一个高级网站设计师在寻求版式设计方面突破的同时,也会在图像处理、字体设计方面精益求精!如果你在网站色彩搭配方面一头雾水甚至有点色盲,请跟我们一起赏析10个国外精品网站设计案例,学习他们的高级色彩搭配技巧!
NO.1
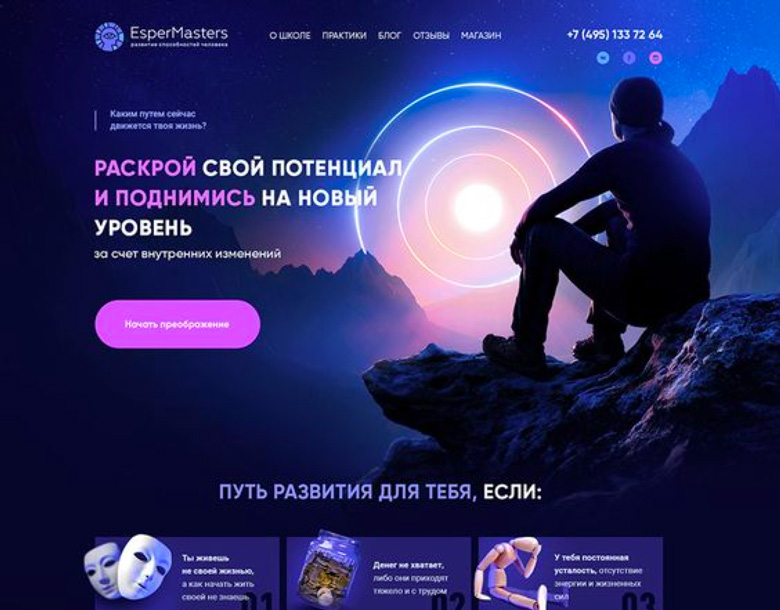
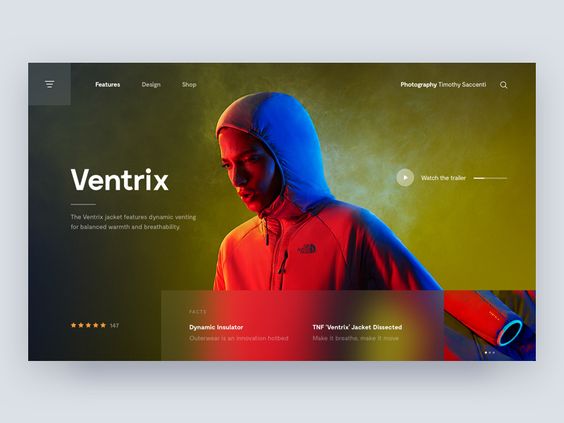
紫色、蓝色的搭配是绝了,不按常规出牌,很突出。其次是banner区域里的主角采用的是三位建模渲染素材,很精致,很立体。

NO.2
人物经过了加黑处理,让他更像是真实的融入这个黑夜的思考中。

NO.3
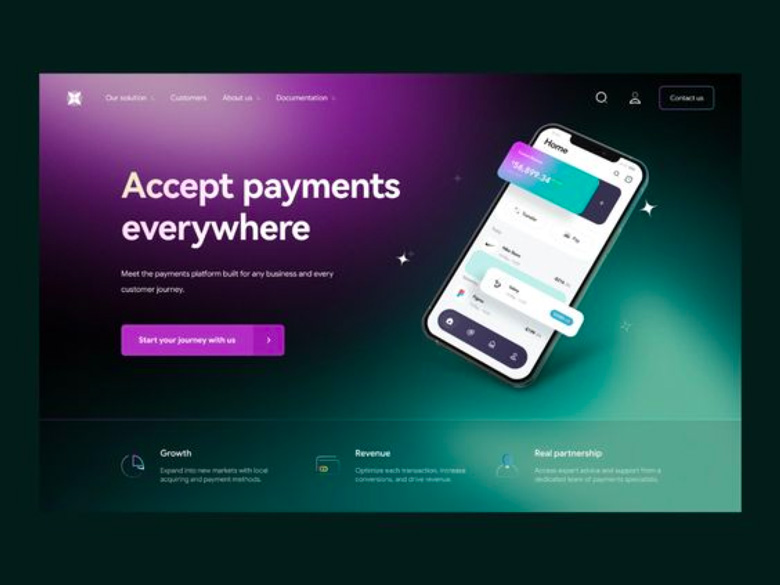
金融支付领域的网站设计作品。清新、贴心、安全、易操作的特点。

NO.4
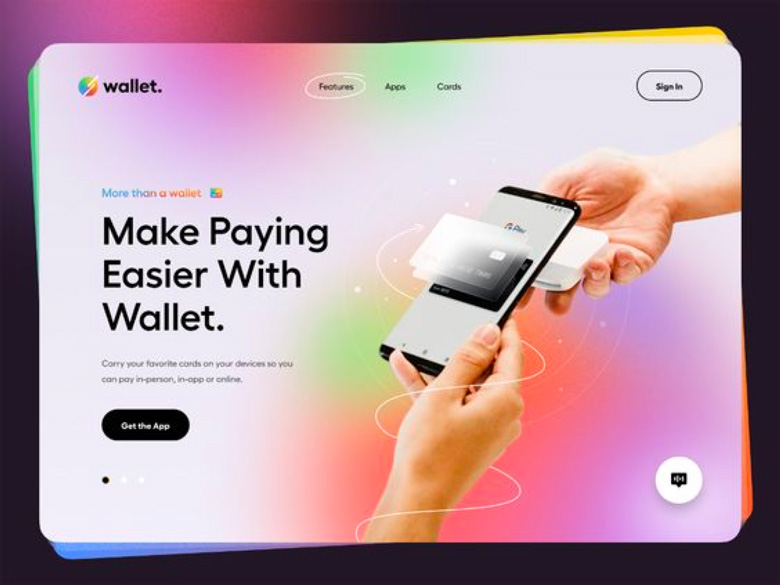
女模特的光感经过了特殊处理,跟上一期提到的有点不同,人物背后的光感氛围并不是暖色色。但并不妨害女主角的炫彩夺目。

NO.5
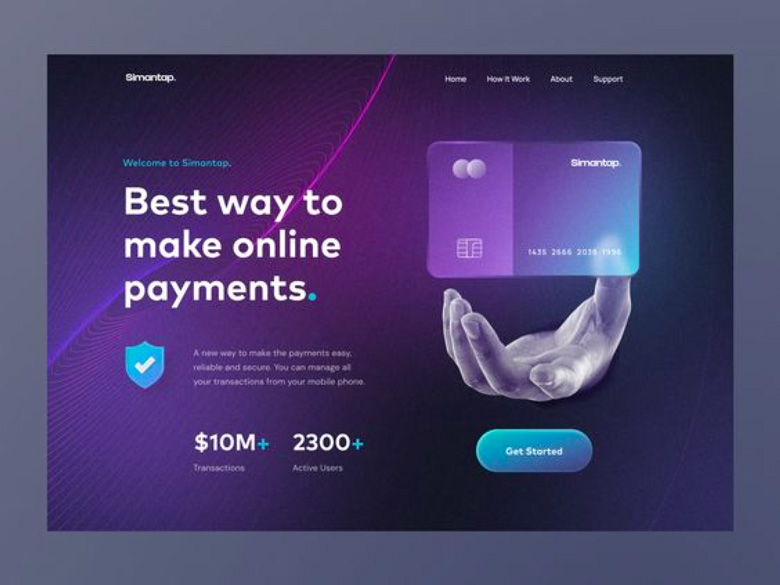
金融服务、支付领域的又一个经典网站代表作。光、色彩、精致感很棒。

NO.6
借助交互技术实现模糊蒙版功能,让主角的清晰与模糊进行高度对比,更有质感。

NO.7
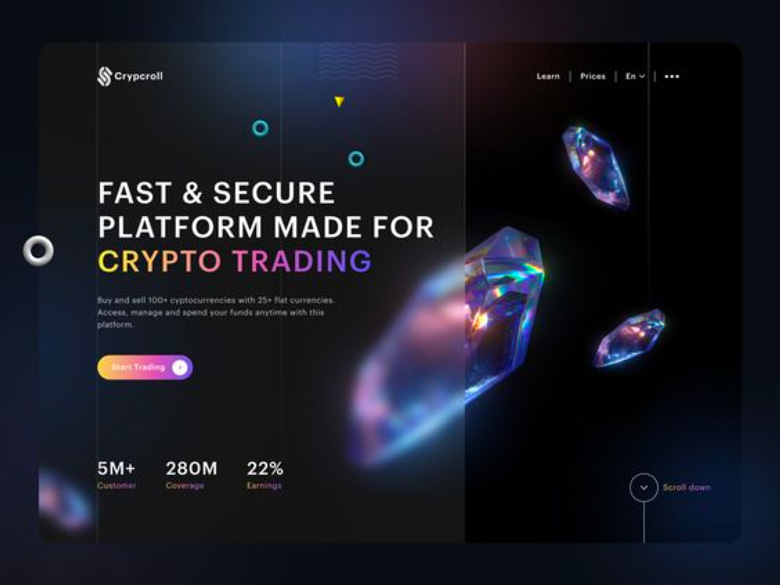
这个网站作品设计得比较大胆,版式新颖,色彩独特,更倾向于是概念设计的作品。在客户方获得认同的机会可能不大,但不失为一个优秀网站设计作品。

NO.8
同第一个案例一样,都是借助3D或C4D的视觉元素进行网站风格创作的,很注重细节的表现和雕刻。

NO.9
对主角进行了精心的设计和呈现。版式设计通透,有张力。模糊蒙版是特色之一。

NO.10
最后一个是金融支付领域的作品。之前也有讲过过一个类似的。主要就是整体的颜色搭配很棒,再利用手机设备的真实环境来示意,拉近与用户的距离。

以上就是今天跟大家推荐的十个国外高端网站定制设计作品,他们在版式设计、字体设计、图片处理方面非常出色,尤其是色彩搭配方面非常特出,是经过很细腻的雕琢后才能得到的网站高级效果。