上一期我们说过,网页界面排版设计中通常包含左(或右)对齐、居中对齐三种方式。其中居中和左对齐是最为常见的,这两者还可以结合起来一起使用。今天我们继续通过国外优秀的网页设计作品来赏析网页排版设计中的对齐运用技巧。
01.
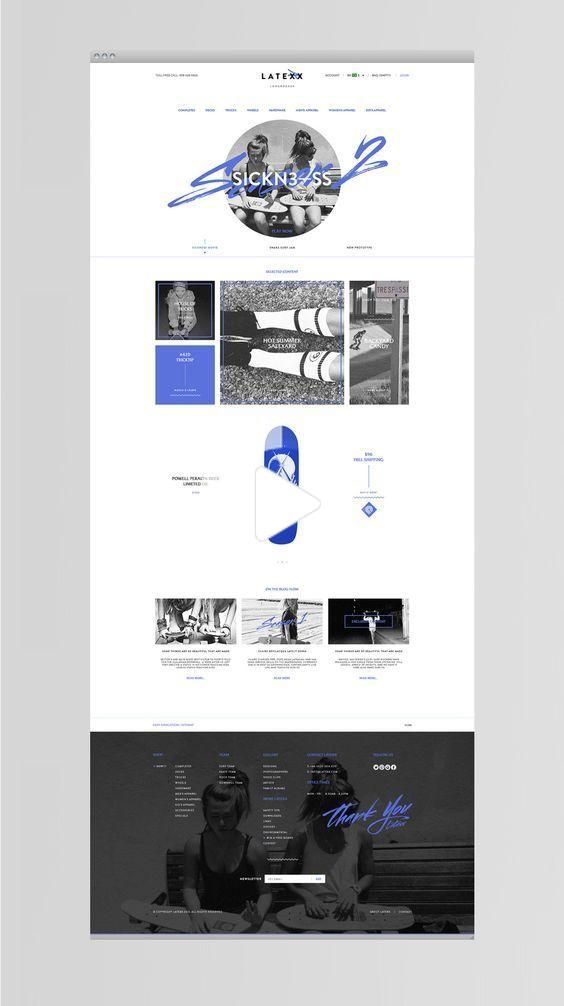
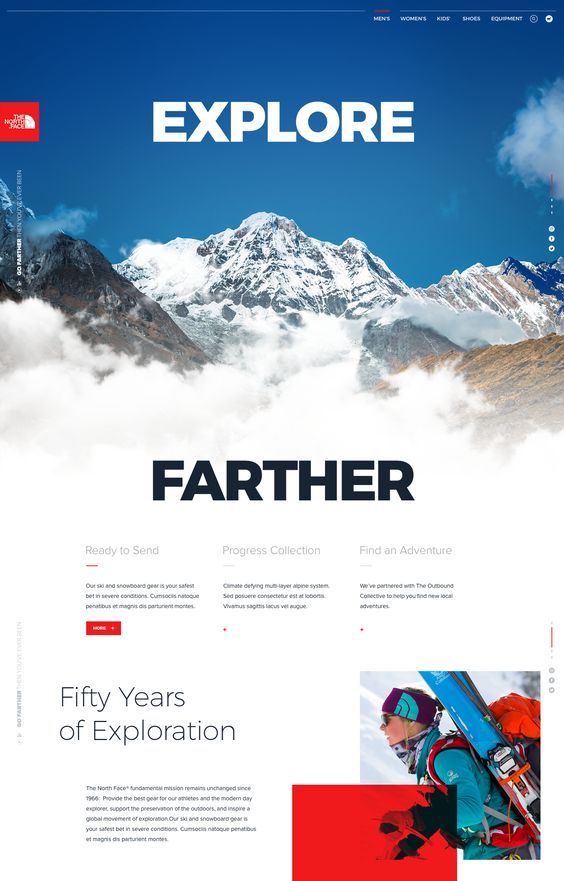
首先提一下这个网页设计组品的标志里有手写的元素,界面中在色彩和手绘元素方面也得到了体现。在排版对齐方面,主体内容宽度相对固定,logo采用了居中对齐的方式。所以下面的几个模块中,文字与对片都采用了居中对齐的方式与之呼应。

02.
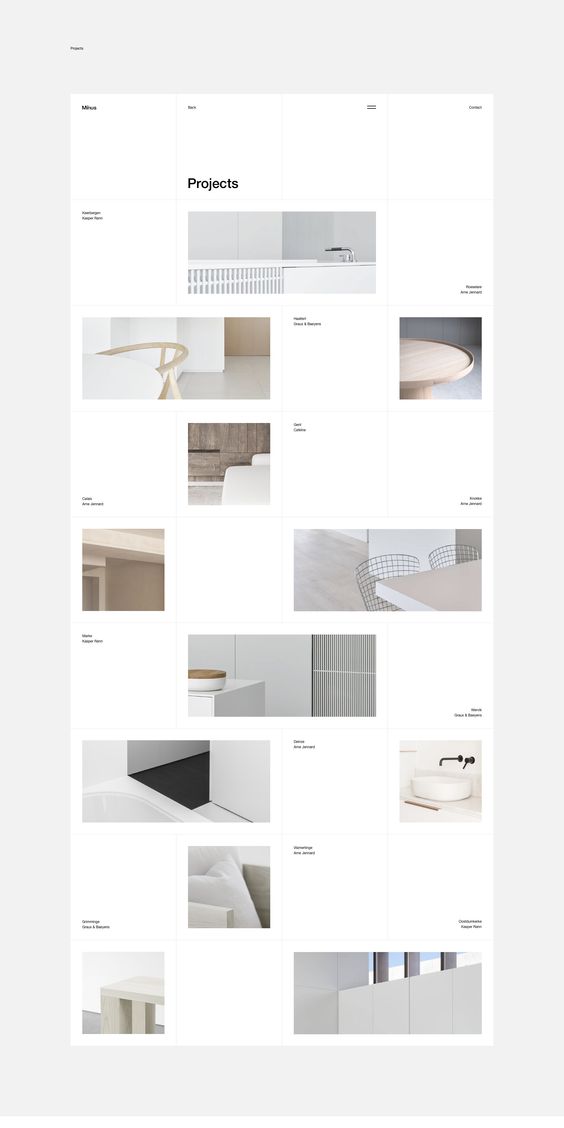
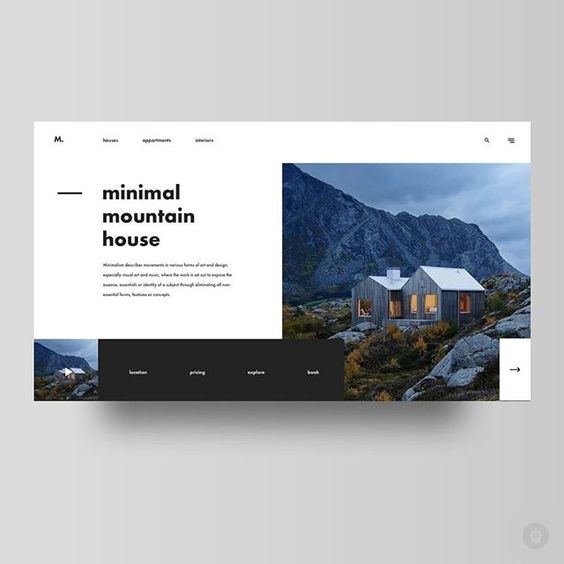
这个网页设计作品在排版布局方面采用了四平分界面的做法。而由上往下还继续沿用了很淡的灰色线条来垂直评分界面。在主体内容的分布方面,内容与文字采用的是居左对齐,模块与模块之间,则是居左与居右对齐。

03.
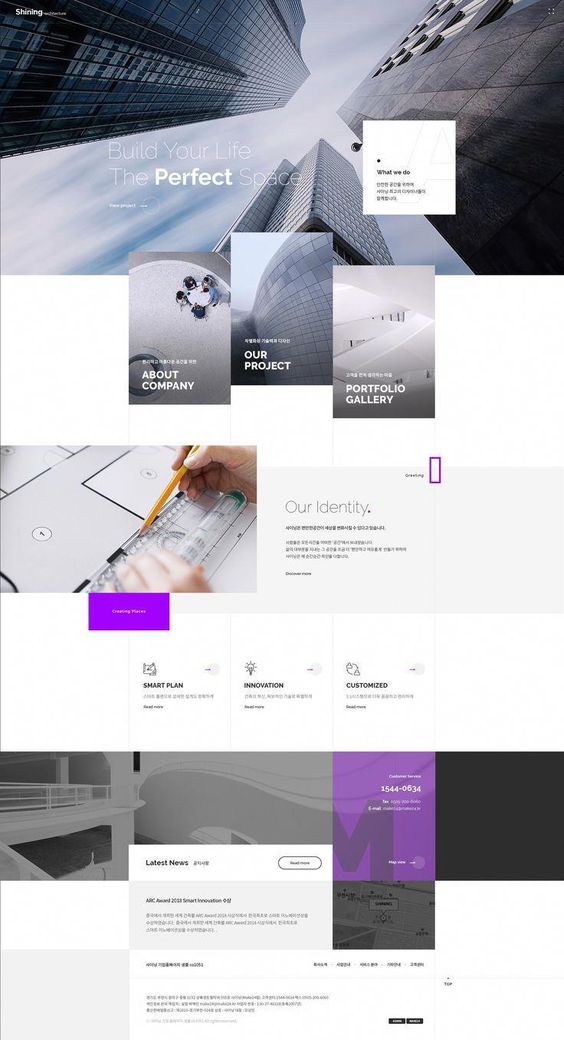
这个网页作品在排版布局上采用了虚实结合的做法。在对齐方面其实主要是以中间内容的左右侧为对齐的基线。

04.
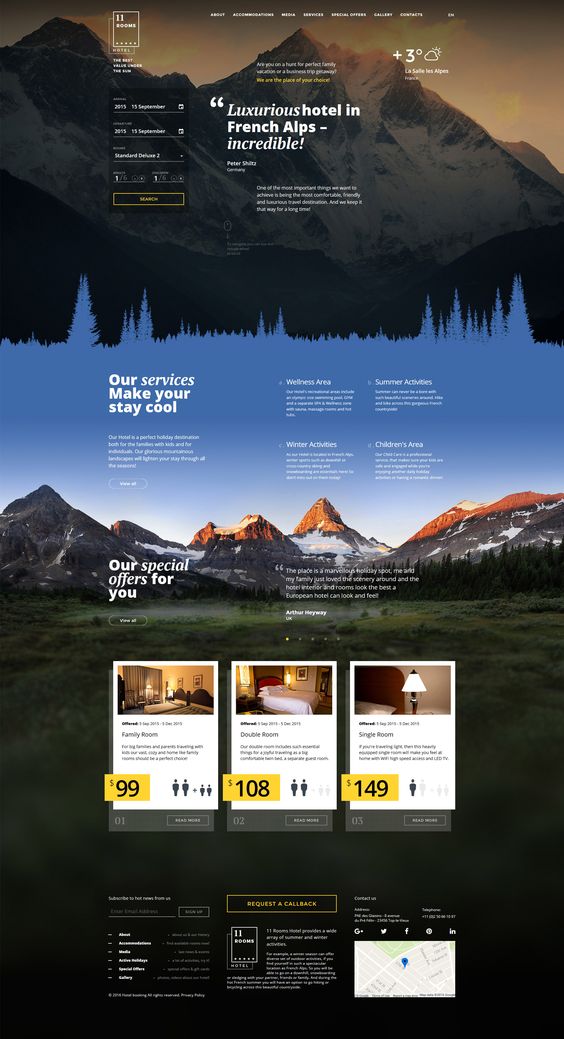
这个网页作品其实也是主要遵循了居中对齐与居左对齐的规律来排版。左侧以slogan为基线。中间以平分屏幕中间线为基线。

05.
第五个网页设计作品,主要是以主体内容左右两边为对齐基线。但部分模块的内容区域,左右都做了缩紧处理。

06.
这个网页作品之前有引用过。因为视觉上做的非常不错。但需要注意,深色底图上浮白色字,需要确保底色足够深,让文字阅读起来清晰。在排版分布上,主要是一行三列的布局。其中个别模块的三列为不均等宽度的。内容对齐上,文字与图片、模块的对齐主要是以左对齐为主。

07.
居中对齐与居左对齐的结合运用案例。

08.
slogan与navigation,以及底部link底色的左对齐。

一个网页设计作品能否在视觉上赢得用户的好感,产生高端的视觉感,取决于网站界面中与用户眼球相遇的东西。比如文字文案,图片,颜色搭配,以及今天重点提到的文字、图片的对齐规律。当我们能从界面中轻易发现有一种无形的对齐规律规划者整站内容的排版和分布时,这个作品就有了艺术感和让用户对网站产生美的印象。