无论在资讯类、资讯与形象结合类行业站点,还是产品&品牌集团形象类网站,通常我们说网站设计风格至少包含有极简留白风、插画趣味风、扁平或3D风、以及纵向或横向分割风等等。按地区分还可以分为中国风、日韩风及欧美风。其中很多设计师喜欢日本网页设计风格的留白、平衡和韵律打造的禅意版式与风格。今天我们通过5个在线的日本主流风格的酷站,一起赏析日本高端网站建设案例技巧。
01
-
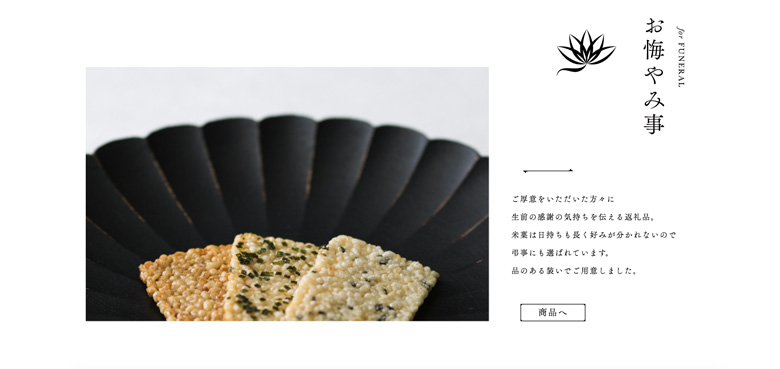
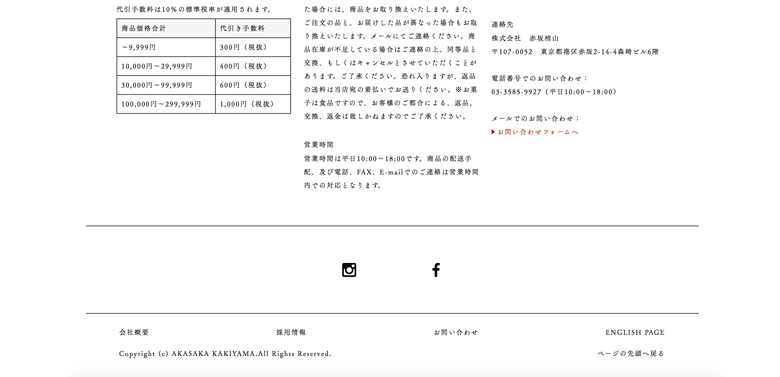
Kakiyama Tokyo

除了文字数着排版之外,最佩服的是这个复杂的logo,跟左右两边不太完全对等的菜单导航,也能最终形成合适的留白和视觉平衡。

很多人都觉得,对于一个新模块的设计来说,标题有大标题、中标题和小标题,以及正文。但其实驾驭不好,很难形成立体感和主次分明。看这个日本酷站的每个模块的标题设计,真的大小比例很到位,瞬间产生高逼格的设计敢。也只因为一些小小的细节做到位。

注意到整站下来,很多地方都使用了这个vi 线条元素。装饰的线条、更多按钮的箭头以及上下翻滚页面的提示图标icon。

还有个地方不得不提到的,就是版式中的配图和插图,因为采用了大面积留白设计技巧,如聚焦后的画面感不够逼真和高清,整体设计的高级感恐怕出不来。配上精致的、高清的插图,让整体风格上升一个档次。





无独有偶,很多日本酷站设计风格中,对于新闻列表,很少采用略图来装饰。对于新闻资讯类的列表,必须要包含的有时间日期、新闻类别、新闻标题、新闻状态等信息项。大多数设计高手也都是充分利用好这几样视觉元素来进行精心排版的。

列与列之间,列里面的内容与内容之间的空隙,也应该有相应的设计标准,不会是按眼睛观看的感觉来做测量。

日本高端主流风格网站访问地址:https://www.kakiyama.com/
02
-
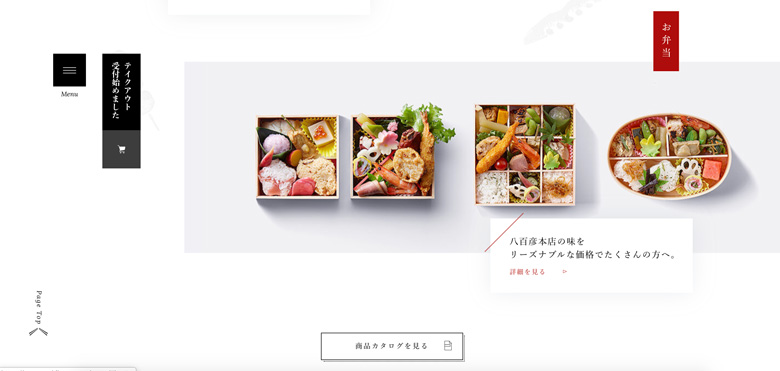
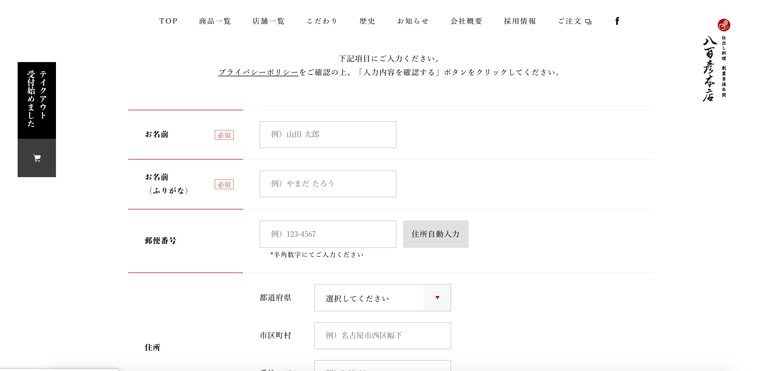
Yaohiko

日本网页酷站的第二个案例,首屏的视觉元素,虽然还是banner主图,logo与菜单导航,轮播切换的button等,但这个设计手法既体现了日本的独特风格,又不失互联网的简约与时尚。

红色与黑色、白色的搭配是大多数酷站里的经典配色方案。

图片摄影、场景构图,加分。

把这一部分还原成原型图,其实不算特别。但经过设计师优化内容元素后,保持风格统一又特别有韵味。

两列平排对齐,或错位形成立体感。

对于文字或按钮元素等压在图片上的设计难点,其实主要是不太容易辨别。借助交互效果后,获得精致感。

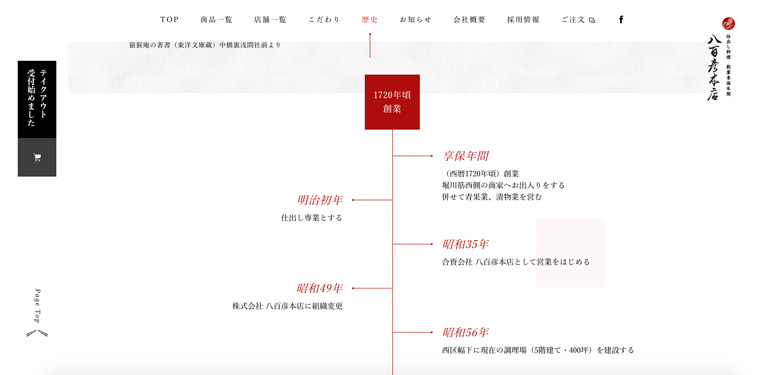
左侧浮动菜单,中间正文大标题,右侧是站点logo。三个数着排版的视觉元素,形成超强呼应。

日本很多中小企业历史悠久,有些甚至上百年。对于品牌历史的介绍,绝不含糊。

这种品牌历史的设计样式,说简单也不简单,想追求巨大突破,并不是那么容易。

日本高端主流风格网站访问地址:https://www.yaohiko.nagoya/
03
-
persol-career

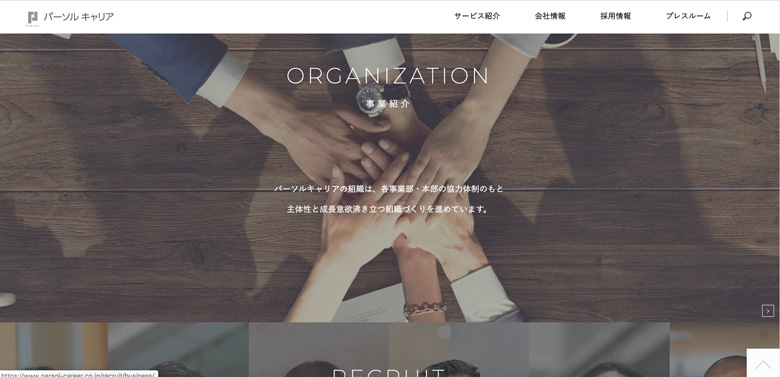
开篇就是一个很常规的布局和设计风格。在高清背景图上展示其他内容,是这个风格的一个重要特点。

往下不同模块,均采用了不同比例的切割与对齐。




在前几屏个性化布局后,结合虚实布局原理,终于迎来一个正统一点的对齐模块。这个一行四列的布局,单个信息模块,看似正方形比例,其实是两个矩形信息组合形成。加上灰色搭配,说不上特别有创意,但是迎合其他模块一起,做成一道视觉丰盛的菜,是可行的。


日本高端主流风格网站访问地址:https://www.persol-career.co.jp/
04
-
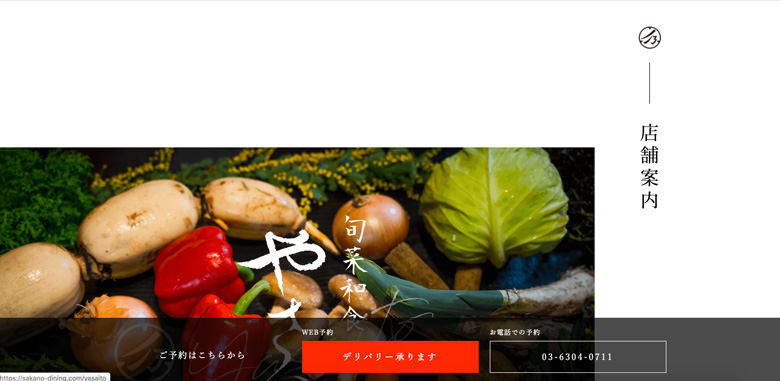
sakano-dining
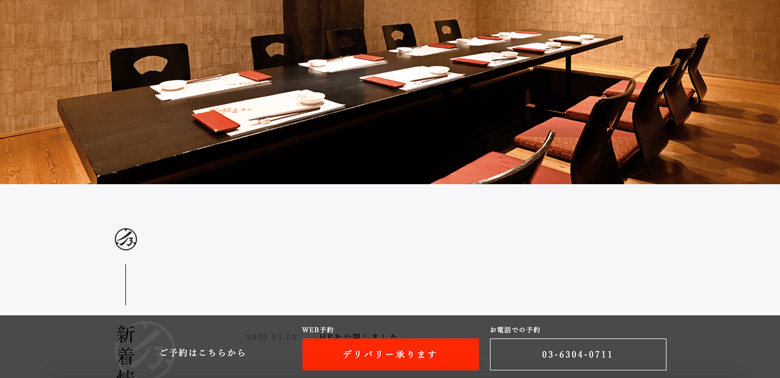
超高清背景图,用slogan或其他图案压图的设计手法,是很多酷站里最常见的。

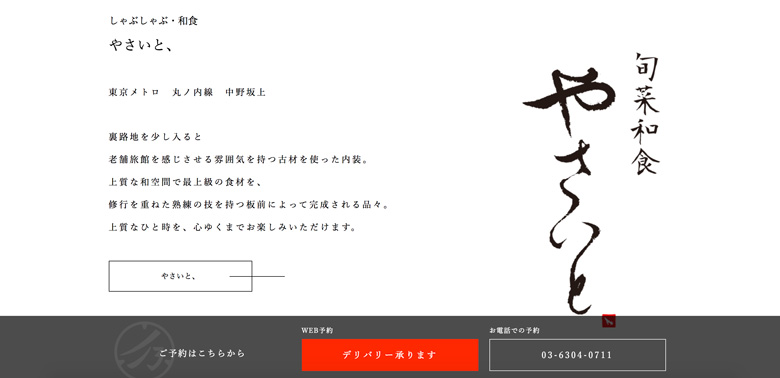
这个日本酷站首屏与其他风格不同的就是数着排版文字的方式。

从第二屏开始,我们看到了一副精致的诗词画面。

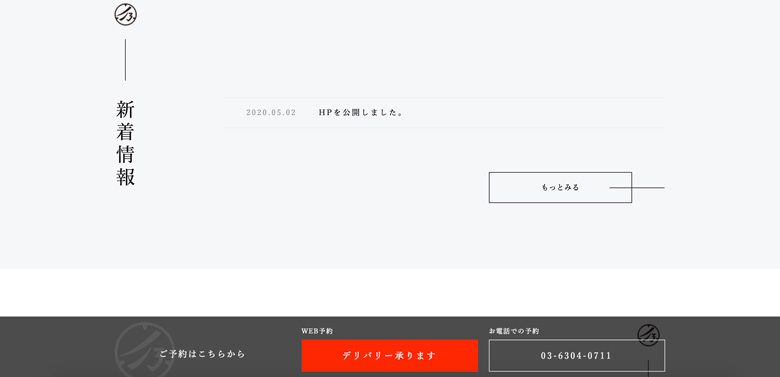
页面的两个醒目的按钮,称之为召唤按钮,是这个网站的重要职能之一。

页面版式中,模块与模块之间的衔接,也是一种思考点。

跟之前提到过的一样,日本酷站,喜欢只展示一条新闻,而且不带略图。



日本高端主流风格网站访问地址:https://sakano-dining.com/
05
-
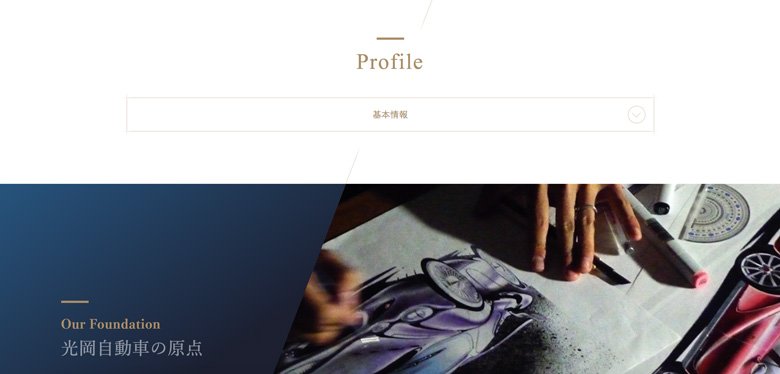
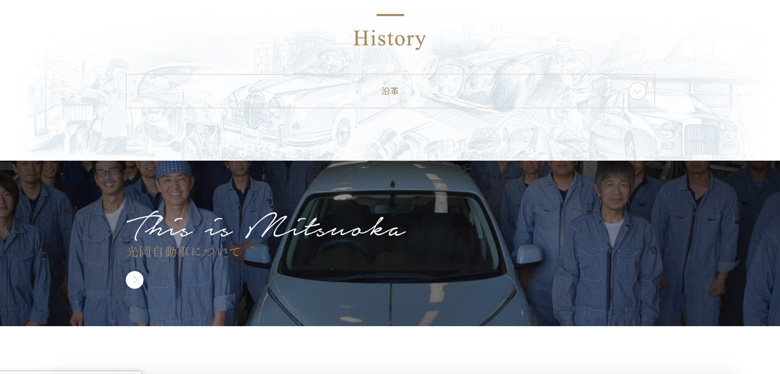
mitsuoka

这个日本酷站首页,至少有2个特色,一个是个性的签名,很有艺术感。另一个是背景图是多张场景图拼图组成。很有企业集团的文化背景和真实感。这可不是通过订购网络图片版权能做到的。

在五金、机械及传统制造业,日本很多酷站都有类似这种大角度切割的几何图形元素在里面。

整站下来,始终保持这种斜着切割布局的风格样式。

淡雅的背景图,是设计师手稿的视觉元素。可以看出他们跟重视自己企业的原创设计能力和研发实力。


品牌vi色的使用。


日本高端主流风格网站访问地址:https://www.mitsuoka-motor.com/company/
小结
-
01. 日式饮食网站:首重图形,文字辅佐
日本的美食征服世界,其实仔细观察,就能发现日本美食文化首重视觉,从料理到点心,都十分重视视觉呈现,例如摆放的位置、色彩或是角度等,都是经过设计所呈现出来的绝佳效果。
而网站也十分遵从这样的法则,往业的内容从视觉作为出发,几乎清一色的以食物为主角,关于食品的画面占了百分之八十,其余的百分之二十则以文字描述。值得一提的是日本产业很懂得使用字型来营造气氛,例如传统的和食或拉面料理就会使用书法毛笔,但西式的餐饮则会使用制式的字型。
02.日式企业网站:画面俐落,内容丰富
日本企业给予世人的印象为制度化、重视管理与秩序,而网站也给人这样的印象,格局与设计风格基本上大同小异,上方为视觉与选单,中间则是大量的企业资讯与文字栏位为主。
从网站不难看出,日本的企业官方网站,大多以企业的形象为主轴,而企业的内容大多会提及服务与重视客户的精神,也会大量的出现人物的摄影,这一点是台湾企业比较少见的。
03.日式娱乐网站:应用视觉,充满活力
日本娱乐文化从音乐流行、戏剧、动漫化、休闲娱乐等都有很高的水准,而网站往往承袭了这一些娱乐的特质,将主要宣传的产品与项目,以最大的版面呈现于画面上。
日系的娱乐网站与其他各国的网站一样,结合不同的平台与技术,例如社群媒体(例如Twitter、Facebook等)与Youtube影音播放等,让网站能够即时呈现出更多娱乐资讯。
04.日式时尚网站:丰富色彩,印象提升
这几年无人不知的日系平价时尚品牌Uniqlo早已经征服了全球,而日系时尚的魅力,不仅只有在他们的店内,即使是网路上也能够看到十分惊艳的网页视觉设计。
其实日系的时尚呈现,与国际知名品牌的手法也很相近,尤其会大量的使用HTML5、Java、响应式网页设计(自适性网页设计、RWD)等最新的视觉效果,呈现出时尚与视觉的最佳效果,算是非常懂得使用先进网页设计技术的产业,此外日系时尚网站也多会使用自适型网页设计,满足越来越多智慧手机使用族群。
很多网页设计师对日本网页设计风格相当喜欢,喜欢他们处理字里行间的精致和细腻,喜欢他们的独特版式和构图技巧,喜欢日本的艺术文化。通过本文精讲的五个日本在线酷站案例,希望大家都能深刻领悟到日本网站建设中,日本设计师是如何在版式、视觉元素、色彩搭配方面做到尽善尽美的(不敢用极致)。
P.S.我不习惯用极致这个词,因为任何事物总有不够完美的地方,或许我们认为他的设计接近极致和完美,但也许明天他就改版,放弃了大家公认的经典设计。为企业提供网站定制设计服务,始终是根据市场需求来升级定制设计的,市场变化了,设计就要跟着升级。所以不能太怀旧,用于走在设计与技术前沿,探索最新锐的设计与技术为广大客户所用。