网页设计中能让整站风格快速出彩的技巧特别多,比如我们常说的超大号字体设计、利用滚动时差技术让内容逆袭飞行等,以及今天我们要提到的巧用色块来排版布局,让视觉瞬间产生高端感和品牌感。
01.
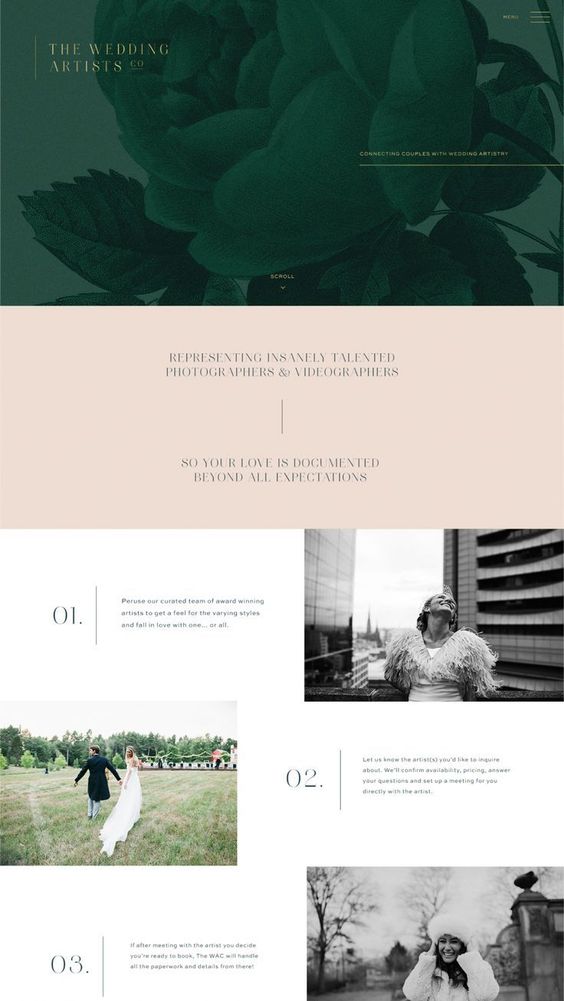
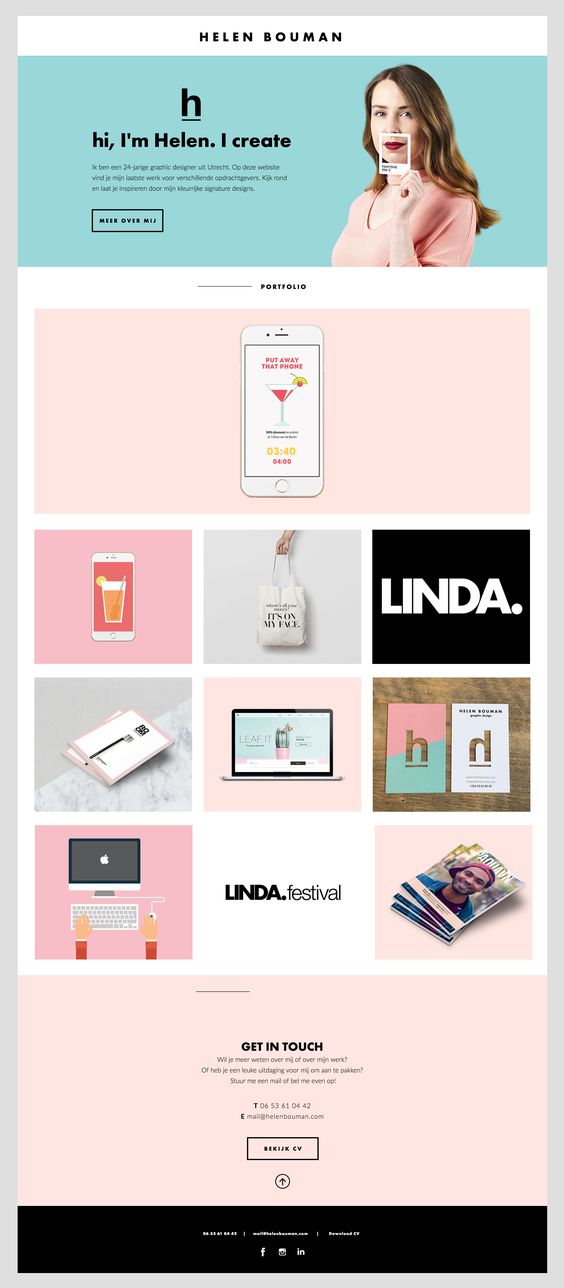
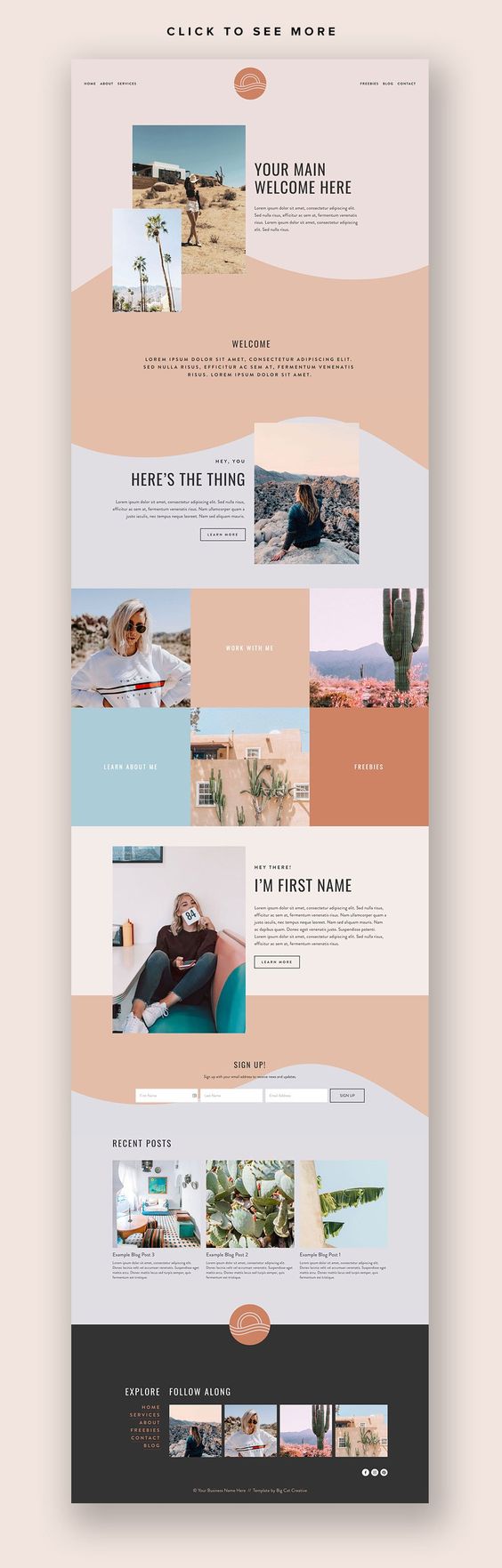
连续2个超大色块的运用案例。第一个海报区域的色块是通过深绿色与图片叠加而成的。双色块的运用要注意颜色之间的互补,看起来是否相撞。

02.
除了大色块之外,其他高亮的小色块可以作为按钮来运用。

03.
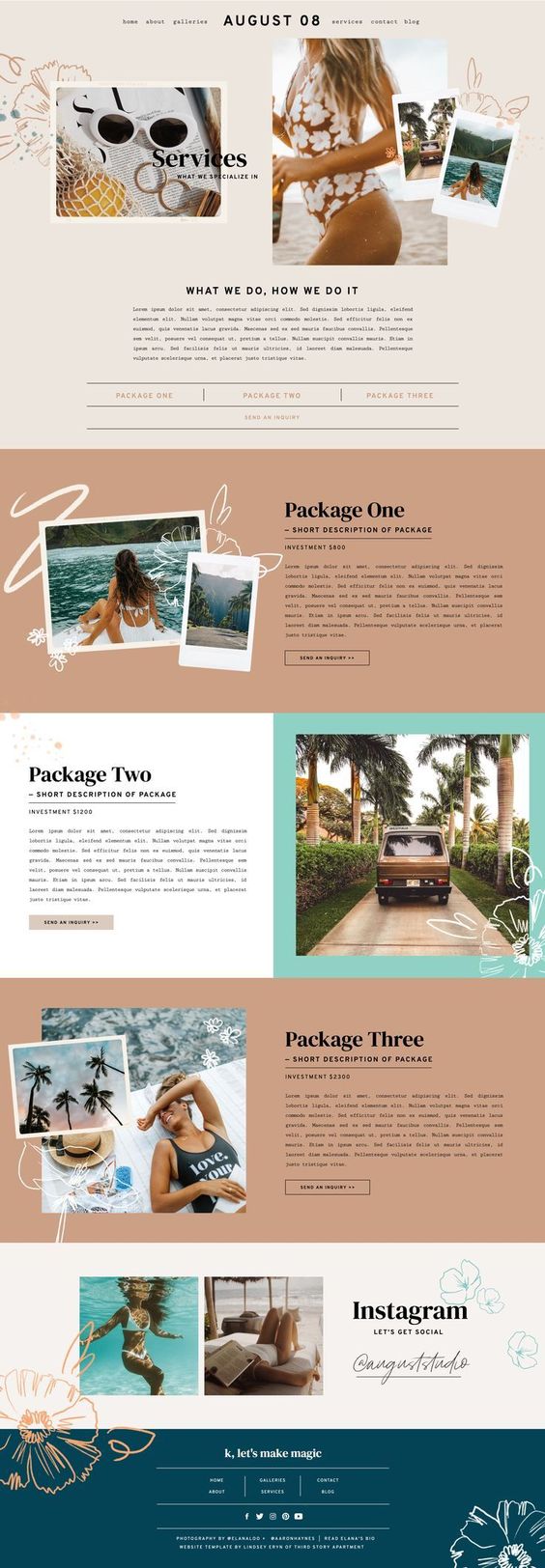
大色块与图片并列或错位搭配使用时,最好能从配图中找到相近的颜色,让色块和图片看起来是一个整体。

04.
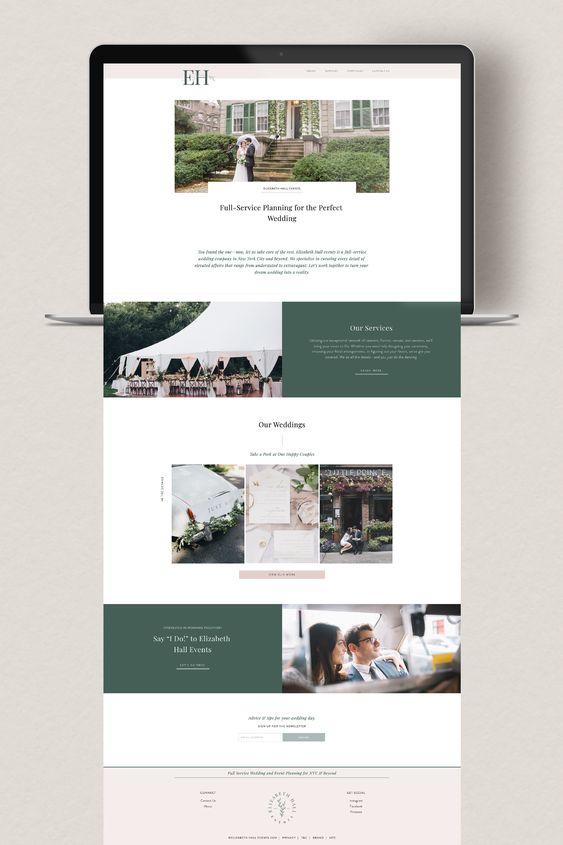
当两个相同面积的色块一起排列布局时,颜色搭配方案要在既定的、符合品牌vi用色规范。

05.
色块的错位、均匀间隔运用案例。当两色的明度、饱和度一致时,需要有一定的间距区分开。当色块之间的明度、饱和度都不一样时,错位排列易产生空间感。

06.
色块之间的空隙宽度和高度基本一致。

07.
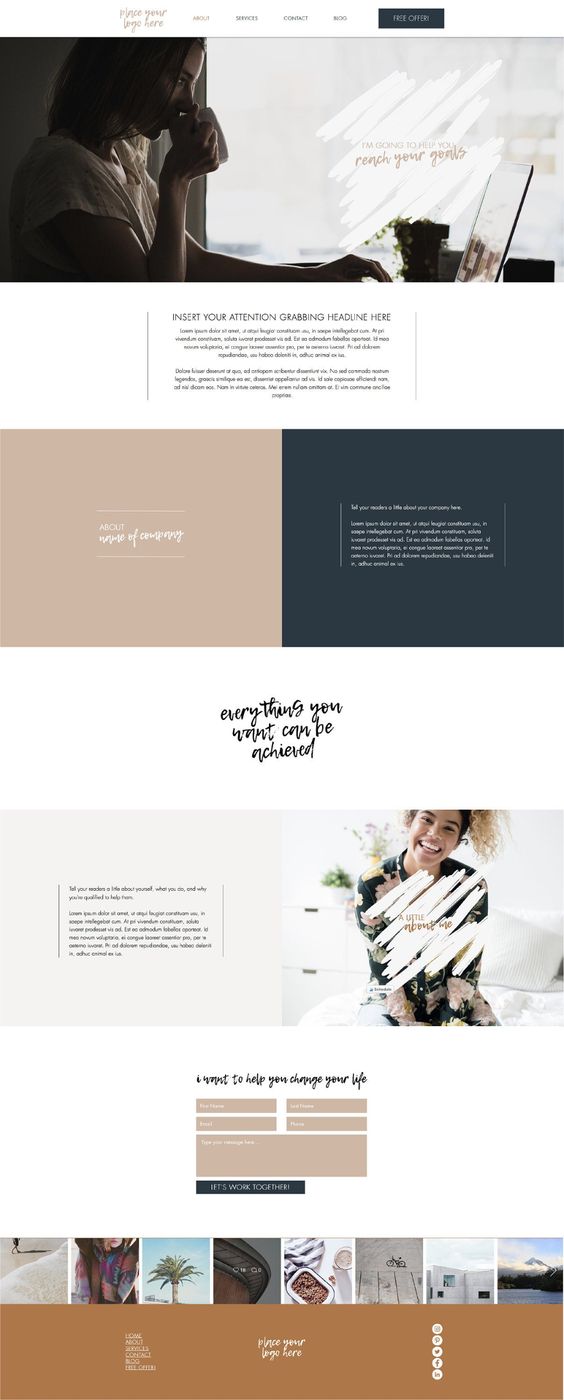
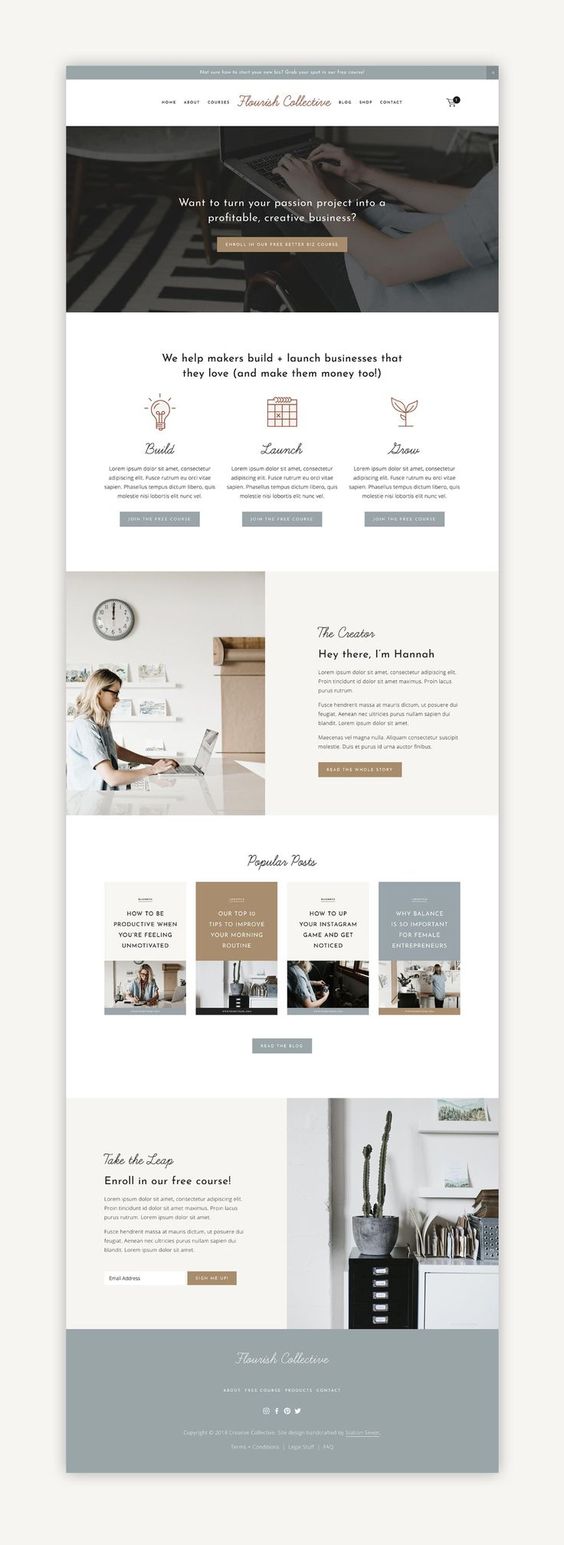
连续两个全屏超大色块一起布局时,需要注意虚实结合的技巧,让版面内容有呼吸的空间。

08.
色块的延展性比固定的图片好一些。当色块上需要排版文字时,需要注意色块的统一明度,确保文字显示足够清晰以及整站一致性。

09.
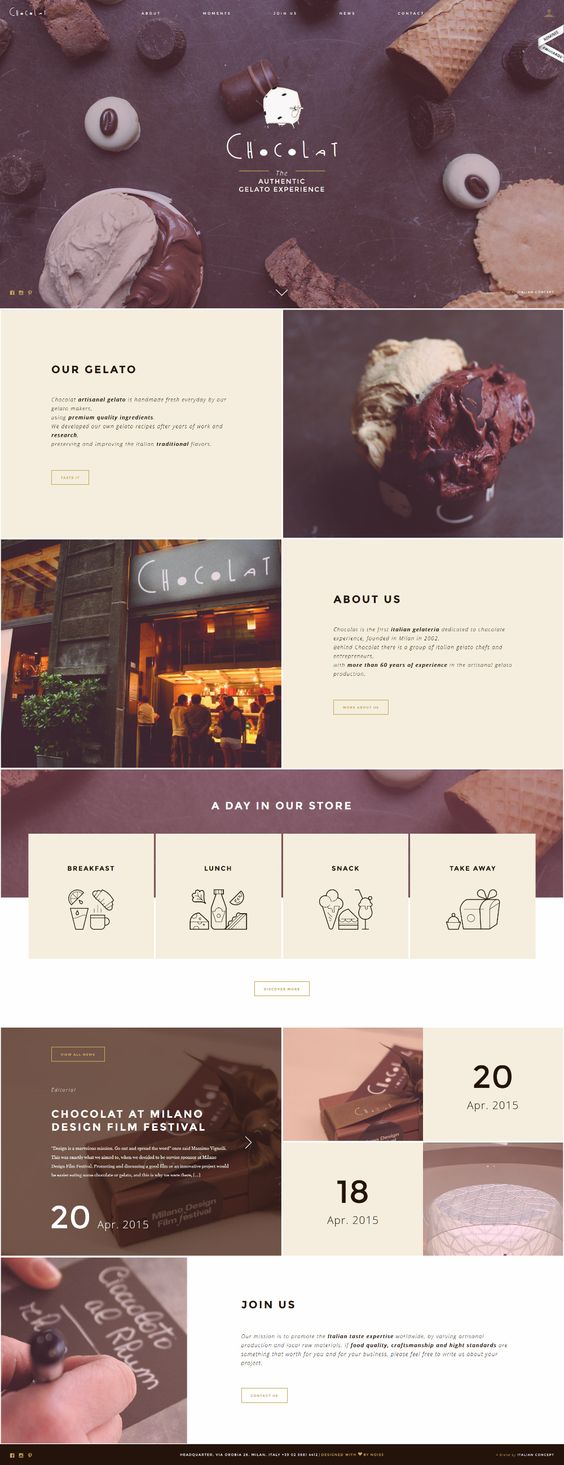
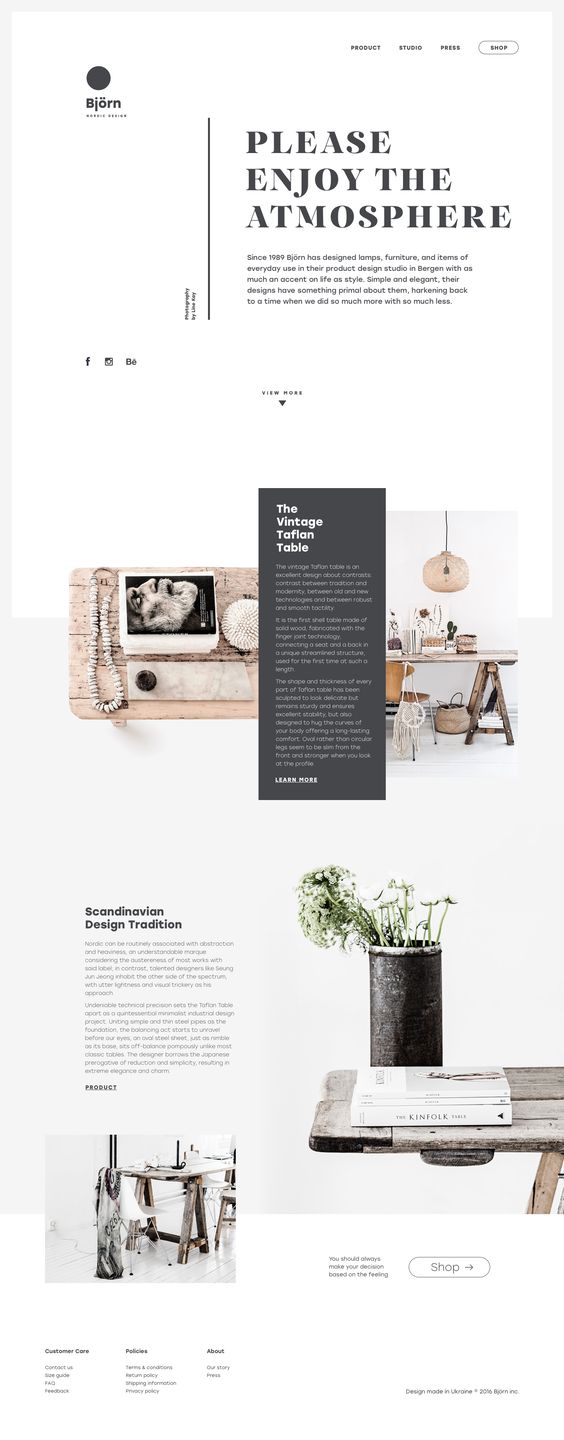
这个色块运用得很好。跟整体字体用色规范统一。看起来特别,但又不突兀。

10.
色块的运用跟网站logo的造型及logo色一致时,容易产生品牌一致感,也容易让用户感受到自己正在进入一家品牌官方网站。

对于大多数网站用户而言,他们一开始并不知道我们品牌的VI及规范,但通过官网用户会很快知道我们的品牌主色及色彩规范。我们网站界面中所采用的图片的色系、以及跟图片搭配的色块、文字或按钮或图片区域的交互色块等,会直接传达了我们品牌的用色逻辑及色彩规范。所以,色块运用得恰到好处会增加了我们品牌色彩感,也为网页版式创新增加了一份力量。