随着现代网站对突出视觉细节和图形多样性的日益关注,使用主图(英雄图像)的方法似乎从趋势转变为成熟的策略。在今天的文章中,我们将讨论什么是英雄形象,为什么它在网页设计中很重要,以及如何让它为您的目标服务。
什么是网站主图Hero Image(英雄形象)?
定义:
在网页设计中,“英雄形象”是一个术语,适用于通常在网站标题正下方网页的折叠上方区域中看到的大图片,是指Landing Page着陆页中的主题图片,它的选取对于转化率有着很大影响。也是目前最流行最引人注目的网页设计趋势之一。

位置及长相:
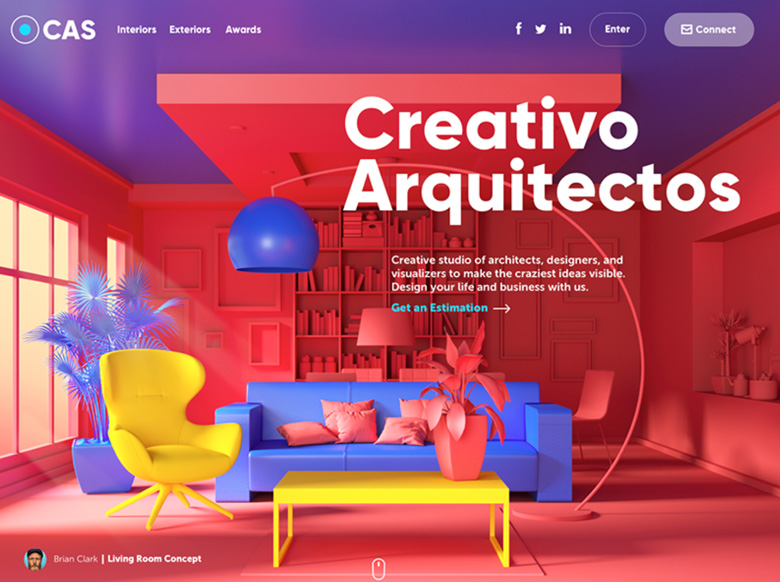
网站主图Hero Image通常指的是一种大尺寸横幅图片展示在网页上,通常放在靠前并居中的位置。它囊括了网站中最重要的内容。它通常由图像和文本组成,并且可以是静态的或动态的(比如,旋转的图像或主题列表)。最常见的Hero image就是电子商务类型的网页,大家在逛苹果官网时,不难发现苹果产品信息都是以图片横幅的形式来展现的。
重要性:
通常Hero image是用户访问你网站遇到的第一个视觉元素。作为网站的“颜值担当”,它们美观、精致、简单、真实、设计师通过他们来添加网站的美感,以此来吸引网站访问者,所以Hero image设计的重要性不言而喻,给用户塑造一个好的第一印象,增加访问率,才能间接的促进转化率。

英雄形象网页设计
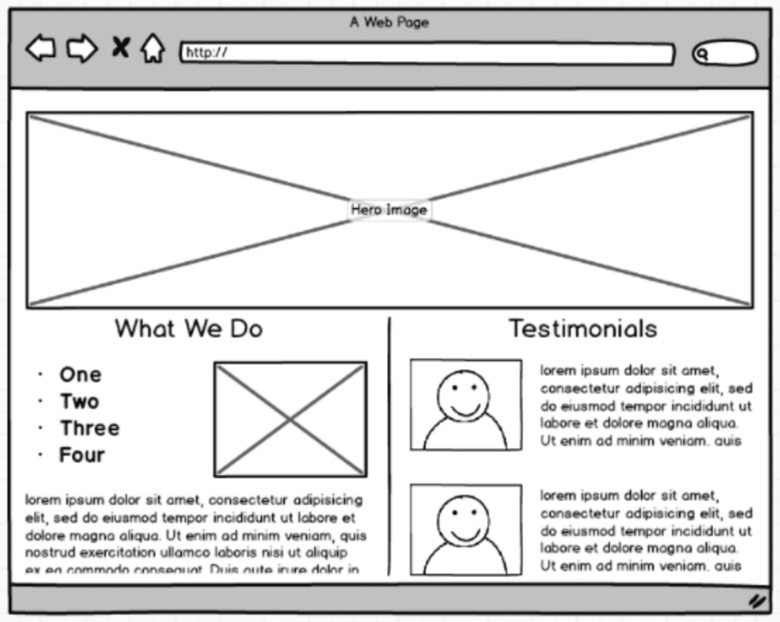
从下面的线框图可以看出,一个英雄图片通常会占据页面上几乎所有的预滚动全宽空间。其他布局元素(召唤按钮、文本等)位于标题中以及英雄图像之上或周围,以呈现一致且平衡的视觉构图。

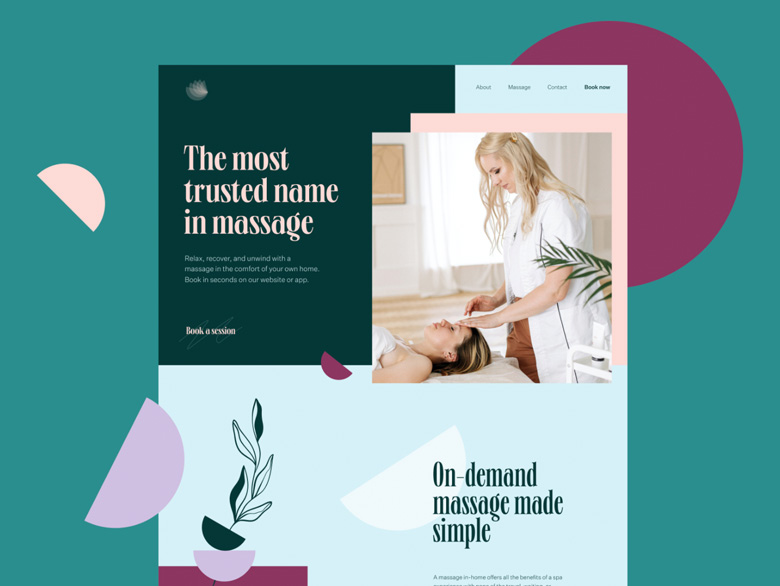
毫无疑问,该术语并不要求所有此类图像都应仅包含人类、动物、吉祥物或任何其他类型的角色。不要对“英雄”部分刻板印象。它也可以是具有景观、设备、建筑物——任何东西,甚至是抽象模型或构图的主题图像。主要思想是图像立即吸引注意力,并允许与用户建立快速的视觉、情感和信息联系。
为什么英雄形象很重要?
为什么是英雄?有几个点可以回答这个问题。

注意力和印象。首先,因为它从最初的几秒钟就激活了视觉感知的力量。没有什么秘密,没有太多时间给网站的首次访问者留下深刻印象或吸引对新优惠的关注。英雄形象提供了一个机会,尽快给用户留下深刻印象。
信息。大多数人比文字更快地感知和解码图像。这意味着英雄图像不仅是吸引人的元素——它也是页面的信息部分,提供关于内容的快速视觉信息。
导航。英雄形象的正确构图可以加强导航并引起对号召性用语按钮的更多关注。
情感诉求。毫无疑问,用户体验的情感背景起着重要作用,并使网站与其访问者之间的交流更加人性化。英雄图像是一种行之有效的方式,可以通过图像、形状和颜色传递所需的情感,并从交互的第一秒开始设置所需的氛围。
审美满足。当然,网站的报价和功能是重中之重。尽管如此,人们也希望让他们的眼睛感到高兴。美学在网络上的激烈竞争和作为积极用户体验一部分的日益增长的需求方面意义重大。英雄形象是立即激活美学的方法之一。

什么类型的图形用于英雄图像?
类似这样类型的图形适合使用英雄形象,他们传递消息依赖于这个特定的网页和目标网页的类型一般。可以是必须立即吸引用户的新闻、反映要约或信息的性质或好处的图像、最值得关注的新鲜出版物,等等。电子商务网站经常使用英雄图片来展示畅销产品、销售和特价商品、战略服务或热销商品。


总而言之,我们可以看到英雄图像在网页设计师的技巧包中提供了一种多样化且灵活的工具。它在增强网页的可用性和美感方面具有巨大的潜力,通过这种方式吸引用户了解更多信息。