网站横幅(条幅)最早出现在大型资讯平台中,以网络广告(banner)的形式出现。横幅广告又称旗帜广告,从表现形式上又氛围静态、动画、互动式三种。横幅广告的商业和运作模式不是我们今天讨论的重点,我们主要是提供类似网站横幅广告图片如何设计才更精致更吸睛的技巧。

横幅广告图片可理解为海报图片,运用到企业网站当中,还可以成为海报轮播图或焦点图轮播。考虑到企业用户后期的运维,我们设计海报时不得不优先考虑图文分离,后台维护背景图片和广告文字、链接等。所以我们能看到很多网站的横幅广告图片基本是这种版式。
常见的海报设计版式

类似这样的网站横幅广告图设计,只需要注意运用统一规范的字体、颜色,结合整站的版式对齐方式进行排版就可以了,难度不算很大,但想获得震撼的效果就有些难度,除非海报头图非常精致和震撼。

网站横幅设计不只是一张海报图片的设计,我们还需要考虑跟这张图相关的一些组件、按钮等装饰元素的样式,以及跟横幅上下左右之间的承接关系,海报设计并不是一个单独的图片设计工作。

对于网页横幅广告设计技巧中,我们可以把它看作是海报设计的一种,只是横幅广告设计需要考虑更多的兼容性和规范性。需要知道海报所在位置所需要的尺寸规格以及后台如何维护管理,跟网页前端制作也需要有良好的沟通。
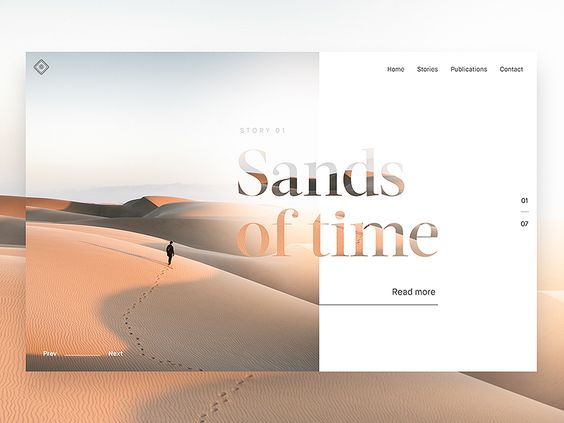
网站横幅广告设计中,对于文字排版的技巧,可以尝试文字遮罩这个方向。能把文字遮罩效果运用到如火纯青的话,海报效果还是很震撼的。今天我们素马收集了一系列在海报设计中,巧妙运用文字遮罩技巧的精致案例。
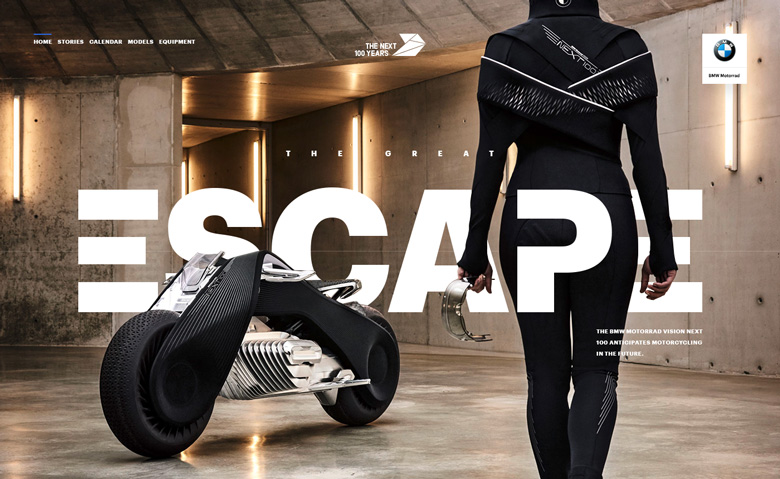
网页海报设计中运用文字遮罩技示范1

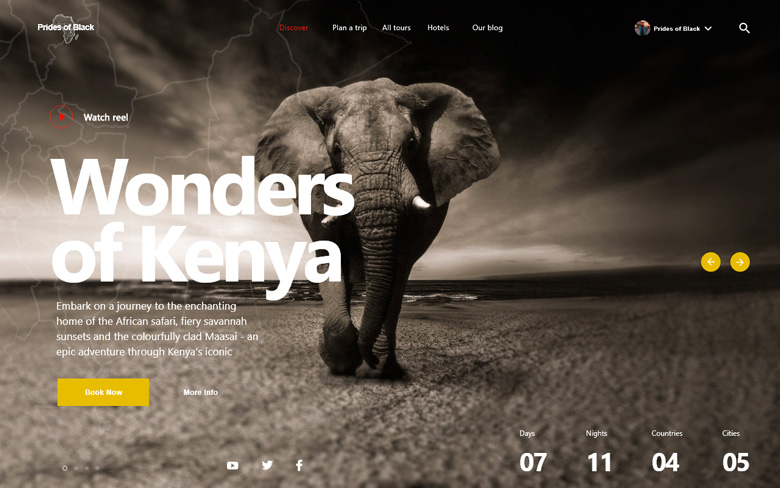
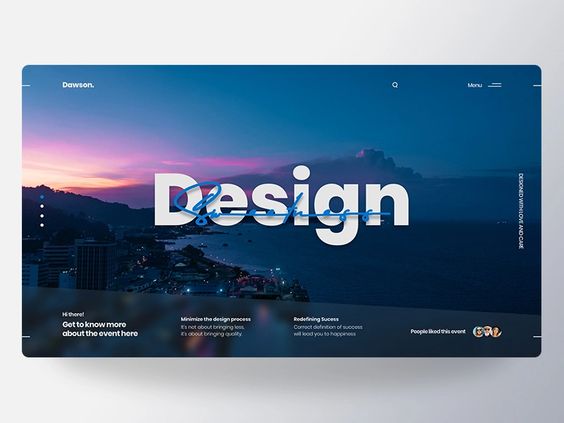
网页海报设计中运用文字遮罩技示范2

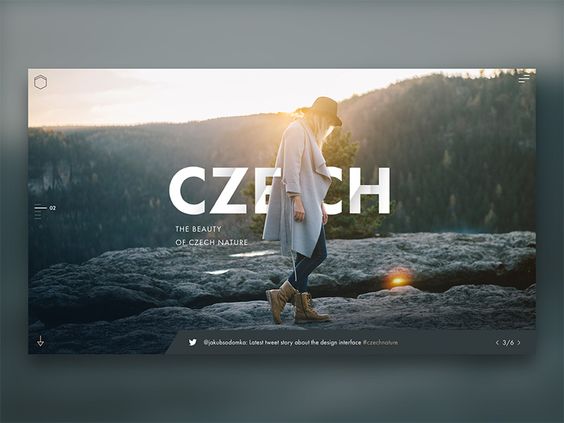
网页海报设计中运用文字遮罩技示范3

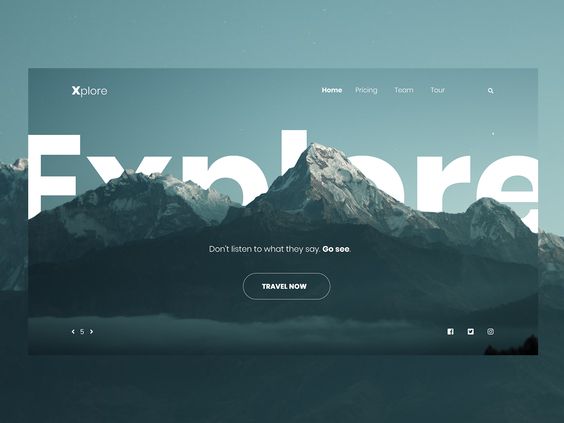
网页海报设计中运用文字遮罩技示范4

网页海报设计中运用文字遮罩技示范5

网页海报设计中运用文字遮罩技示范6

网页海报设计中运用文字遮罩技示范7

网页海报设计中运用文字遮罩技示范8

网页海报设计中运用文字遮罩技示范9

网页海报设计中运用文字遮罩技示范10

网页海报设计中运用文字遮罩技示范11

文字遮罩在网页前端制作中也可以实现,并获得非常有趣的交互效果。
网站横幅广告图片设计的主要难度是处理好图片背景及广告文字之间的关系。借助文字遮罩技巧可以提升画面的设计感和趣味性。