网页设计趋势一直在变化,除了扁平化、响应式、滚动视差、卡片式等设计风格之外,极简简约设计风能给设计师们带来更多的创意发挥空间。
简约设计回归本质,要求内容删减提炼精华,满足本质诉求。网页设计中采用简约设计技巧,让整站结构清晰、交互简单易操作,同时内容更聚焦,阅读体验更愉悦。分享几个简约网页设计图片欣赏,感受一下简约极简的魅力。
大标题布局
-
将大标题作为网页的视觉中心,简洁图片作为大标题的背景,这样很容易将视觉聚焦,让人一眼就能看出这个网页是做什么的。另外,大标题在字体和色彩上,也尽量选择一些简单的、颜色单一的效果,这样视觉会更纯粹。
南宁素马大标题案例彩易达光电
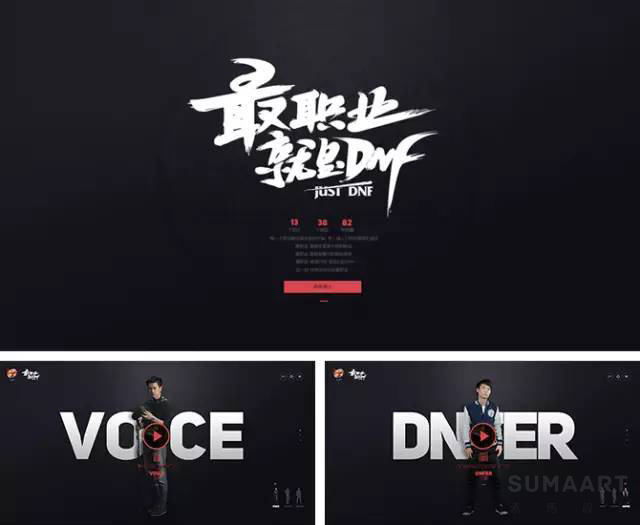
例如:“最职业DNF”主题站,为打造最具丰富并个性差异职业体系,采用精致的大标题设计,结合简单的背景,重点突出又不失美观。

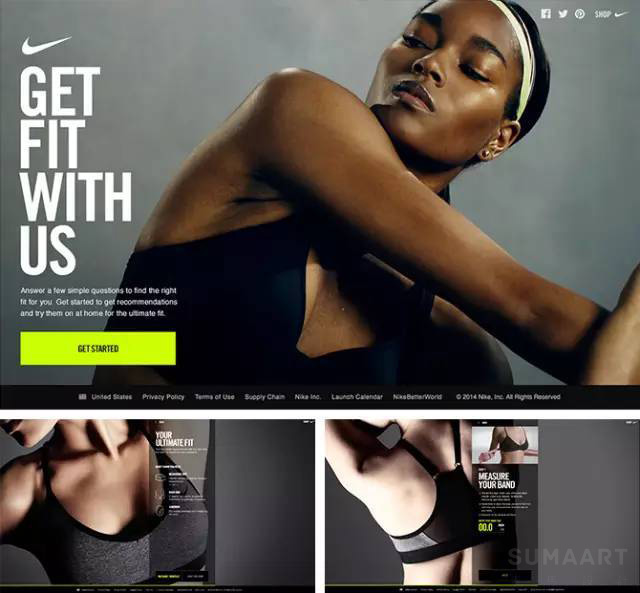
例如:Nike为打造舒适的购物体验,每一页用简单的大标题和背景相结合,让女人能很轻松的找到她们的SIZE,即简洁又直白;

高清大背景
-
大图片背景,是目前应用最多的一种网页呈现方式。将整张大图片作为背景,不仅能产生强烈的视觉冲击力,还可以对网页内容起到一个很好的补充,有效的突出品牌形象。
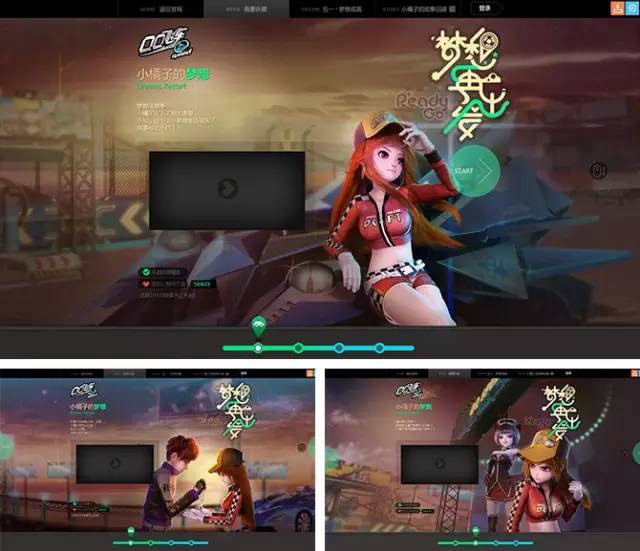
例如:QQ飞车“梦想再出发“预热站,将大背景铺满整个页面,每个画面都含不同的寓意,增加了游戏的代入感,给人轻松、愉悦的感觉。

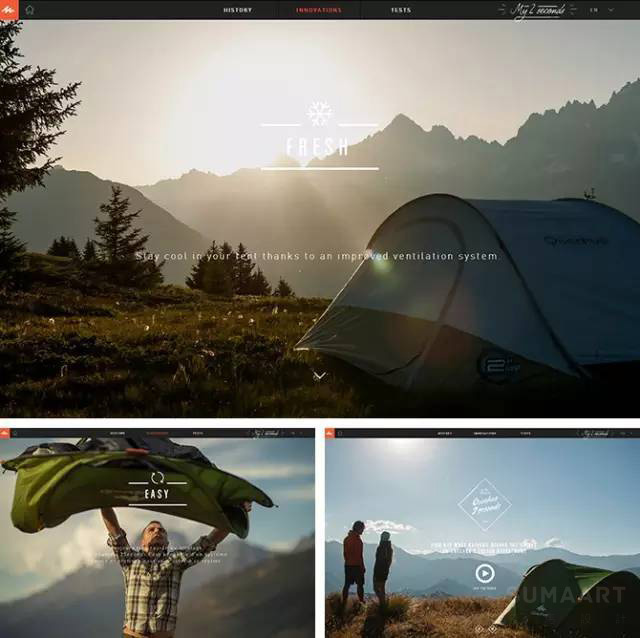
例如,Quechua山地运动品牌,通过几张照片和简单文字的说明,将Quechua帐篷的特点及所处环境真实体现,仿佛一场美妙之旅让人心动。

留白恰到好处
-
留白,是页面构图的重要组成部分,适当的加入留白,能让文字便于阅读,让页面各元素得到很好的区分,这样的设计通俗易懂,有得于提升一个页面的品质感。
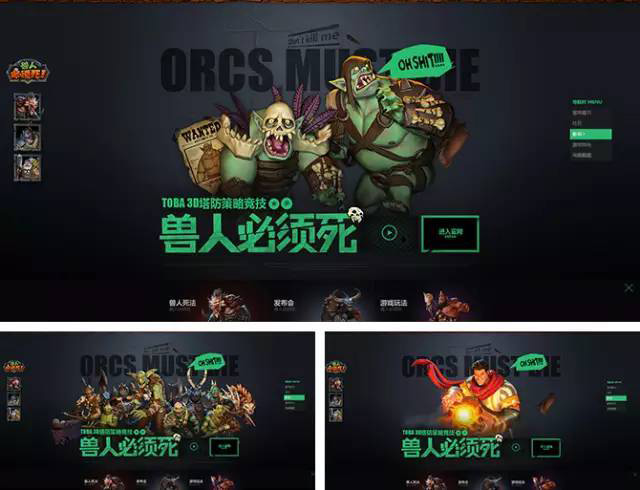
例如:“兽人必须死”首发引导页面,周围大面积留白,并结合简洁的排版,让页面模块之间区分明显,视觉集中,很好的给用户引导,给人一种精致和轻松感。

例如:BRAUN博朗,整个页面,简洁的图片与文字的排版,让视线非常集中,这样用户快速的将注意力集中到内容上去,非常符合他们的主题“Less,but better”,给人留下回味、想象的空间。

南宁素马留白设计经典案例多莫斯
纯色设计
-
一个页面,给人带来第一印象的往往是它的色彩。不同的颜色带给人不同的心理感受。当我们看惯色彩绚丽、对比鲜明的网页之后,静下来,回归最自然的状态,运用单纯的色彩,会有不一样的体会和感悟。
如:刀锋铁骑品牌站,采用黑金两色,将这款冷战争网游,用最简单的方式表现最纯粹的视觉,更加有感染力。

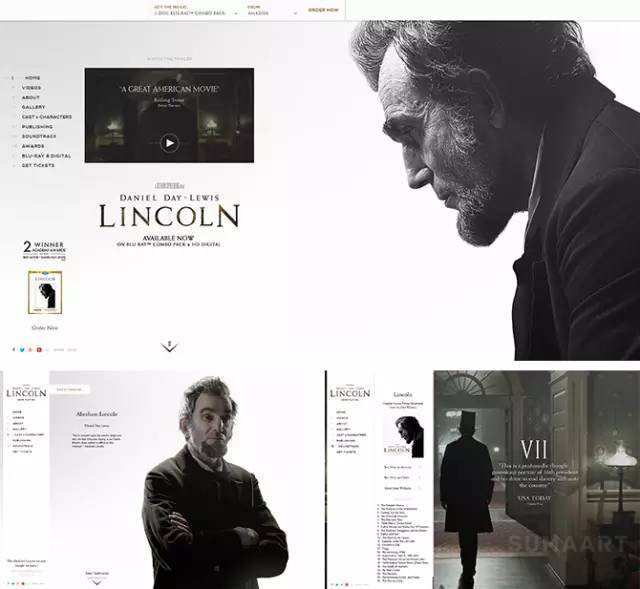
例如:LINCOLN电影网站,运用最常用的黑白两种颜色搭配,让网页如此简约大方,给人留下无限想象空间。

“纤薄”文本框和铵钮
-
在页面中,将文本框或者铵钮做得轻薄简洁,或为纯色或者没有纹理的一层薄线框。这种设计在确保功能性的同时,给人一种纤细的视觉美感。
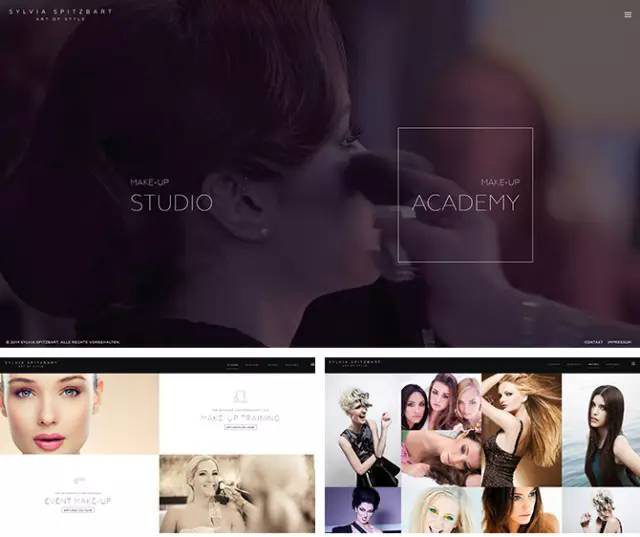
例如:“sylviaspitzbart”化妆工作室,利用纤细线框,将内容很好的分割,页面简洁而大方又不失品质。

小结
-
技巧归技巧,要考平时多练习,多感受,不能一味做删减最后搞得顾客找个按钮都找不到了。从视觉体验感受网页简约之美,合理、有效传递核心信息给用户,给用户操作带来轻松、实用和愉悦的体验。