
我们一直觉得,好的VI设计,不是换个logo那么简单,而是让品牌从名片到包装、从官网到标识系统,都有一致又有气质的表达方式。

海报设计最能检验一个视觉设计师的排版设计能力、美感层级、捕捉用户关注点的能力。

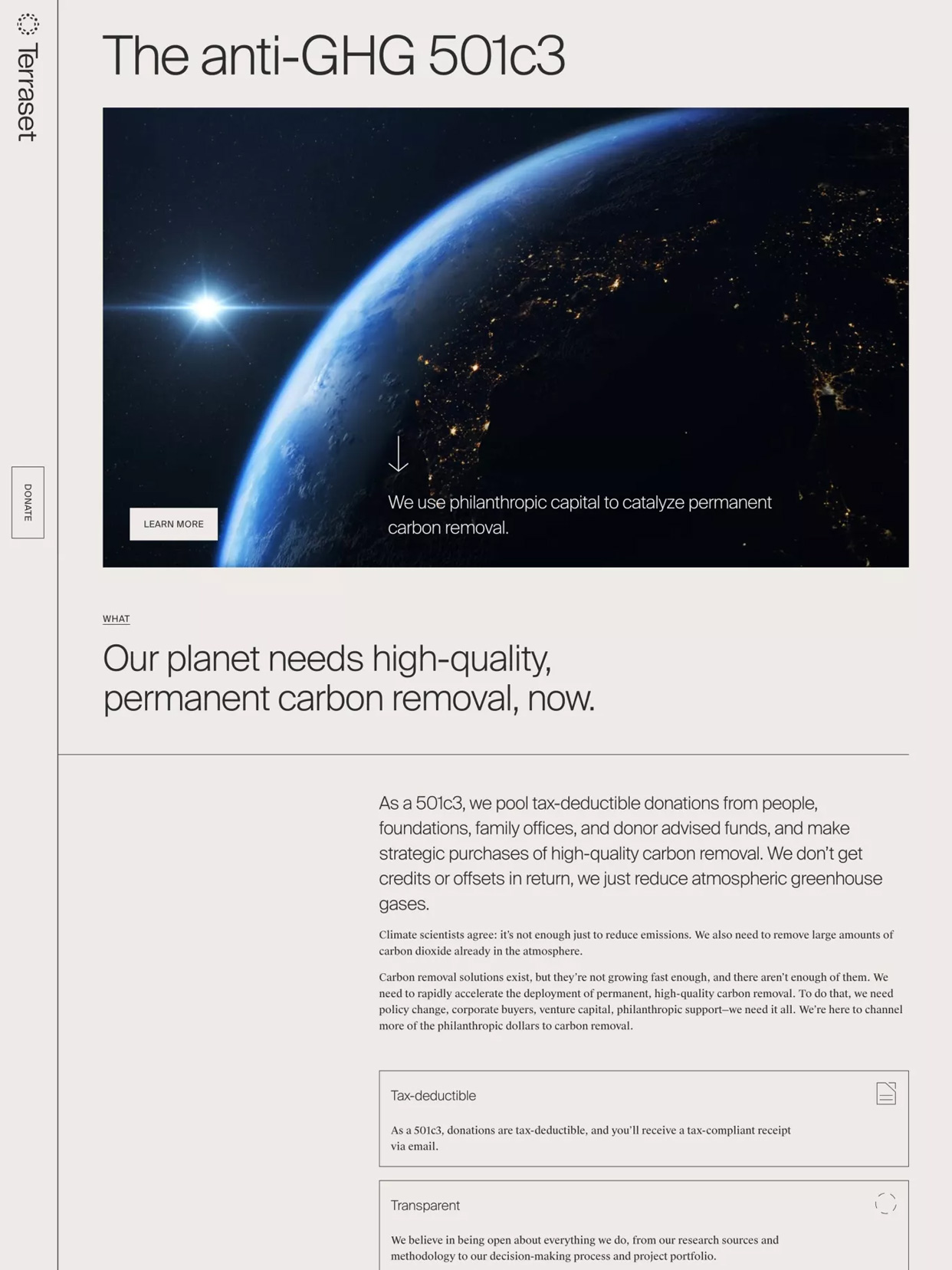
导航是用户在网站上进行交互的首要内容之一,如果导航设计得当,用户几乎不会注意到它。

我们碰到过很多客户,一上来就说:“我们也不知道该怎么做这个网站,没什么特别想法。” 其实这很常见,尤其是第一次做品牌官网或者内容比较复杂的客户,容易陷入“越想越乱”的状态。

我们常说一个网站“有质感”“有气场”,但你仔细问一句:怎么做到的?很多人可能一时间也说不上来。其实,“气质感”这种东西,不是某个页面多炫酷、动效多花哨就能搞定的,它更像是一种“整体感觉”,让人一看就信任,一看就愿意多看几秒。

我们一直强调:动效不是炫技,而是为了增强体验。但现实中我们常看到一种“动效灾难现场”:文字飞来飞去,页面晃来晃去,动效不分主次,全站像在蹦迪。

做网站就像开餐厅——菜再好吃,如果顾客等位时就走人,一切都白搭。我们团队测试过500+企业官网,发现很多“高颜值”网站,其实暗藏加载速度的致命伤。

刚入行那会儿,总觉得做设计就得拼手速——软件玩得溜、风格跟得紧才是本事。后来在素马团队被甲方虐了三年才明白,那些真正耐看的设计,都是坐在电脑前硬熬出来的。

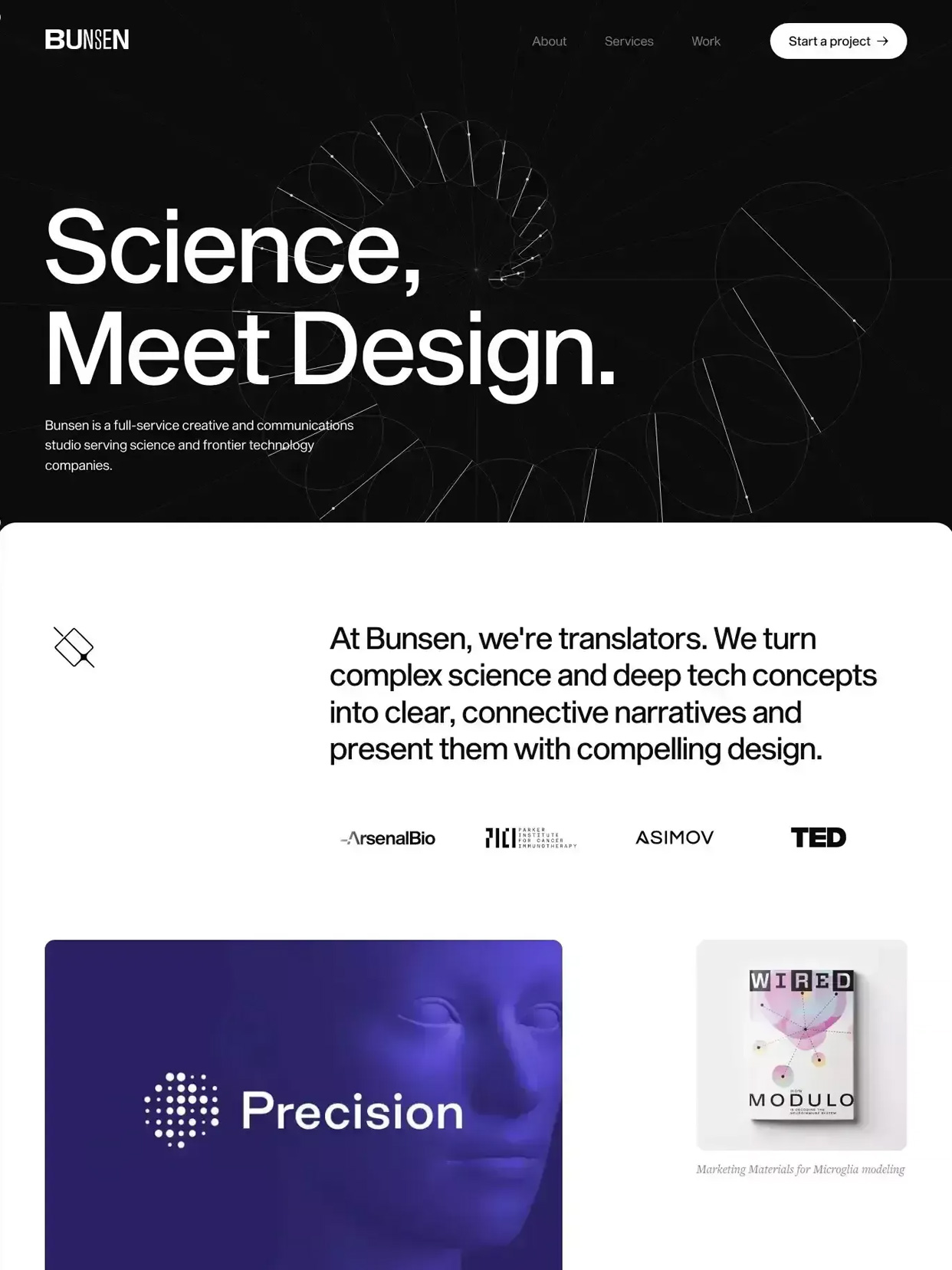
聊到B端企业的官网,很多人第一反应是“无聊”——满屏的产品参数、创始人致辞、还有那种“行业领先”“全球一流”的套话。但说实话,客户点开你的官网,不是来听口号,而是来找答案的。他们想知道:“你到底懂不懂我的行业痛点?能不能解决我的问题?” 这时候,官网设计就成了你的无声销售员。怎么让它帮你把专业实力“演”出来?咱们聊点实在的。

动效这件事,说简单点,就是“会动的设计”,说深一点,其实是用户在浏览过程中的“情绪调节器”。在官网改版的过程中,合理加入动效,不光是为了看上去高级,更多时候是为了让用户多看一眼、多停一会儿、多点一次。那动效到底该怎么用?我们分享几个实战中总结的经验。

你有没有遇到过这种官网: 同一个网址,不同人打开,看到的首页不太一样——推荐的内容不同、页面顺序也不一样,甚至有的人一打开就跳出优惠券、有的人什么都没有。 这不是魔法,是技术。它有个名字,叫“千人千面”。 那问题来了,怎么通过前端技术,把官网变成“更懂人”的网站?

做设计的,谁没被客户“折磨”过呢?刚入行的时候,我觉得自己审美还行,每次交稿都信心满满,结果客户一句话就能让我怀疑人生——“这个logo能不能再大一点?”“颜色能不能再亮一点?”“整体感觉不够高端……”

Google数据告诉你:53%的用户会在3秒内关掉加载慢的网站。而你的官网,是不是还在用"祖传代码"和"4K大图"折磨访客?

大家好,我是Chris,在网站建设领域摸爬滚打了20年。这些年,我做过很多项目,也被客户否定过,但正是这些经历,让我逐渐明白:网站设计不仅仅是技术活,更是一场关于品牌“生命力”的创造。

公司官网是品牌的“线上门面”,但很多企业会遇到这样的问题:访客量不少,但咨询量很低、用户浏览几秒就跳出,停留时间很短、明明投入了大量精力优化设计,但效果却不理想......

在为初创型企业做官网设计时,经常会听到客户说:“我们想要一个完整的官网,一上线就能吸引用户、提升品牌形象,还要能直接带来转化。”