设计路上能遇到一个好的导师是件幸事,能帮助自己树立追求的目标,改掉一些不好的设计习惯,快速掌握一些设计技巧和策略。但如果遇不到也没有关系,跟全球优秀的设计师们一起,学习和碰撞网站项目设计的技巧和策略,也能提到自己的设计实力。
今天我们通过一些优秀的网站设计作品来赏析全球设计师们的设计技巧和策略。
NO.1

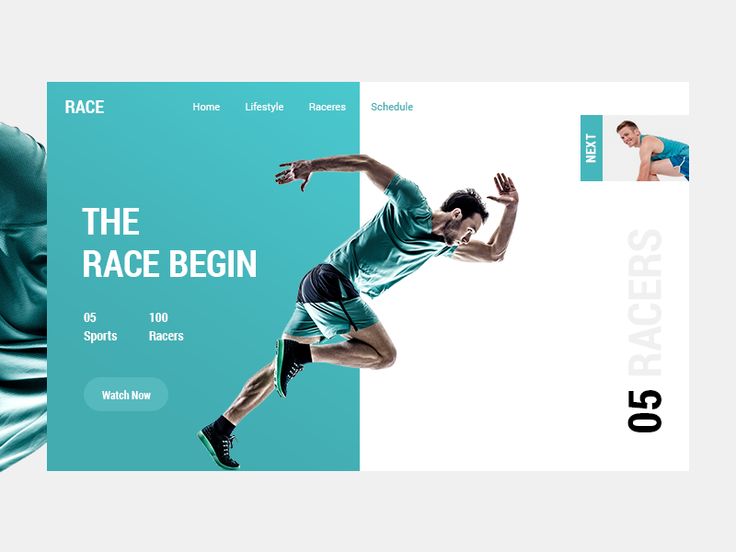
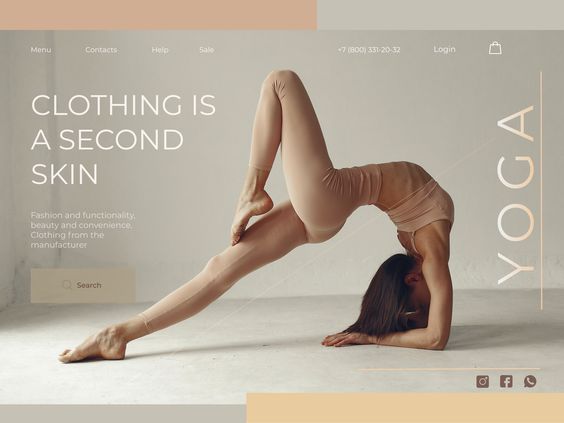
色彩和搭配是这个网页设计作品可圈可点的第一个地方。背景色与人物的衣着色一致,是一种常规的且容易出设计效果的设计技巧和策略。布局版式方面,一分为二,由于左侧的广告文案较多,所以右侧的略图和灰色大标题必须要有,不然视觉就会失去平衡。
NO.2

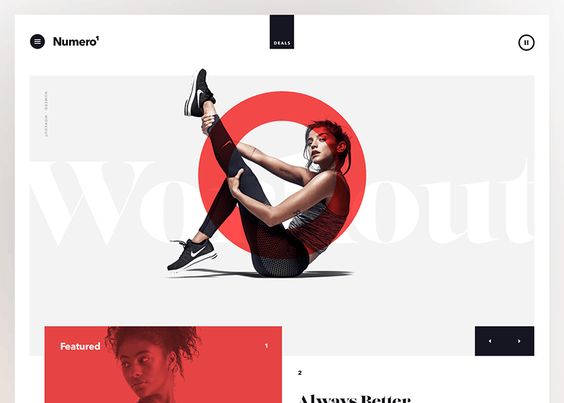
这个网站设计作品我非常喜欢。翻页的数字按钮组件很有设计感,大小、颜色深浅细节到位。主视觉区域的数字字体遮罩效果很棒,让这个位置不会太慢,太重。加上耐克的这个标志的造型,适合左右结构的布局。
NO.3

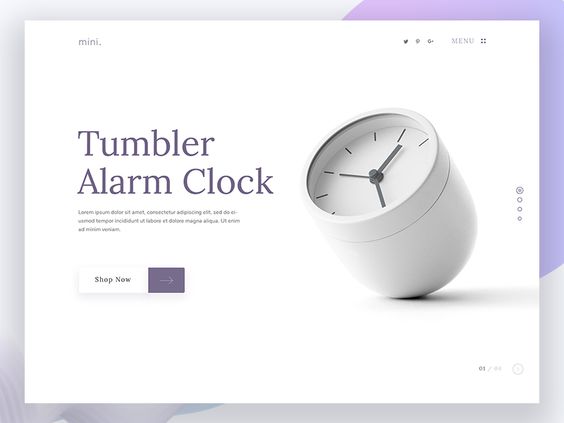
这是一个钟表行业的品牌网站定制设计作品。浅灰色的产品外观加上独特的深紫色,整体看起来非常淡雅,很有日本的极简主义设计风格。网站整体看起来有一种清新淡雅、朴素禅意的韵味在里面。
NO.4

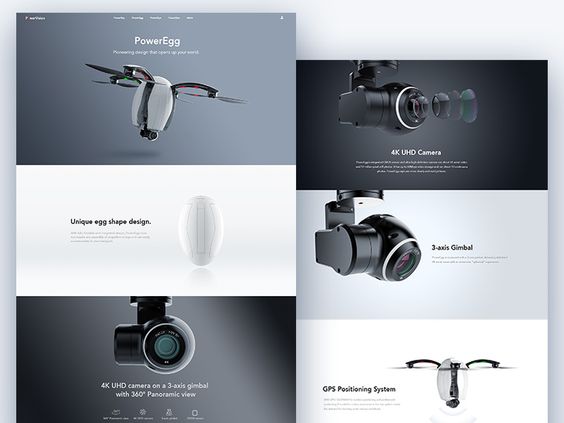
这个网站设计作品就有点工业风的味道了。主要是借助了3D建模渲染的质感素材,在版式设计方面略有突破,一行六格的布局,彰显一种严格、标准、科学的设计思维,跟行业的属性有关联。
NO.5

相信大家看过这个网站定制设计作品,一定能想到几个国内外知名的品牌网站吧。苹果官网、大疆的无人机、盯盯拍、大族机械臂、科沃斯机器人等品牌官网都有这个味道。不是特别的工业风但非常有质感,有一种高度原创的品质感在界面中。其次就是内容版式的结合设计,简洁明快。
NO.6

这个网站设计作品,是运动行业的,弧形的线条与运动吻合。由于需要展示的信息量大,比如鞋子的造型、配备的颜色种类、标题、多图切换,所以界面中需要布局的信息特别多。这个作品能清晰的划分这些信息且层级感很强,整体色控不错。
NO.7

类似这样的网页设计风格,通常都是把公共框架部分收纳起来,把需要展示的产品部分尽可能的放大,夸张一些,张力大一些。产品图片和展示的角度是关键。
NO.8

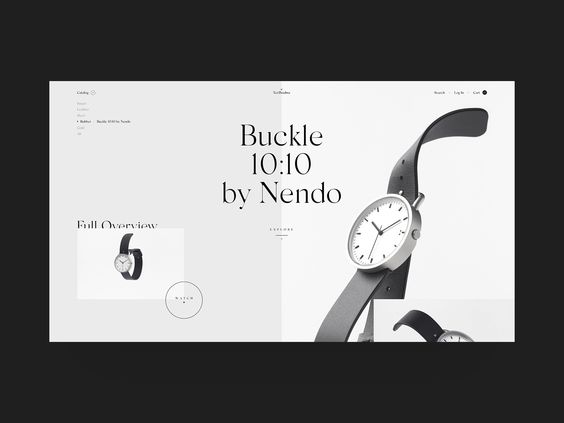
高端钟表行业的网站设计,倾向于奢侈品行业。需要一种干净、轻奢、聚焦的感觉。可以有一些灵动的互动交互特效,但整体上还是要求稳重带跳的感觉。版式的脱俗、字体设计都是关键要素。
NO.9

瑜伽美容纤体行业的网站设计,注重图片的渲染效果,让用户访问的瞬间被震撼到,就好像身临其境一样,拥有健美的身材、健康的体魄。色带搭配在这个作品中很恰当。
NO.10

这种带有蓝色的深灰、浅灰色的过渡,有一种非常极简、高品质的视觉感。画面中的元素需要尽可能的提炼和浓缩,让聚焦的元素成为画面唯一触动用户的东西。
NO.11

红色、白色、黑色的搭配,是很多时尚、运动甚至科技行业的常用色彩搭配方案。红色与人物的身体部分进行叠加,效果超赞。
NO.12

浅灰色作为整体背景的底色,注定要对主体内容区域的文案色、产品外观色进行严格控制,做到对比度大、易读。黑白灰的搭配通常给人一种素雅、禅意的感觉。适当的留白也让画面更聚焦,透气。
NO.13

最后一个网站设计作品,采用的是一行六列的布局。其中需要变化的部分进行2连或3连的组合,形成整站的对齐规律。类似这样的树形切割方式,一定隐藏着精彩的交互动效。
好了,以上就是今天向大家推荐的13个来自全球优秀设计师创做的网站项目作品,并且对每个作品进行精简的讲解,希望对设计师们的设计工作有帮助。