网页按钮设计是任何网站、移动应用app产品UI设计中必不可少的组成部分,出彩的按钮能为网站职能的完美实现加分。我们今天来捋一捋有哪些优秀的网页按钮设计原则及规划策略。
首先,我们搞清楚,网页按钮是做什么用的。先不管它可能长什么样,我们做设计的时候,至少清楚的知道,这个按钮有强制用户转换、执行操作的能力,是人机操作界面中,负责保护人和机器的对话中间人。
按钮设计原则
1. 让用户清楚,这是一个可点击的按钮。很多惹人讨厌的广告,在某时候居然利用关闭按钮来增加链接流量,这是很可恶的。按钮要做得清晰、简单、可用,不能误导用户。

2. 网页按钮的形状,从最初的长方形到带圆角的长方形,再到无底色幽灵按钮,再到其他任何形式的按钮的演变。网民现在已经越来越能接受这个变化的过程。甚至有一个按钮的形状,也能成功地吸引用户对网站整体的印象。

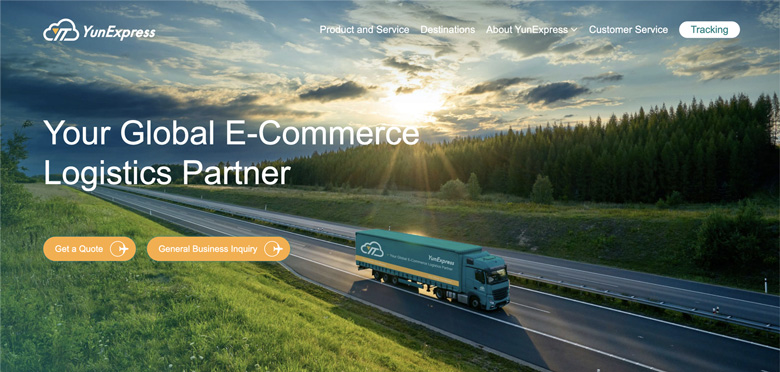
http://www.cacie.cn/cn/index.html
3. 给按钮添加一些特效。比如阴影、微交互等等,让按钮有点深度感,向用户召唤点击。带有微交互的特效,也是一种有趣的、可用的按钮的提示。

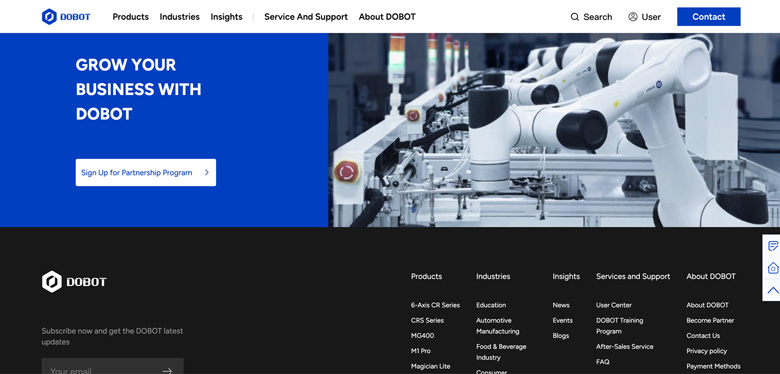
https://designschool.sustech.edu.cn/
4. 一个内容块,往往包含了一级标题H1,副标题H3,摘要及正文部分。重要的按钮往往不会混排在内容中间,而是在内容结束之后,或者页面折中的地方。不要让用户四处奔波寻找按钮的位置。做到打开网页页面就能找到按钮。

5. 为了不让用户迟疑、逗留太久,最好可以在按钮旁边添加一些文本框备注,不要让用户猜测按钮的职能和用途。

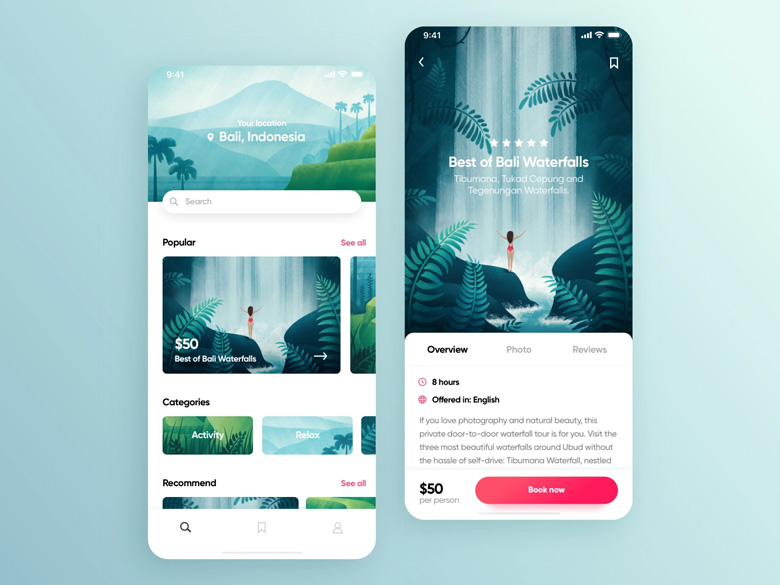
6. 按钮的尺寸规格很讲究的,可惜很多设计师并没有注意到。先说说移动端按钮的规格吧。麻省理工学院的触控实验室早在 2003 年就发表了一项研究,发现大多数指尖的宽度为 8-10 毫米。明确的含义是您不希望按钮小于 10 毫米(触摸目标应至少为 48 x 48px,它们之间间隙至少应为 8px(或更大)。这是为了确保平衡的信息密度和可用性。)——除非您愿意冒着用户手指非常细小的机会而冒着设计可用性风险的风险。其实阿里UED很早就深度研究过这个问题,并在淘宝店铺及阿里产品UI设计中发挥得淋漓尽致。按钮过小,用户会点错目标。按钮太大,略显粗糙,不够逼格。

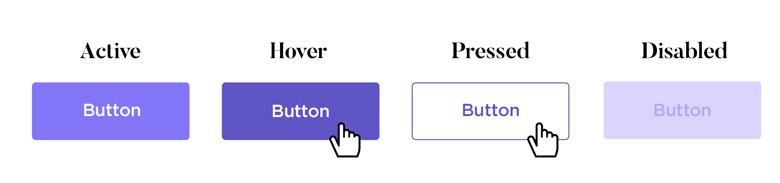
7. 按钮微交互的中的状态变化。其实按钮通常包含了当前状态、鼠标移动状态、鼠标点击状态和鼠标不可点击状态。
这对于大多数的企业网站而言,当然不需要做得这么规范和复杂,但对于优秀的产品、app平台来说,这是必须具备的严谨的设计逻辑。

好了,以上是今天我们通过网页设计实战案例来给大家讲解的高级按钮设计原则。在今后的项目中,我们需要根据项目的要求、风格的不同来做相应的调整,最终寻求一个完美的按钮设计策略。