我们在很多高端酷炫的网站设计作品平台中发现,当我们检索黑与白、黑与金、黑与红等关键词时,总能看到很多在色彩搭配方面做得很高端的网页作品。究其根本原因得知,这些精选作品在风格中都运用了至少2种及以上的色彩进行搭配,对于网站多色运用的难题我们今天简单分析一下。
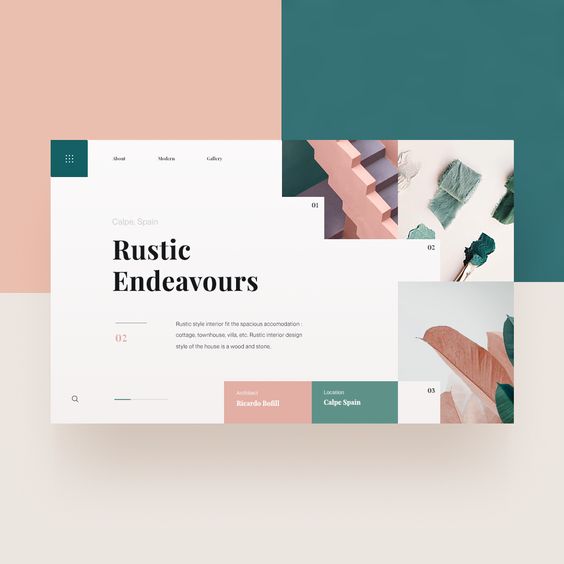
01.
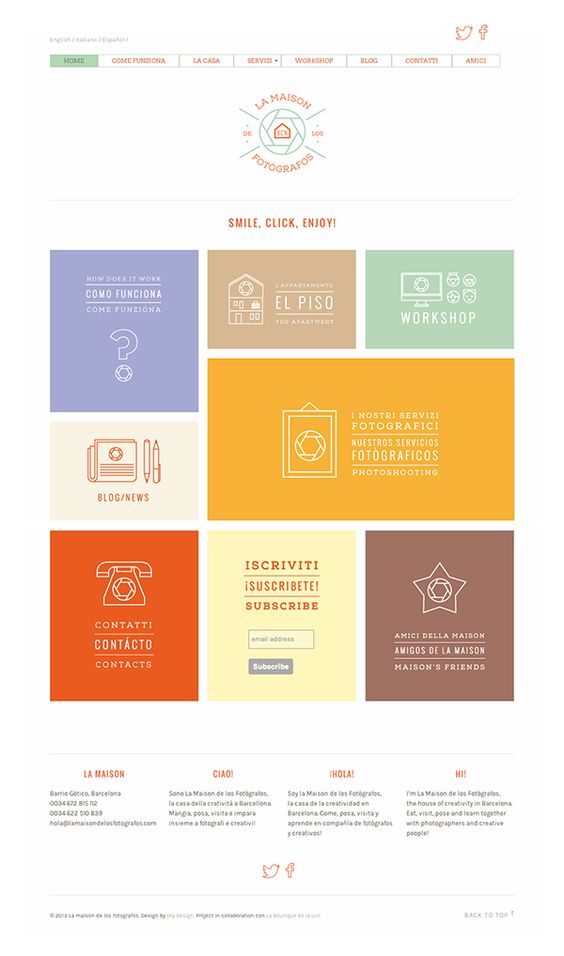
双色色彩搭配在网页设计中的运用案例。这个案例除了版式优秀之外,颜色的把控方面也非常的到位。

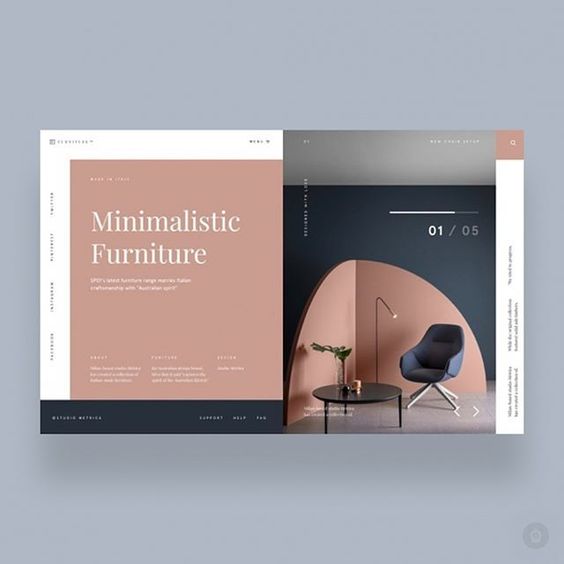
02.
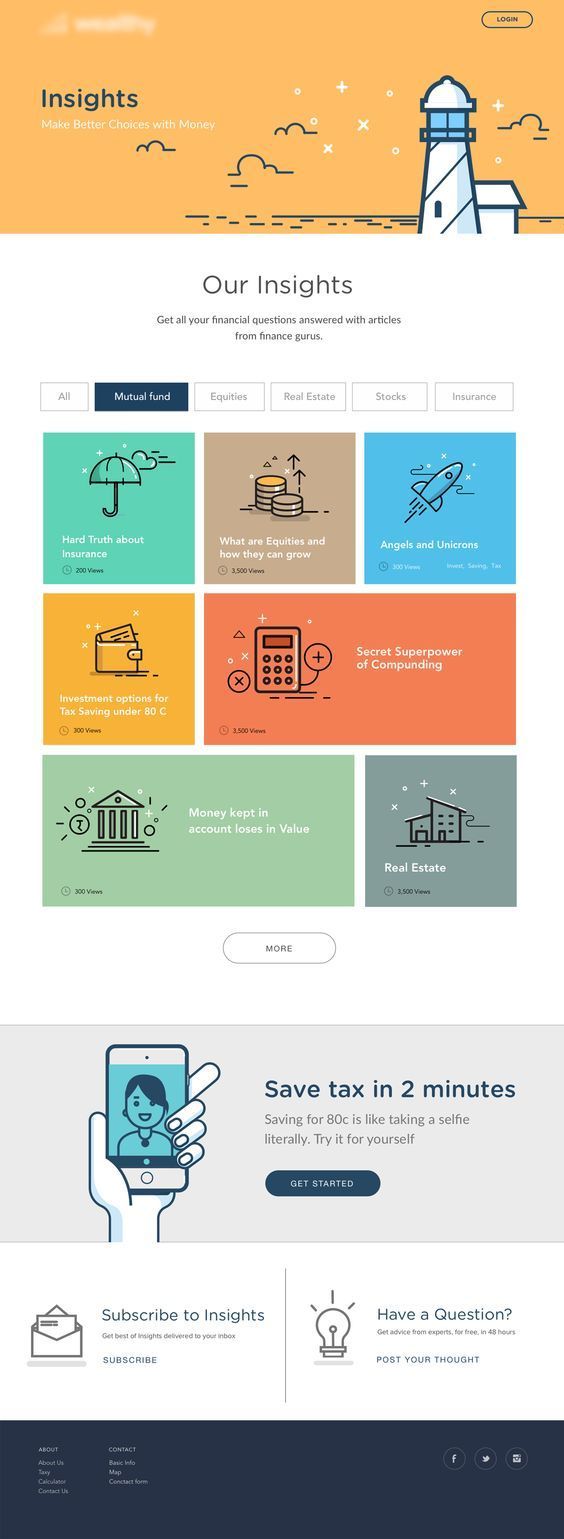
网页界面设计双色运用方案。对于这种网站配图及网站界面风格都是双色系列的设计,是比较容易出效果的。但在很多企业网站设计项目中,对于网站内容区域的图片色系要严格控制在跟品牌VI色规范内,是比较难做到的。比如很多国内的上市公司官网都有党建这一块,如果本身vi色没有红色且已经有2-3色以上的话,加上这个党建的红色,界面会有些突兀,是不太容易实现高大上的。

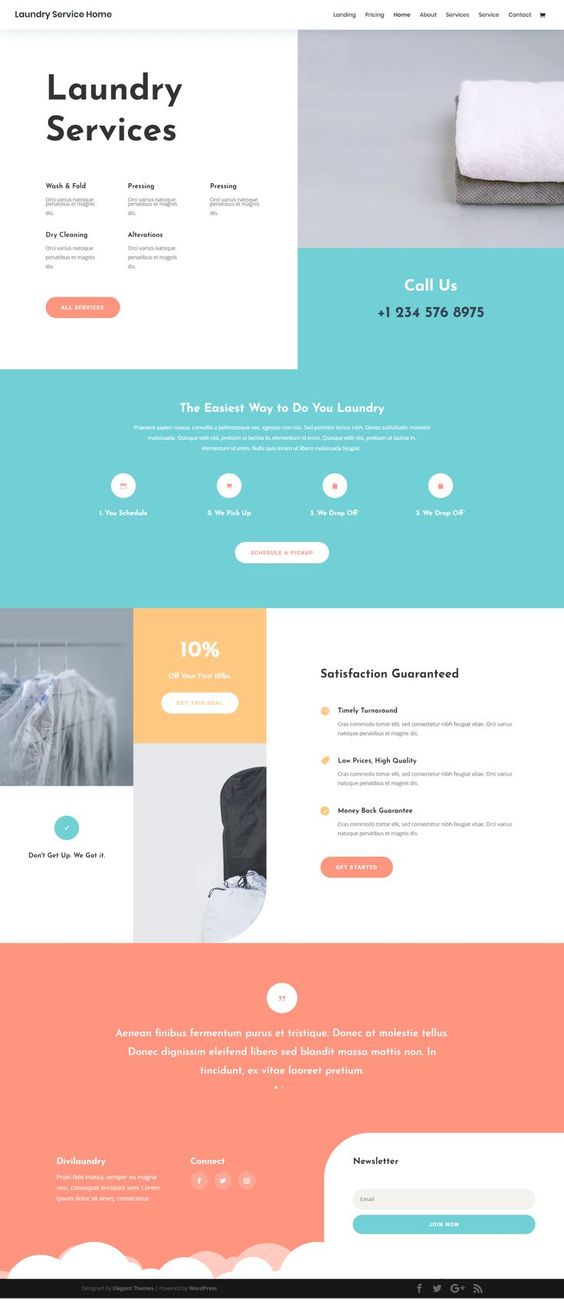
03.
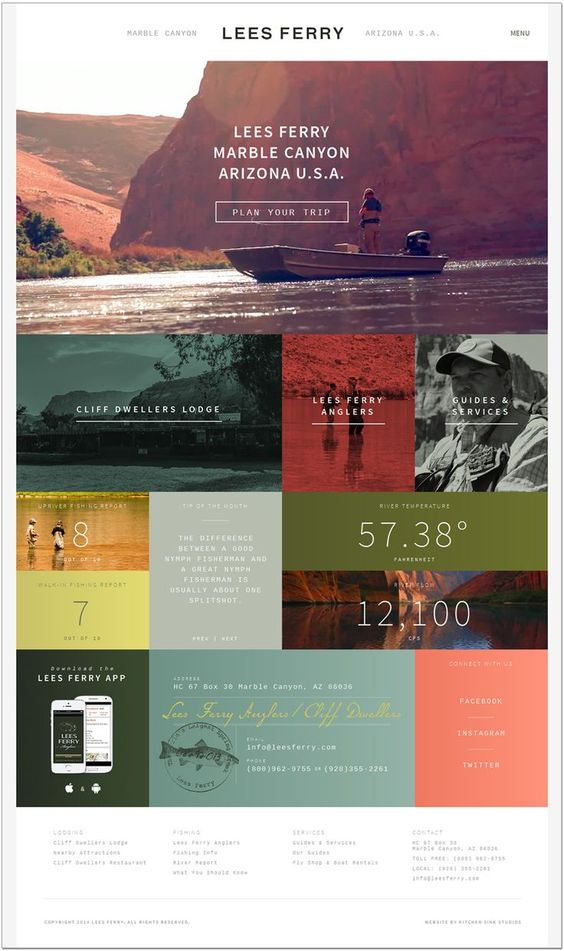
对于网站设计采用了2种或3种以上色彩的设计方案,颜色色块在版式种的分布也有一定的注意事项。

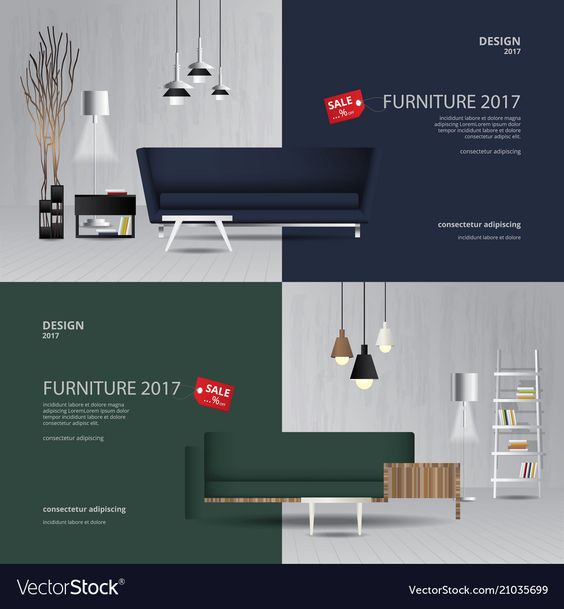
04.
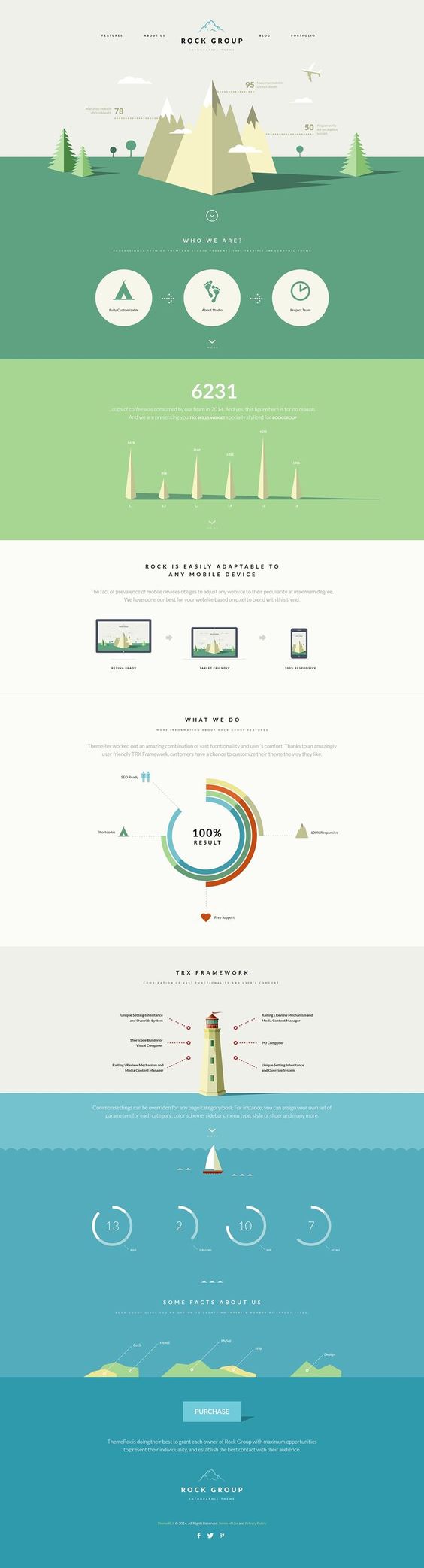
界面用色及插图用色,可以做到呼应和统一。



05.
今天分享的这些作品里的色彩配色方案,其实可以拿来参考借鉴的。

06.
对于网站界面种,内容区域出现多色的时候,又是如何把控?是否是注意颜色的饱和度和明暗度一致就可以了?

07.
当内容区域的展现需要通过多色来表达的时候,他们的交互色应该统一。或者反过来走也是可以的。就是内容区域统一单色,但交互的时候是多色变化,或根据单个块的图片色来定。

08.
当界面中内容区域采用了多色布局之后,网站风格通常偏向扁平化方向。只要这几种色之间的搭配关系合理,看起来也是挺别致的。

09.
多个模块的底色与插图的色系保持一致,且结合了颜色叠加技巧一起。

10.
当界面中采用了明显的色块布局时,起响应配图的颜色可以适当调低饱和度,让鲜艳的色块更突出一些,避免两者相撞。

11.
多色系列的网站设计,需要这这几种色的排版关系。是否合适连续、间隔、比例大小等进行排列,还要根据实际情况而定。

小结
-
一个网站的整体风格给人的感觉是高端的,还是杂乱无章的,还是主次不够分明的,都跟界面中颜色搭配有关。当页面中的色彩关系得到妥善处理时,风格的高端感也就自然而然形成了。