网页配色跟平面配色设计有着很多相同之处,但也有着网页本身的独特属性。配色是否柔和协调很关键。如能很好运用对比色可让你的网站设计作品瞬间给用户带来愉悦感。下面介绍8种对比色彩搭配技巧。
基础色总需要优先确定
-

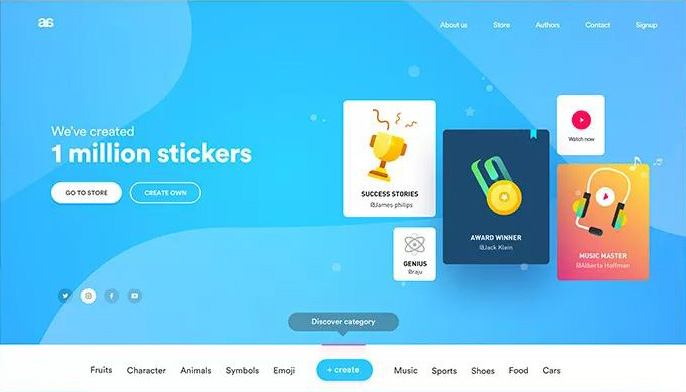
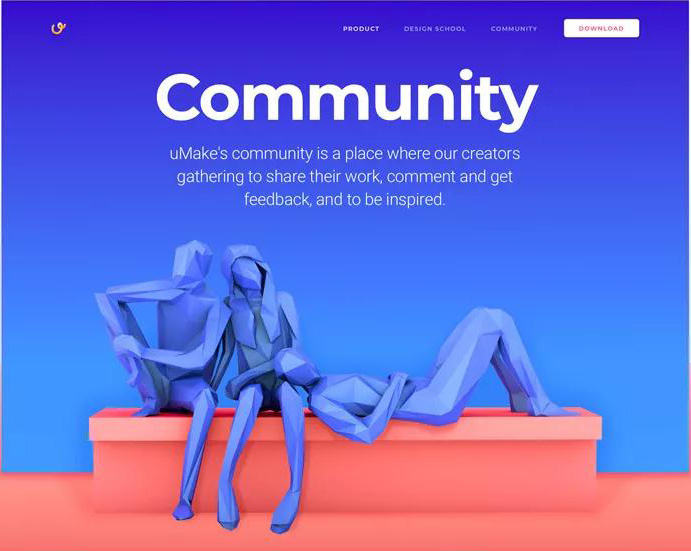
基础色也被称为基调色,它通常也是画面背景的主要的色彩。基础色控制了画面的整体效果,通常也决定着整个视觉设计给人的情感感受,比如蓝色为基础色时,给人理性、放松和未来的感觉。
配色也要遵循比例
-

色彩从来都不是越多越好,通常配色方案当中,色彩数量要控制在 3 种左右, 3 种色彩的占比是 6 : 3 : 1 ,而这一点和室内设计配色的规则是一致的,也很接近黄金比例。
追求协调还是强调对比
-

如果追求协调统一的配色,可以在基准色确定之后,挑选近似色和同色系的色彩来搭配;如果不想让页面色彩平静单调,可以强调对比,那么 6 : 3 : l 的色彩搭配可以分别为基础色,辅助色和强调色。
作为辅助的近似色和中性色
-

色轮上相临近的色彩是近似色,比如蓝色旁边的绿色,黄色旁边的橙色,它们可以作为辅助色。同色系的色彩也可以作为辅助色,当然,黑白灰这样的中性色也行。
营造对比的强调色
-

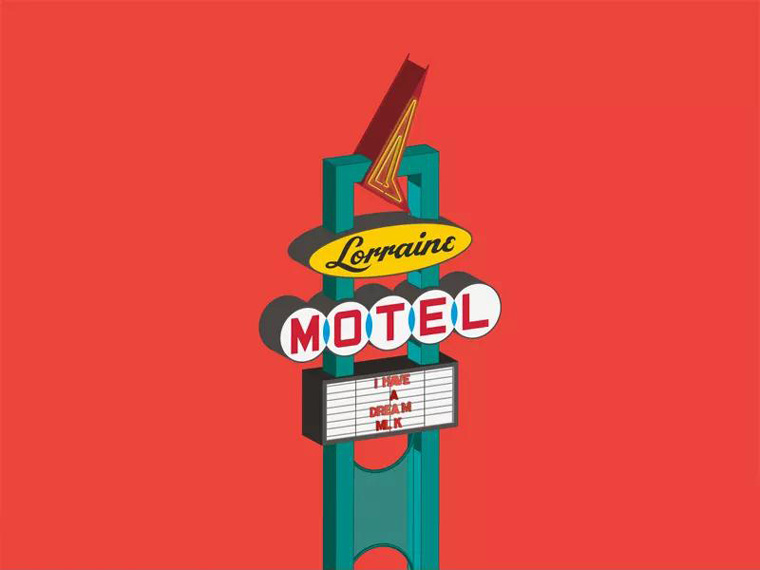
对比和强调,都需要制造不平衡,而这种不平衡需要的是,色相上的对抗,色彩面积上的不平要的是不同和戏剧。蓝色为主的冷色调画面中,一点红色,它就是强调色,就是点,它赋予页面以活力。出现了视觉焦衡感
通过色相对比来选取强调色
-

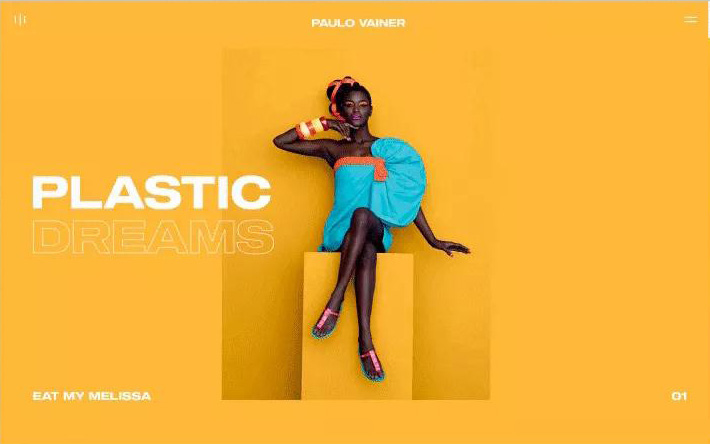
色轮上,处于相对位置的色彩,都是对比最为强烈的色彩。红和绿,蓝和黄,这都是对比最强烈的色相,也是最常见的色相对比的选择。
通过亮度对比来选取强调色
-

明暗的对比也是色彩对比中最常见的一种,明度最高的白色和明度最低的黑色就是最经典的对比之一,很多设计作品会刻意制造这样的对比来强化视觉元素的形体。
通过饱和度对比来选取强调色
-

如果整个页面当中绝大多数的部分都是黑白灰这样的中性色,唯一的一点高饱和度的色彩就会成为最醒目的部分,这就是使用饱和度差异来构成对比。