SUMAART CHRIS通过丰富的企业建站项目经验总结出,无论是企业品牌官网、营销型网上、B2C网上商城,还是汽车交易平台、实时赛事平台、门户网站等等,在网页设计风格中,当版式布局采用左右结构排版时,不管是左边还是右边,只要运用了一种超窄的菜单导航或预留小宽度的留白空间,这种设计风格都会相当别致,容易给到访用户耳目一新的感觉。
今天我们通过几个在左侧或右侧留白、运用超窄菜单导航来布局版式的精彩案例来分析一下。
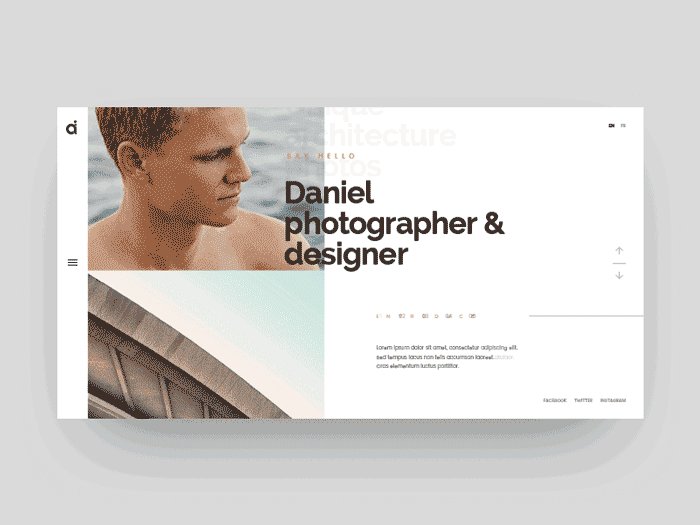
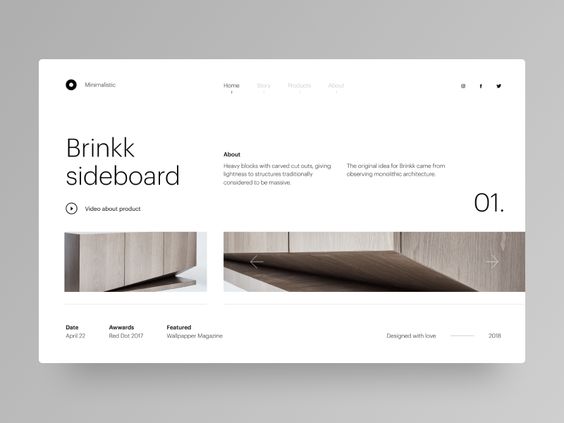
01.
左侧包含网站logo、SNS组件、且右侧采用了透明底色的悬浮功能性面板。

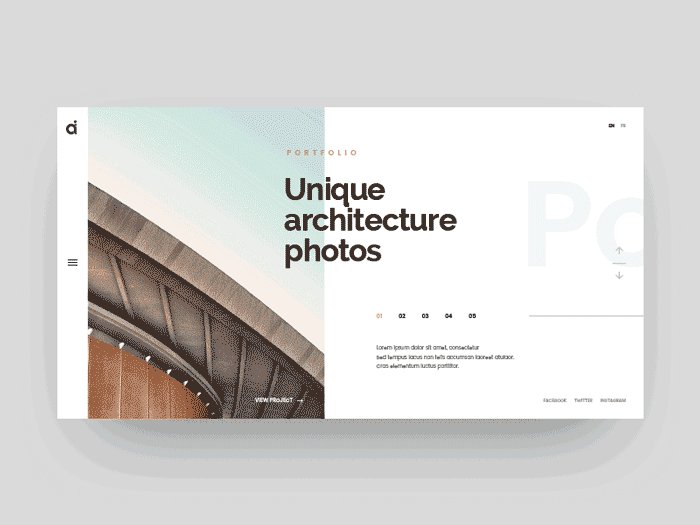
02.
左右侧均预留了一定的、不均等的空间,便于网页内容及视觉透气。

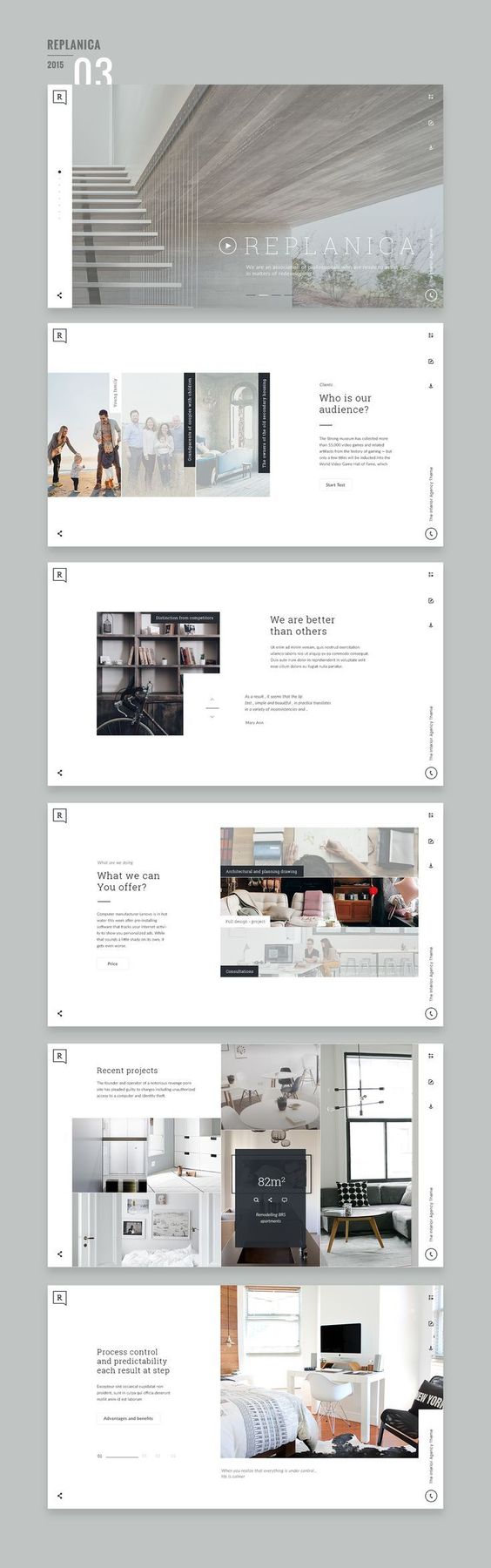
03.
左侧预留了固定的超窄宽度的空间,展示梳向排版的装饰性文字。

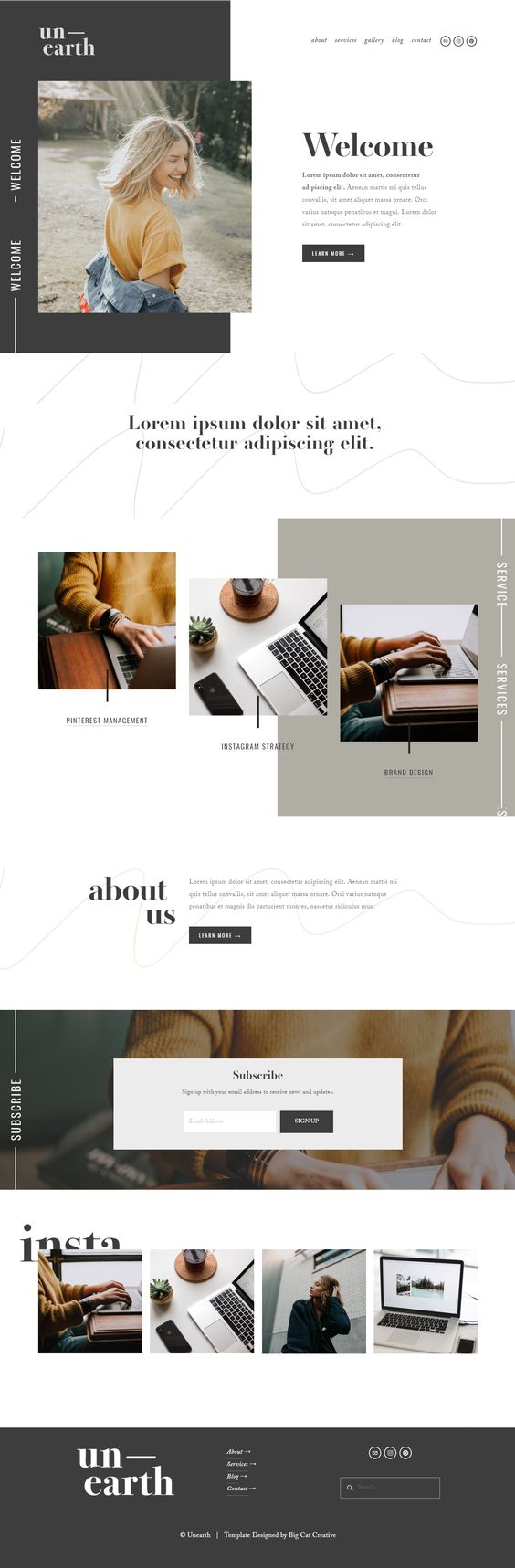
04.
左侧海报区域留出适当的空间,避开常规的全屏海报轮播模式。

05.
左侧预留网站logo、菜单的超窄空间。这个地方的菜单具有很强大的张力。


06.
左侧的留白空间结合网站logo、banner选项卡切换的bar来做排版。

07.
这个网站设计作品比较中规中矩,左右两侧留白的空隙一致。而且跟网站logo形成一种对齐的关系。我们在做企业网站界面设计时,往往遇到一个版面,具体应该有多少中对齐关系才合适的问题。

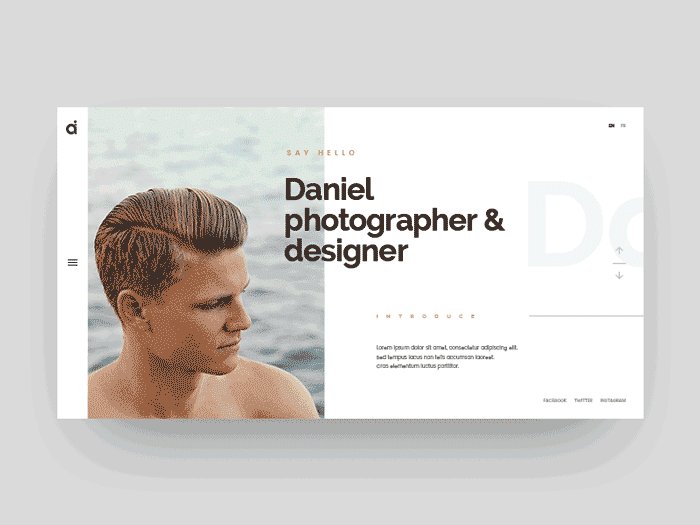
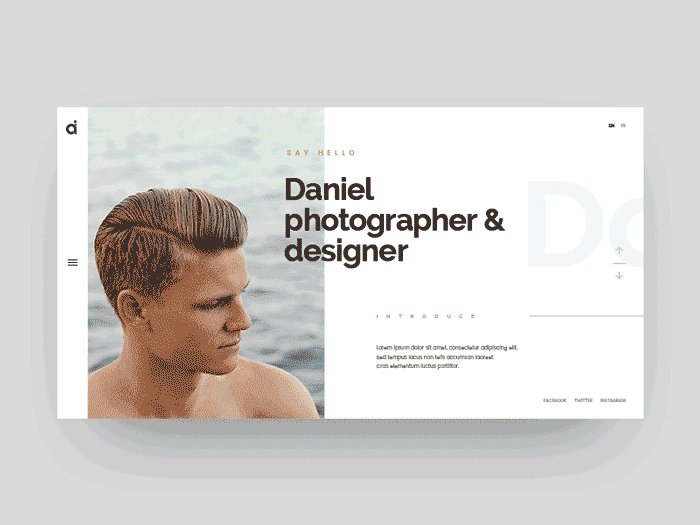
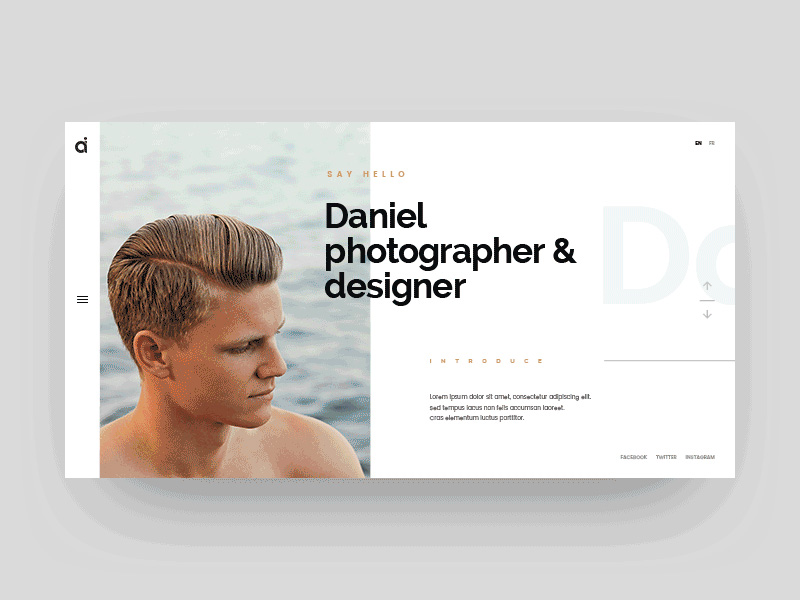
08.
这个网站设计作品的左侧留白,其实不是完全的留白。利用文字的通透性,形成一个虚的空间,其实这个空间与logo还是形成对齐关系的。只是banner区域的色彩叠加边距,与正文中的文本段落形成了新的对齐关系。这种版式通常比较有艺术感和设计感,也容易得到客户的认同。

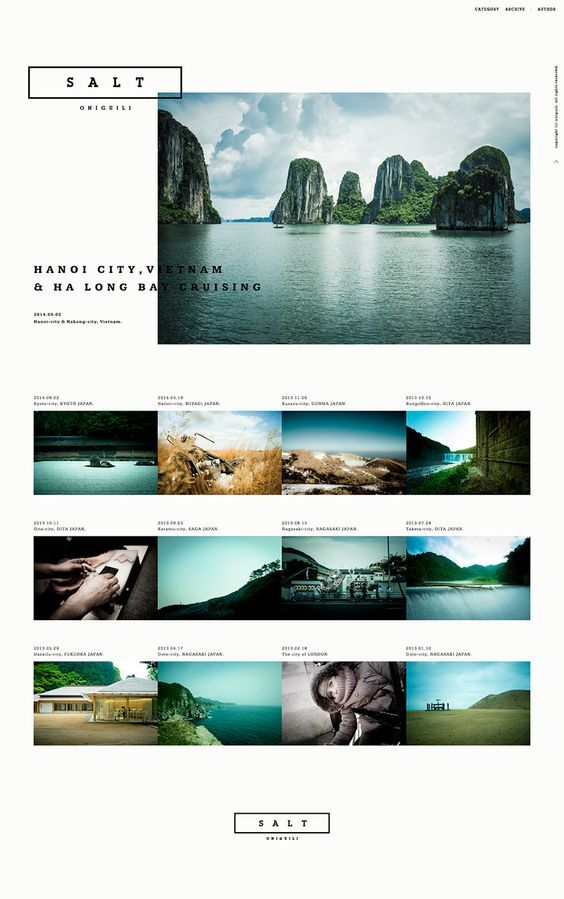
09.
最后跟大家分享的这个左右结构的网页设计作品,比较另类。它在界面的周边都预留了相同宽度的边距,但又特意让右侧的占满。关于这一类的网页设计风格在国外作品中还是能找到很多的。看起来比正统的官网布局更有个性。

我们都说,企业做一个新网站其实最基本的需求就是通过网站能体现公司的实力、让用户知道公司是做什么的,最擅长哪些方面。然而,当我们为这个网站所提供的文案不足彰显公司实力和市场战略高度时,网站设计的版式和风格就需要通过有创意的方案进行弥补。否则一个网站的文案比较普通,版式布局和风格也是过于正统,整体下来是很难给用户留下深刻印象的。