都是企业网站建设领域的事情,为何今天特意聊集团公司网站设计方面的事情。集团公司与有限公司的区别我想不必展开,但有一点可以肯定,集团公司通过官网展现的东西跟普通企业的大有不同。无论网站栏目架构、网站页面内容体量、网站具体到首页、产品、新闻、联系、关于等栏目下,集团型网站所需要展示的信息量和架构体系都是不同的。怎么做集团网站更高端,是否有设计技巧教程可借鉴,请通过2个国外最新的网页设计作品来分析学习。
国外集团公司网站案例一
-
Arup Group奥雅纳集团
奥雅纳工程顾问于1946年4月1日在英国伦敦成立,是全球最大、最成功的工程顾问公司之一。作为国际性多元化的工程顾问机构,提供总体规划、经济评估、可行性研究、具体设计、项目管理、施工监理等服务,涉及建筑、结构、岩土、土木、声学、环境、机电、防火、交通、幕墙等多个工程专业。目前在欧洲、非洲、中东、东南亚、澳洲及北美洲40多个国家设有92家分公司及办事处,拥有12000多名员工。

Arup Group奥雅纳集团网站地址:https://www.arup.com/
01. 网站首页功能及模块区域的划分
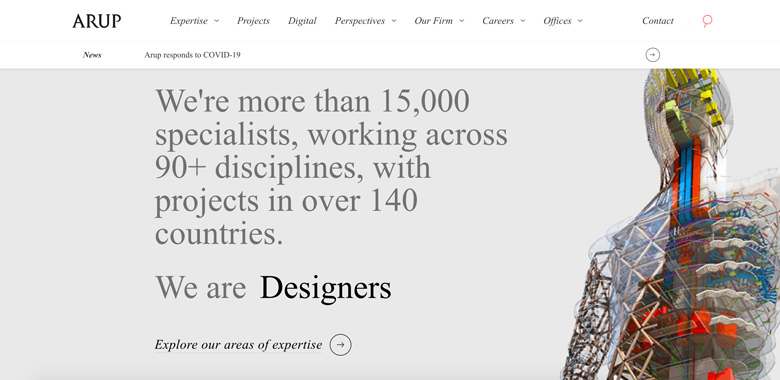
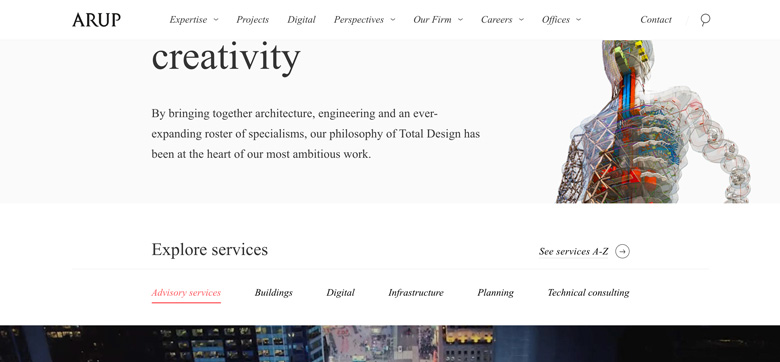
网站头部

通常这种字压图的设计结构,都要考虑黑白模式下的变化和兼容。这个头部包含了logo, main menu,link 和search.从视觉上也能轻松辨别出头部这几个模块的主次。

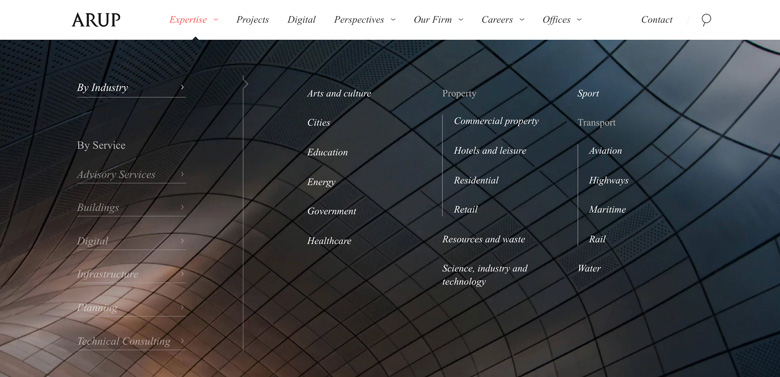
栏目菜单的折叠与展开,非常有张力。几个简约的线条就能清晰划分分类中的主次,也能兼容到类目增加与减少的状况。另外,菜单背景图的设计也是一个亮点。

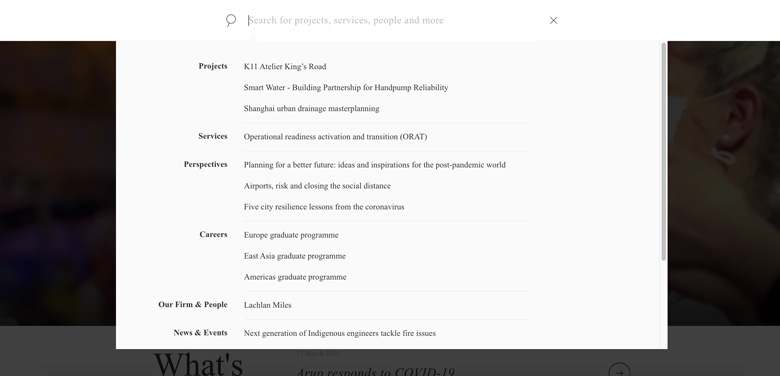
网站搜索功能,增加只智能关联匹配与推荐,让用户更容易找到想阅读的内容。
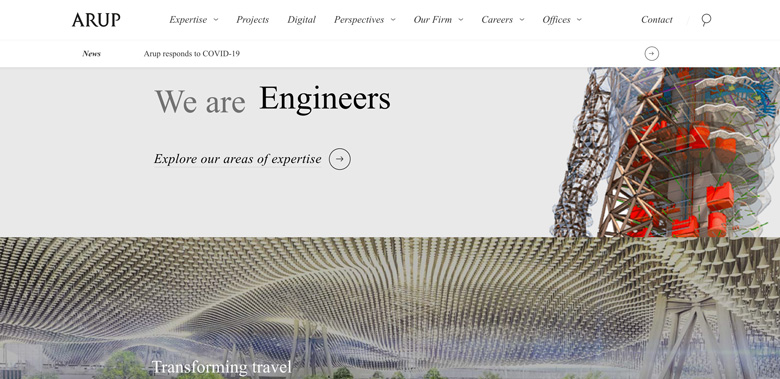
集团核心海报区域

海报轮播模块,是众多企业网站首页用于传达整站最核心内容的区域,也是用户可能点击率最多的一个区域。现在很多被awwwards.com网页奥斯卡平台、behance.net设计官网、dribbble.com官网这些平台颁奖、推送到首页、人气最旺的高端网页设计作品,基本上在海报轮播设计这个地方都有出众的表现。
海报设计已不像以往那样,所有内容集合于合成图片、视频动画里面。更多的考虑SEO、后期维护等方便的需求,很多看起来照样高级的海报模块,开始采用图文分离的结构。而Arup Group这个作品是采用视频与标题、摘要结合设计的。其中,带有链接的类似更多的按钮样式及海报焦点切换的样式,贯穿整站。是的设计风格高度统一。
集团新闻头条

关于新闻这一块,Arup Group只调取了新闻中心最新的一条资讯,保持新闻的聚焦性。而且随着页面的滚动,这条焦点新闻,会始终位于头部。只有相当重要的信息或模块,才会采用这个交互模式。

对于建筑行业、房地产行业相关的集团公司,我们可以对比一下汉京集团的首页,他们在网站功能模块的布局策划上,有什么不同。
汉京集团首页的第一屏,让项目作品案例占了满屏,彰显公司的实力。
而万科的首页,则更重点在体现其社会影响力和责任心。
在最新资讯方便,汉京集团则展示更多条。
万科集团的官网则采用选项卡,每个类目展示3条。也就是说,集团型官网首页,展示3条左右最新资讯是比较常见的。Arup Group奥雅纳集团只展示一条,有些特殊。
集团业务板块(彰显公司实力)
我们有15000多名专家,从事90多个学科,项目遍布140多个国家。

这个版块设计上取得突破的是标题处的多词切换动效设计。而更多的样式保持整站统一。另外,背景图的定制设计,成为经典。
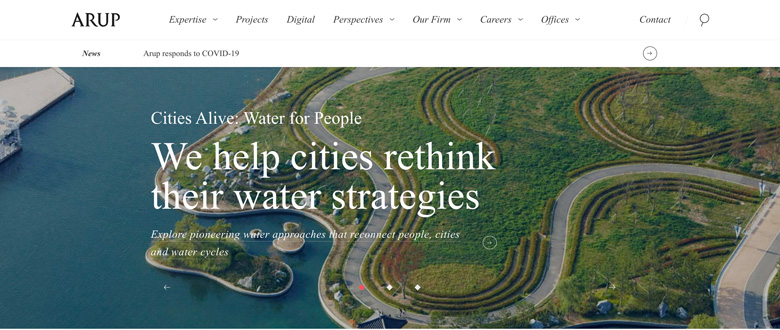
观点&态度

继续采用海报轮播样式
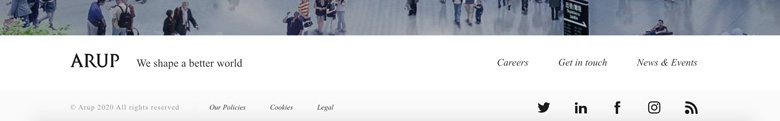
网站页脚(logo、slogan、quick menu、copyright、SNS、links)

页脚的组成元素和组件中,通常包含logo, slogan,links,copyright,SNS等。也有部分集团公司网站在底部展开菜单导航里的一二级分类。不同做法,根据实际需要来定制设计。
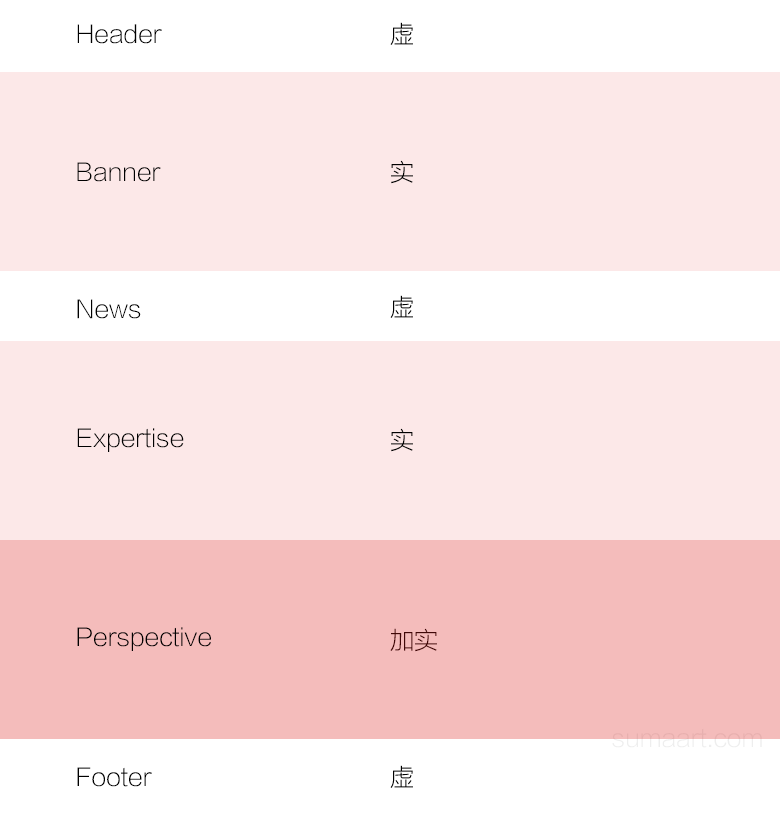
网站首页的模块,与菜单导航里的栏目架构师一致的,对应的。可以抽取部分重点的栏目展示在首页。从首页的多个模块的布局来看,遵循了虚实结合的方式。页头(虚)、海报轮播(实)、新闻头条(虚)、业务版块(实)、观点(加强实)、页脚(虚)。

02. 网站内页
每个栏目、页面模型设计也非常到位。基本上也延续了首页的风格样式,在保持视觉风格统一的前提下,每个内页栏目追求了变化。

国外集团公司网站案例二
-
belgravia group贝尔格拉维亚集团
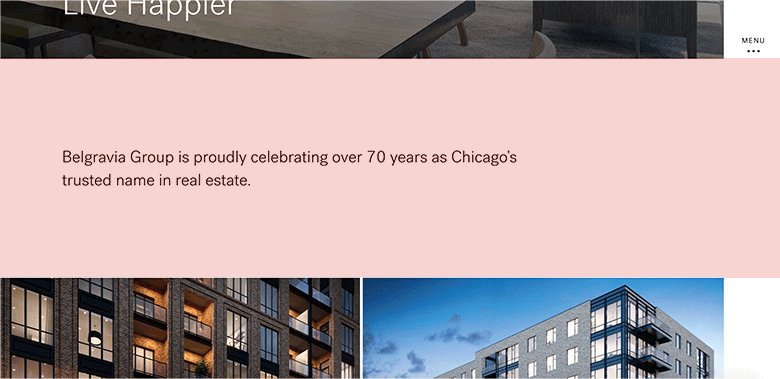
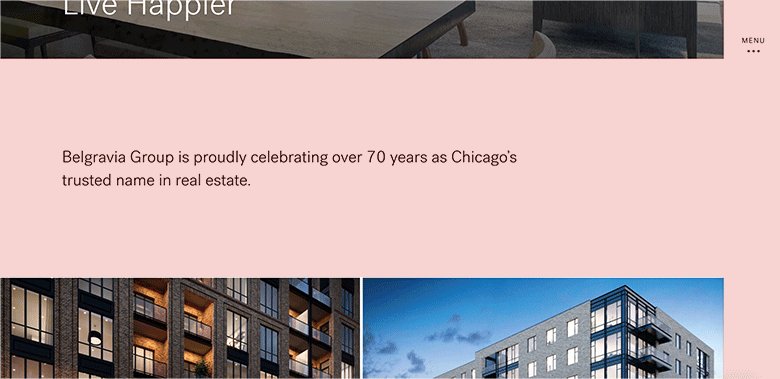
在过去的70年里,贝尔格拉维亚集团一直致力于为其尊贵的客户提供最优质的住宅和房地产相关服务。

贝尔格拉维亚集团有限公司及其关联公司开发了2500多套住宅、著名的林肯公园和密歇根大道零售中心,以及河北办公楼,总价值超过10亿美元。贝尔格拉维亚集团在芝加哥有着悠久的历史和卓越的声誉,在进入第八个十年的商业生涯之际,它仍然是一个行业领导者。无论您是在寻找贝尔格拉维亚建造的住宅、房地产法律顾问,还是开发和建筑专业知识,贝尔格拉维亚集团都能提供丰富的值得信赖的资源和多年的经验。
belgravia group贝尔格拉维亚集团网站地址:https://belgraviagroup.com/
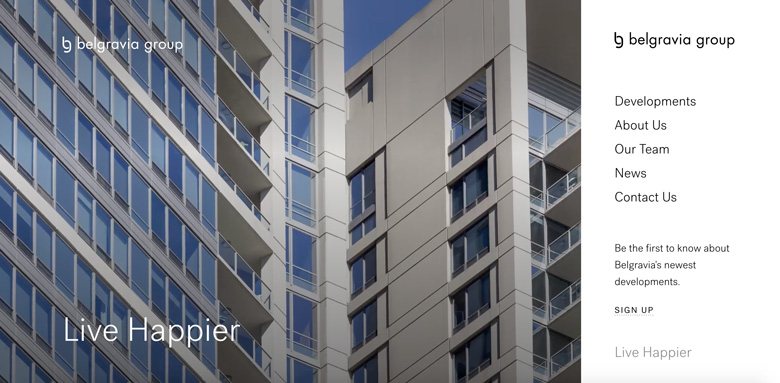
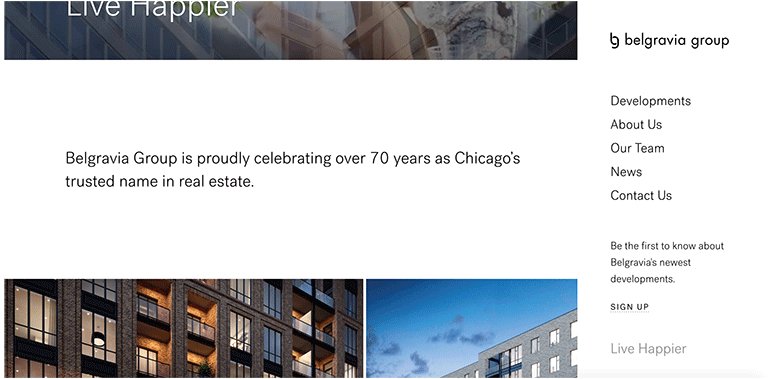
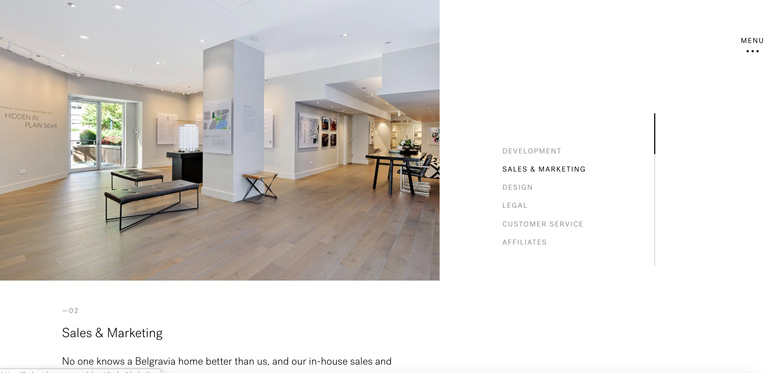
同样是集团网站首页,但这个belgravia group的首页结构采用了类似左右结构。而右侧的菜单导航,可以快速响应。即使左边页面内容随着浏览器滚动看不到页头了,仍然可以在右边快速导航区域看到logo+menu.

屏幕版式布局采用左右结果下,通常右侧为一个单纯的色块更显得干净,醒目和高级。右侧成块状,可以跟左侧的虚实结合起来,形成一个既相对独立,又有交叉结合,形成活动的、透气的空间感。而右侧作为折展式的功能模块,也让右侧的宽度不单纯是固定的,增加灵气。




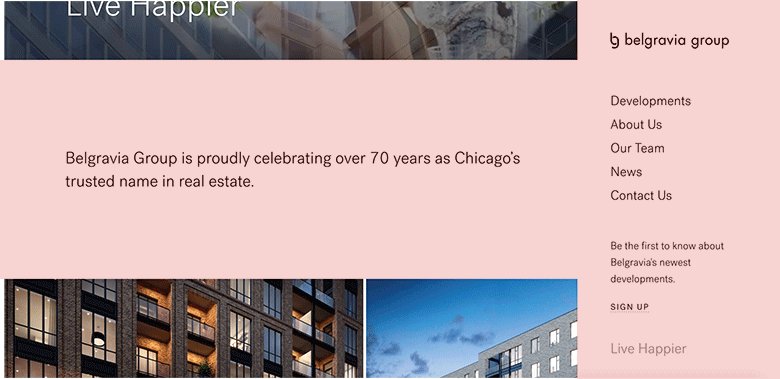
右侧功能模块展开后,页面比例发生变化,引起注意。

版块之间的虚实结合,是设计师管用的设计技巧。让视觉得到适度放松。

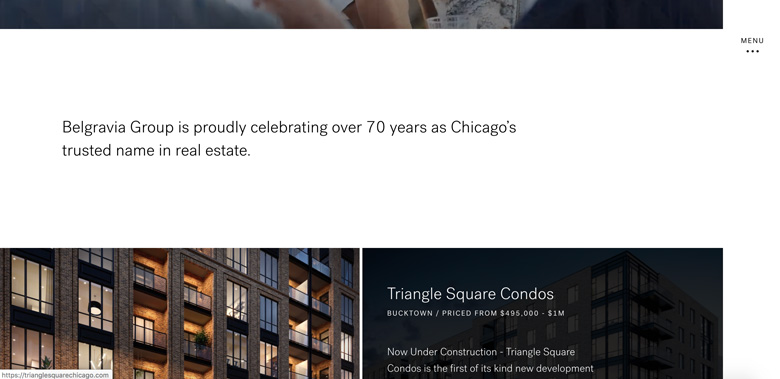
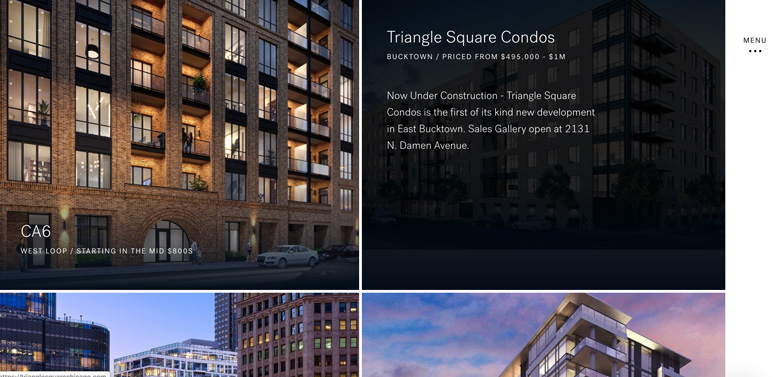
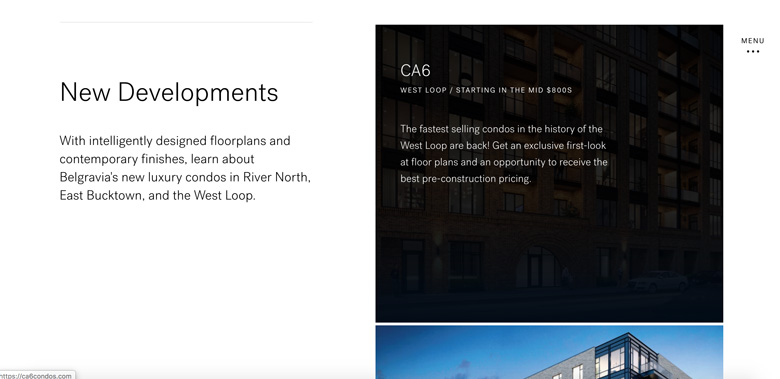
对于首页呈现的列表样式,内页也会得到响应体现。

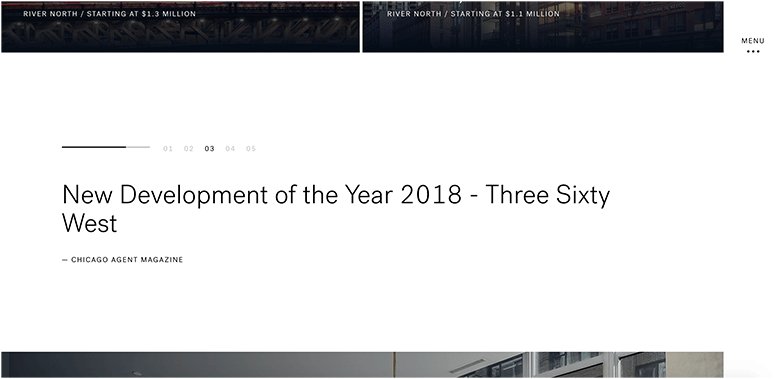
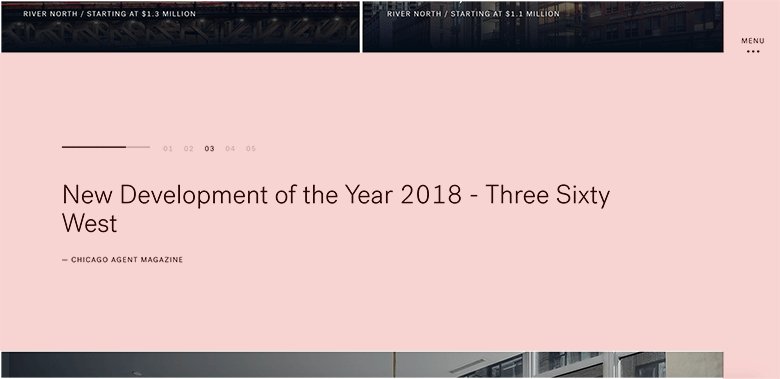
文字模式的轮播方式。

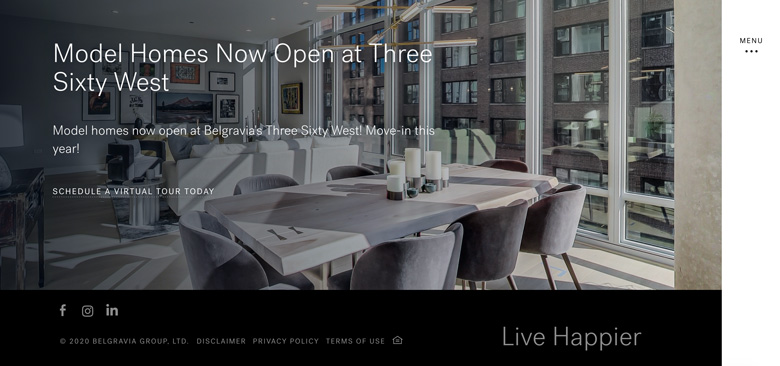
内页栏目重要的版块,尤其是对网站建设的主要职能和定位有重要作用的,都会在首页得到体现。

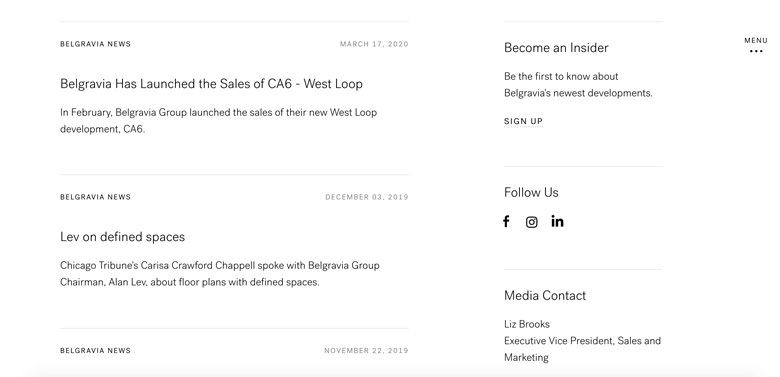
这个页脚跟第一个集团案例,就有明显差异。

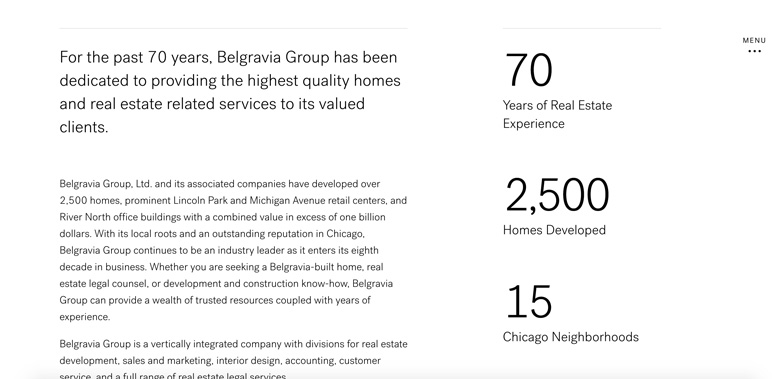
关于我们,几个数字与文字段落布局。这个左右结构的样式,对于新闻等列表页,详情页,有一个很好的比例借鉴作用。


新闻列表页,与上面提到的版式布局一致。整站采取删格系统对齐方式。

这个栏目与网站首页呼应了。样式统一、交互统一。

驱动力是做出高端网站的重要技巧
-
有设计师说,我们提了3个设计稿,但顾客最终选的是最大众的那个。我们设计团队觉得最高级、最个性的那个他们不选。也有人主张,新一代创业者或者有一定品鉴力的企业都会接受比较前沿、比较新锐的设计风格。到底是顾客审美能力不高,还是咱们设计作品不够高端,这还要看看我们设计师在驱动顾客方面是否做足准备。简单的说,网站是高端的,还是正统的,跟乙方的驱动工作有关。如果在项目前期沟通、产品原型设计与论证、高保真效果图设计都很认真的进行,我相信顾客最终也会选择设计团队力荐的那个方案。