网页风格设计中,容易形成版式风格的要素有很多,今天我们简单谈谈一些比较细节的设计技巧。比如界面中的大小对比技巧、板块之间的衔接设计技巧等等。
01.
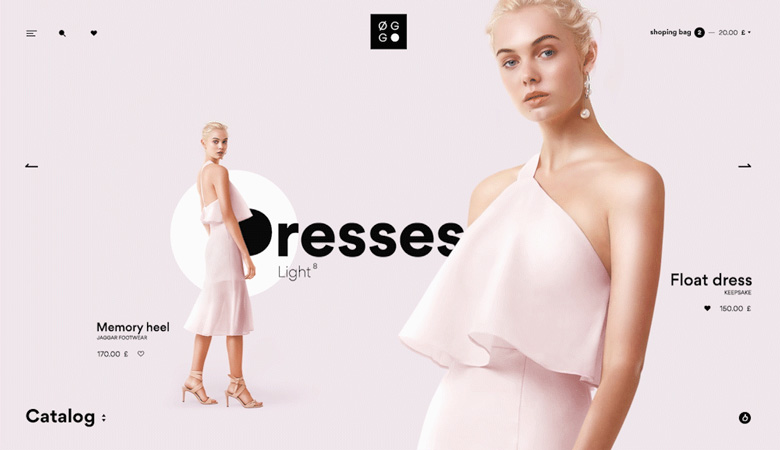
网页设计细节分析——大小对比
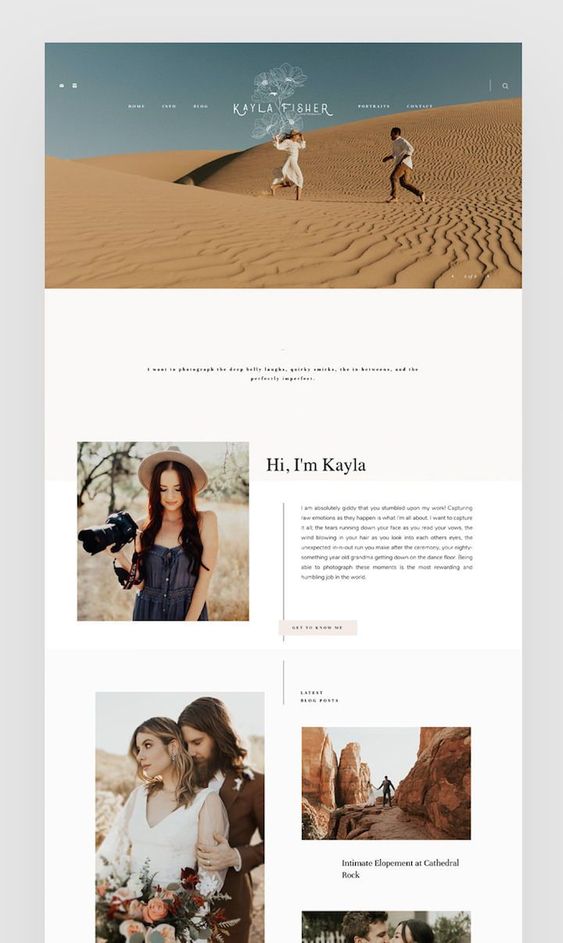
图片的大小对比,文字的大小对比。


02.
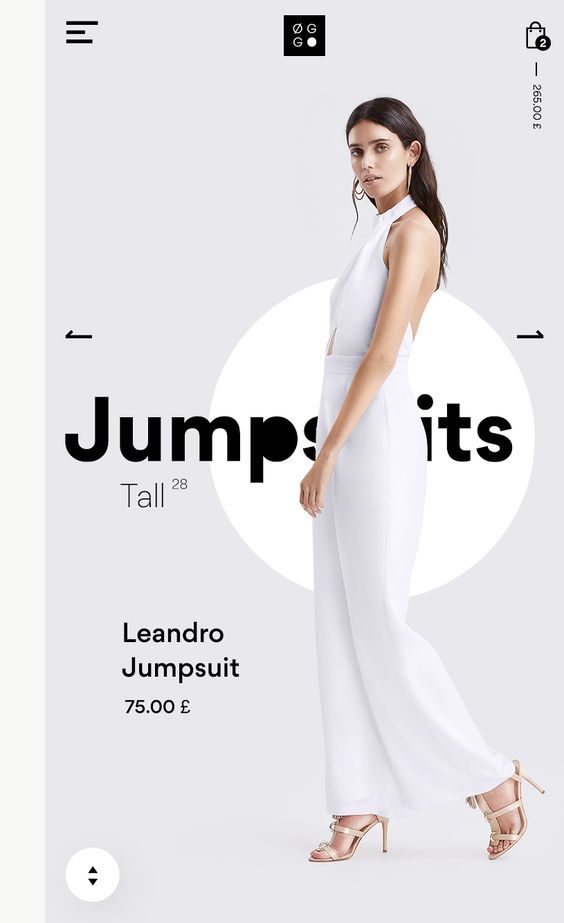
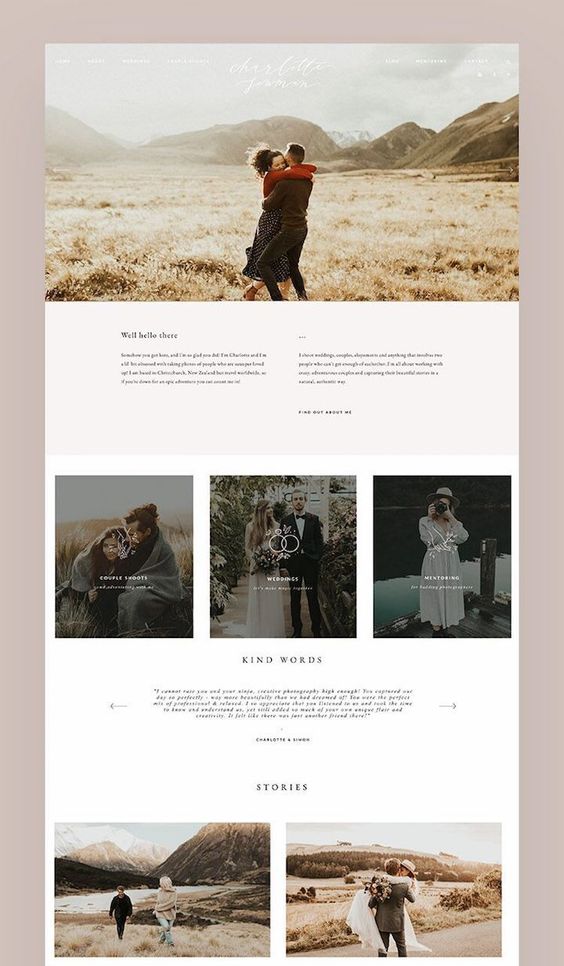
网页设计细节分析——大小对比
图片的大小对比,文字的大小对比。

03.
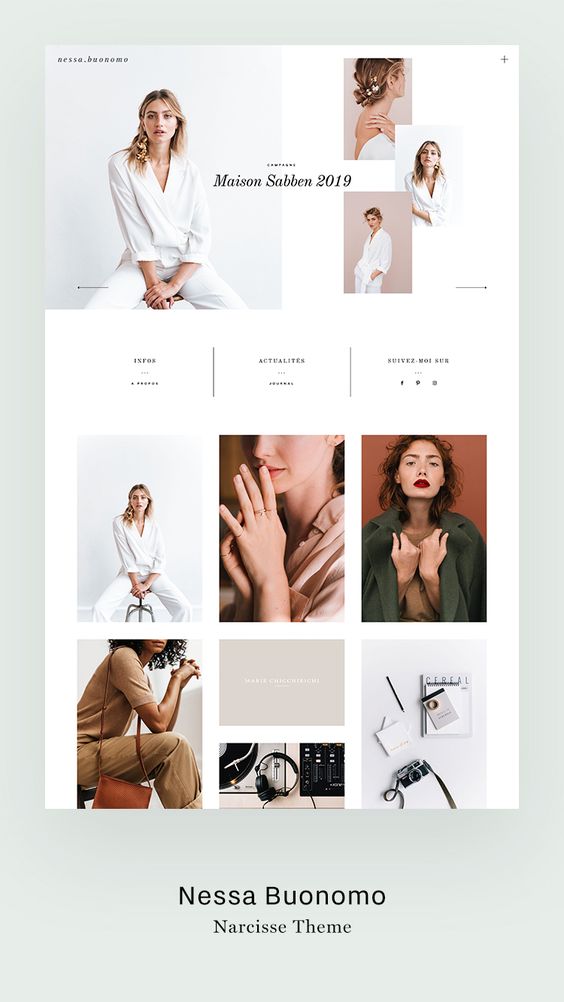
网页设计细节分析——模块之间的衔接技巧
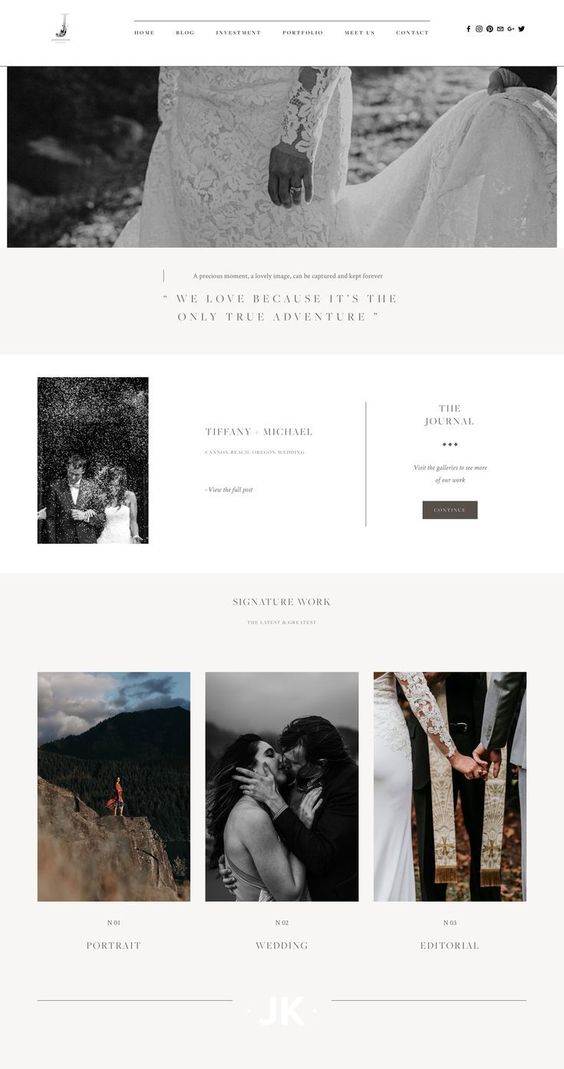
海报轮播与下面一行三列的模块属于“实”的,所以中间衔接的一行三列信息陈列,就采用了“虚”的样式。

04.
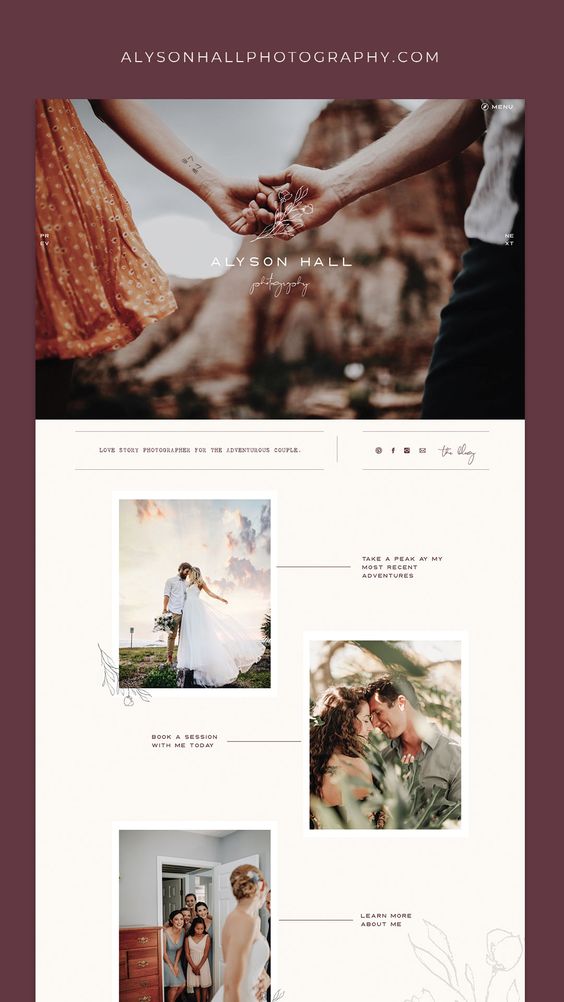
网页设计细节分析——模块之间的衔接技巧
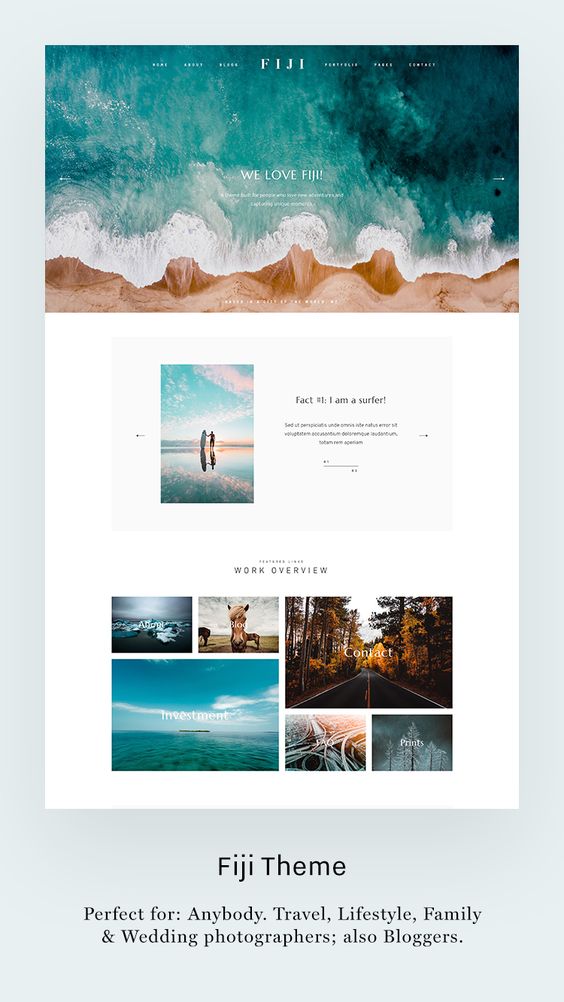
海报轮播下来的一行2列,属于虚的布局。让上下模块之间衔接更自然一些。

05.
网页设计细节分析——模块之间的衔接技巧
通过关于我们的文字段落形成虚的结构。注意对齐的关系。

06.
网页设计细节分析——模块之间的衔接技巧
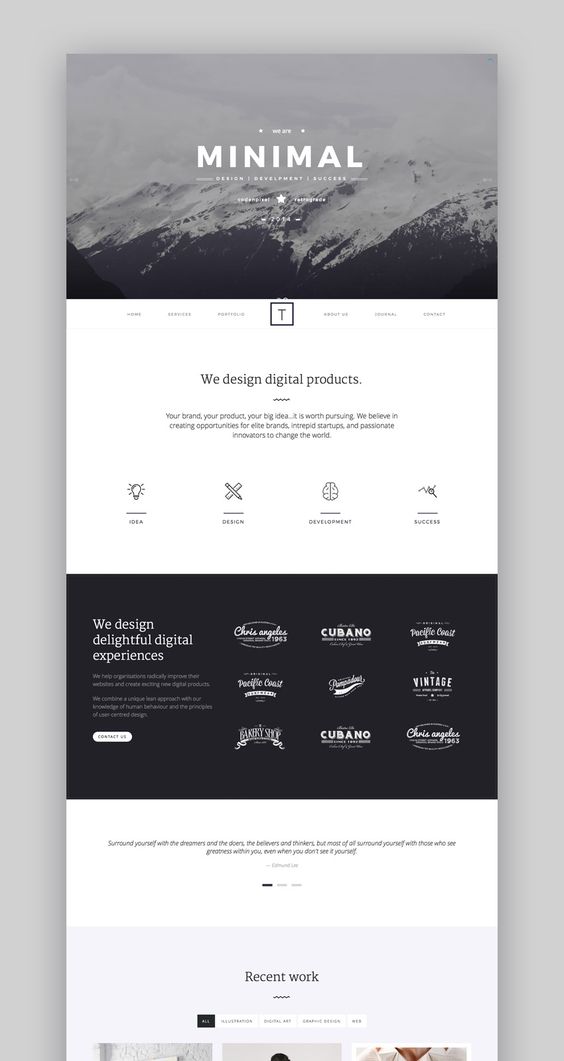
海报下来的这个模块,虚中带实。但整体上来看,它依然是虚的。

07.
网页设计细节分析——模块之间的衔接技巧
虚的结构,可以采用大小标题对比、通过图标icon与描述形成虚的块状。

08.
网页设计细节分析——大小对比,对齐


09.
网页设计细节分析——模块之间的衔接技巧
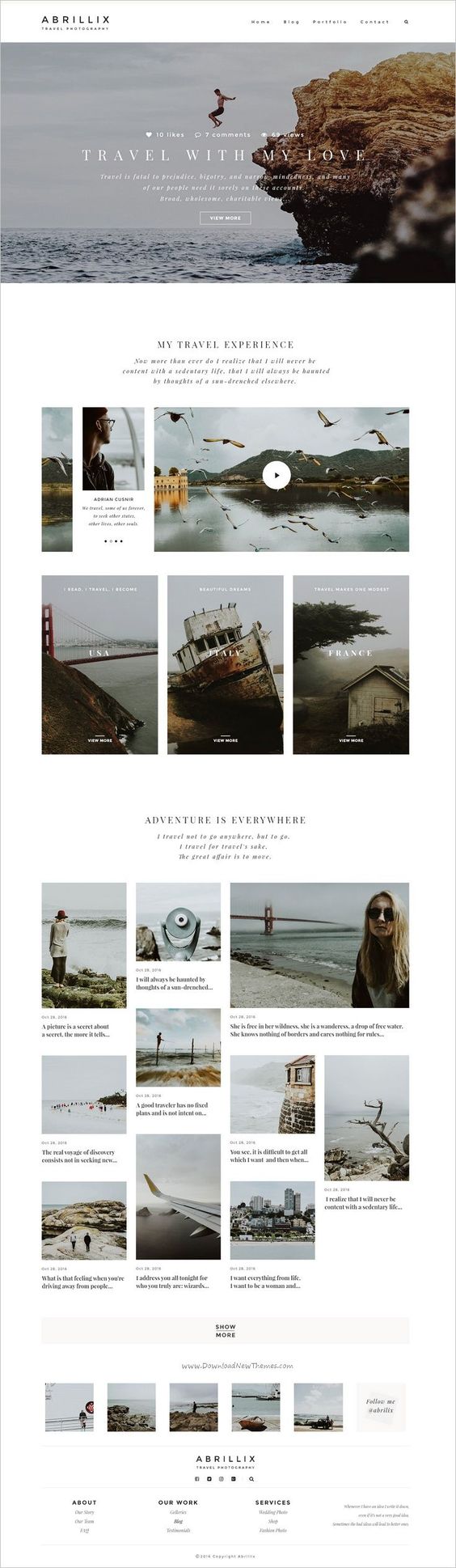
当实体模块的内容比较复杂时,考虑使用底色来收纳一下。让他们形成更为鲜明的一个整体。

10.
网页设计细节分析——模块之间的衔接技巧
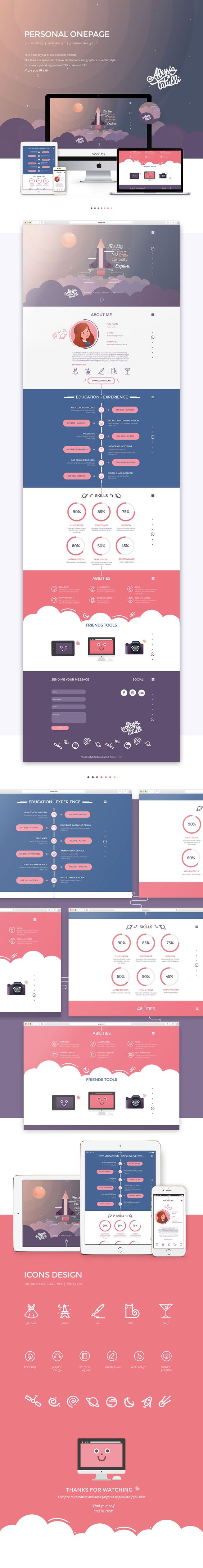
淡色底色的虚结构。

11.
网页设计细节分析——模块之间的衔接技巧
通过段落实现虚实过度。

12.
网页设计细节分析——模块之间的衔接技巧
这个段落有点端。换成中文,是否有这个效果。

小结
-
今天跟大家分享的网页设计技巧主要包含了版式布局中的一些小细节,比如注意两个模块之间的衔接技巧、同一个模块中的多个信息的大小对比,拉开主次关系,最终达到聚焦的目的。