关于网站排版设计中采用了超大字体设计元素的相关文章,在一些设计论坛上可以找到不少。也就是说,2020年网页设计趋势中提到的其中一个趋势就是网页界面采用超大字体设计已经不是趋势了,是一种正在真实案例中运用的常规技巧。
为什么超大字体元素的运用,会得到越来越多企业的认可?从设计角度来分析,这又是什么逻辑呢?
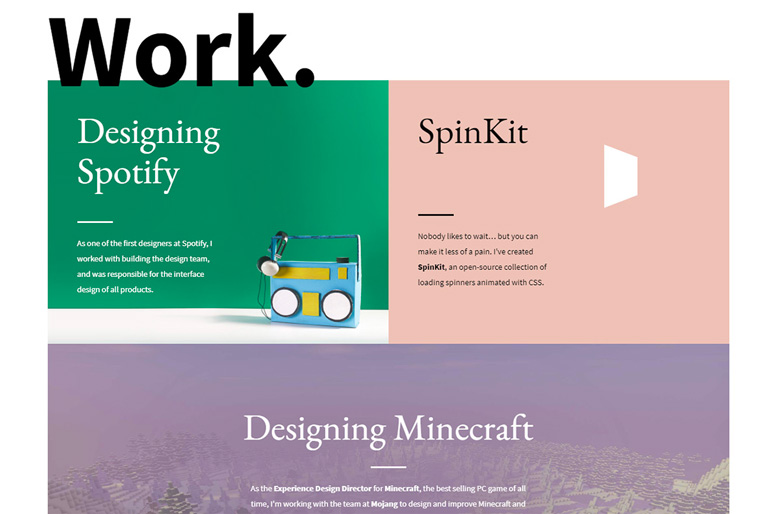
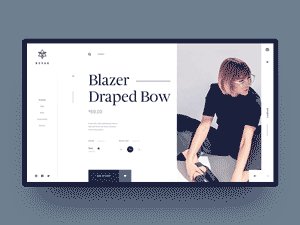
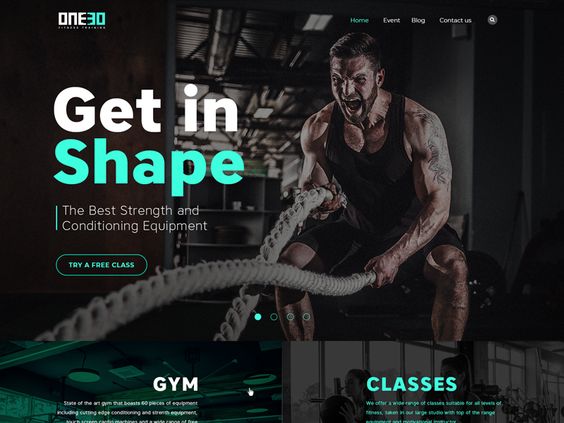
看下面这个作品,Work. 超大字体运用。下面还有三个模块的二级title也是采用了大字体。只通过字体的字号就能瞬间区分模块的主次关系和整体的层级关系。

Mike Dekker, 瞬间get到重点了。而且会让用户有一种想去探索的念头。搞这么大,是不是下面有精彩在等待?

超大字体的设计,从企业运维角度来看,是希望用户瞬间就读懂网站主题,即使没有高清高逼格大图,即使还没还在完成,我也能瞬间就知道这个网站是干什么用的。从界面设计角度来看,大字号与小段落,形成对比,拉开空间和距离,设计感就自然出来了。无论从美观角度还是实用角度,超大字体都是不错的设计方向。

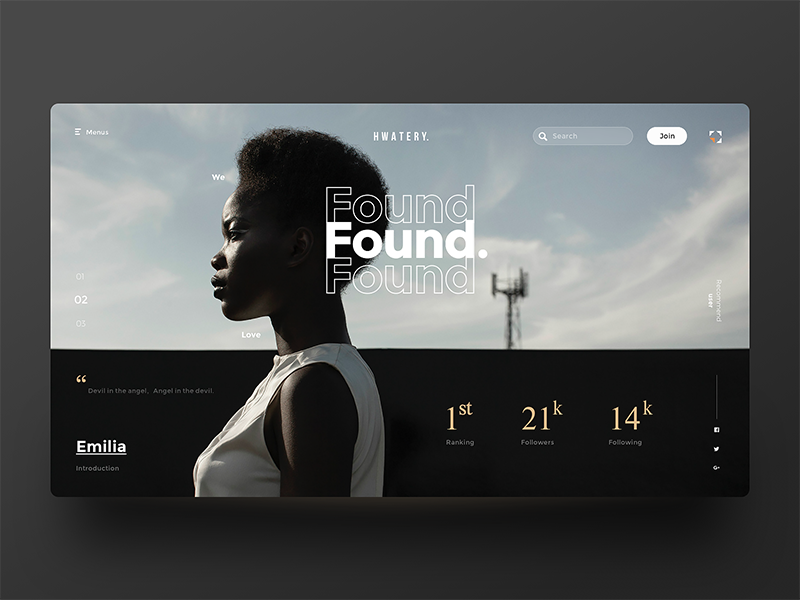
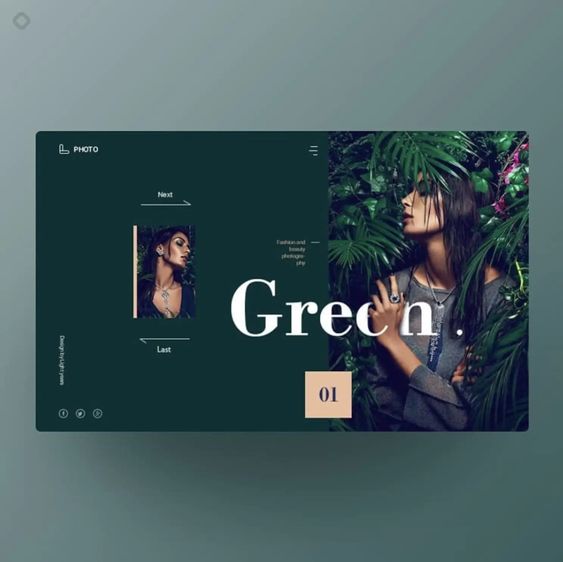
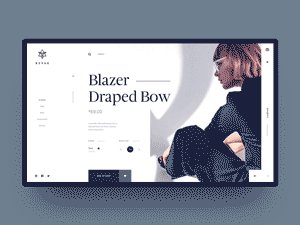
超大字体与主图在同一个层级上,组合成一个亮点让眼球聚焦。

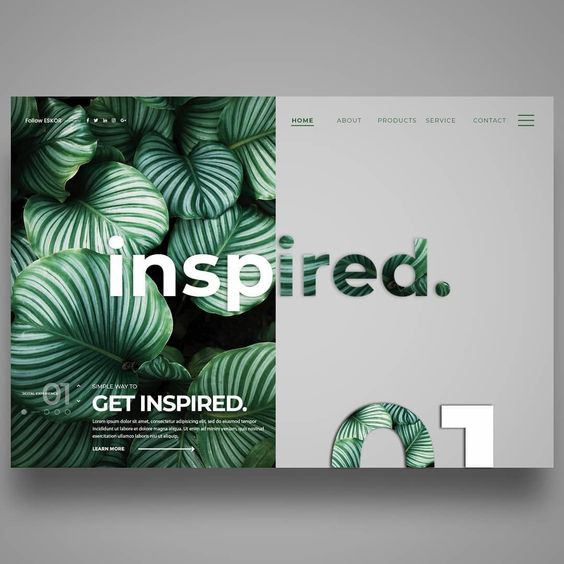
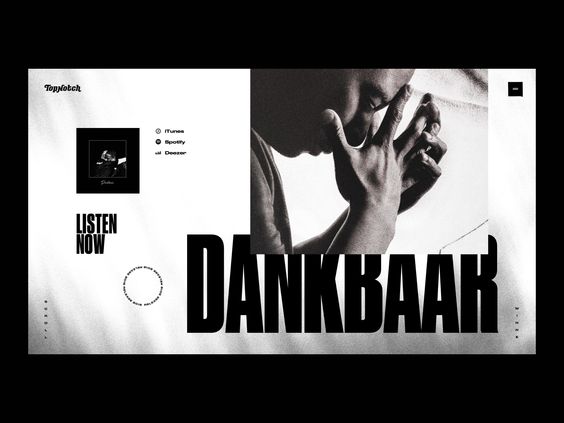
超大字体还可以结合字体的遮罩效果,为界面添加质感。

文字遮罩效果,与场景结合,很有趣味。

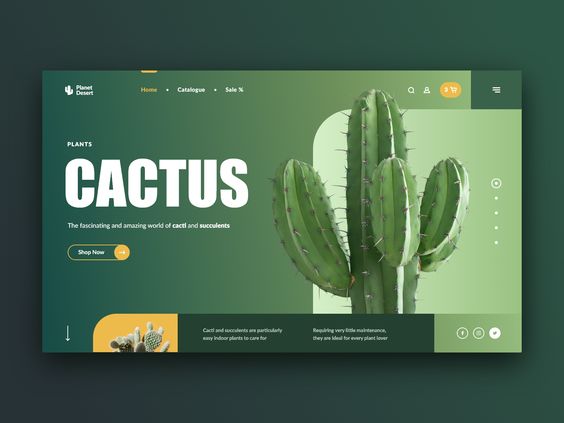
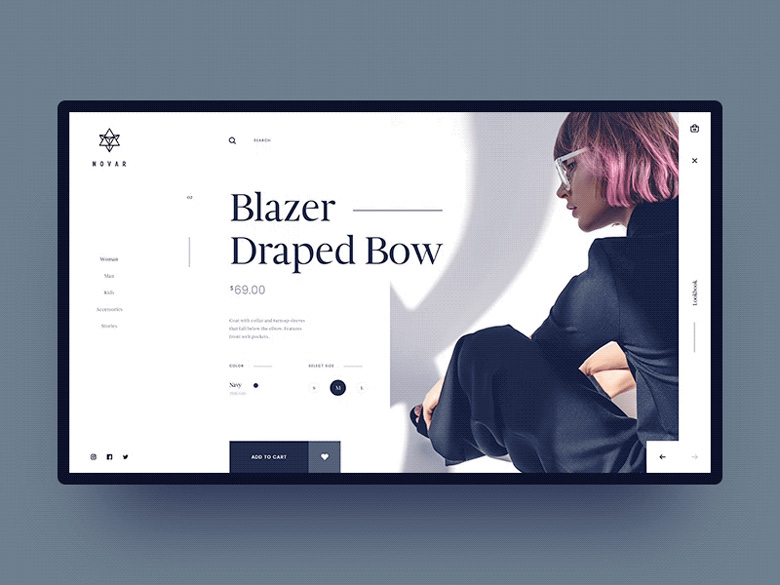
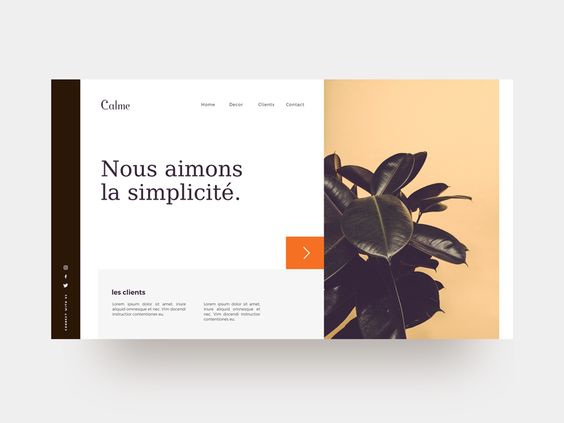
超大字体元素与线条元素结合使用,让设计感产生。


超大字体的宽距和行高是需要注意的,并不是随意的宽和随意的高。还是要注意美观。

比如这里,如果key,west换成其他的例如look books的话,效果是否会有偏差。

跟前端制作工艺探讨过,03可以通过技术实现,可后台维护。这给设计师的发挥带来便利。

超大字号字体的样式风格,还要考虑到字体的版权问题。并不是每一款字体使用超大字号都有设计感的。

当同一个slogan中超大字体含有多种颜色及样式时,前端制作工艺就要麻烦一些。有些还会有动效设计。

总而言之,超大字体设计在网页界面设计中已成为惯性,很多设计师都已经运用这一设计技巧。超大字体能给用户带来更直观更震撼的视觉效果,同时也更加容易获取网站主题内容。对于seo而言,规范的网站字号字体,也是非常有利的。对于界面设计而言,有了大小对比,空间感更加增强,网站的版式风格自然也就形成了。