一个网页设计师的版式设计能力直接体现了TA的设计层级。我们平时浏览behance,dribbble这些设计网站的优秀作品时,往往只是被作品华丽的外表给吸引了,却很少去思考版式设计背后的秘密。通过今天分享的优秀作品赏析,务必掌握版式设计的六个原则。
版式设计六个原则
-
对比、对齐、重复、亲密性、留白、变化。

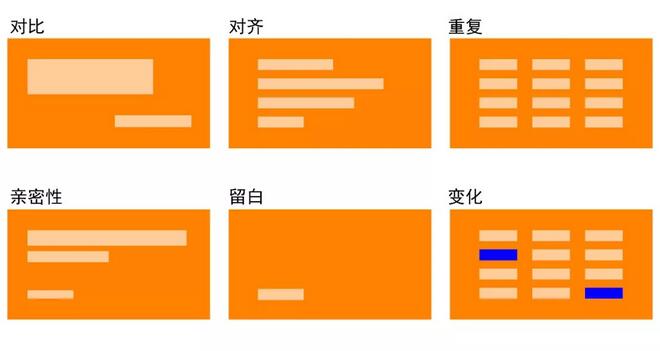
对比:引导视觉,制造焦点,把内容分出主次层级;可以有颜色、大小、粗细、冷暖、明暗的对比,一定要大胆,效果明显一些;

香港理工大学毕业设计展
对齐:让版面产生秩序美;不要用多种对齐方式,只用一种才能体现画面的整齐统一;

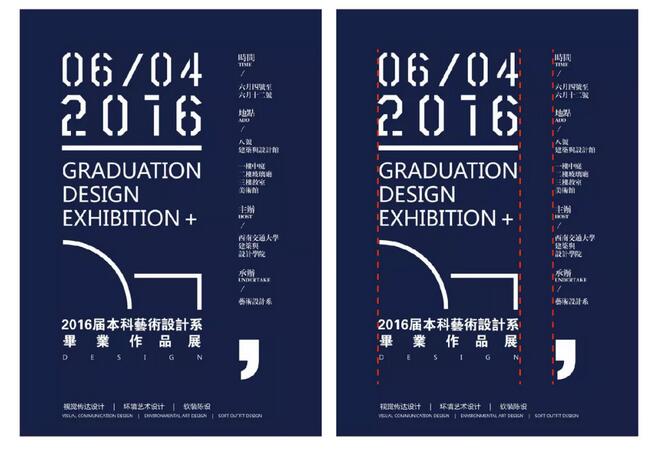
西南交通大学2016届毕业设计海报
重复:可以达到统一,增强视觉效果,一般作为背景使用,要注意不要过多使用一个元素,其他元素应该与之产生反差对比,不然容易混淆重点;

西安美术学院2018届毕业展
亲密性:相关的元素距离靠近,组成一个视觉单位,有助于组织信息,减少混乱,让结构变得更清晰,但分组不宜过多;

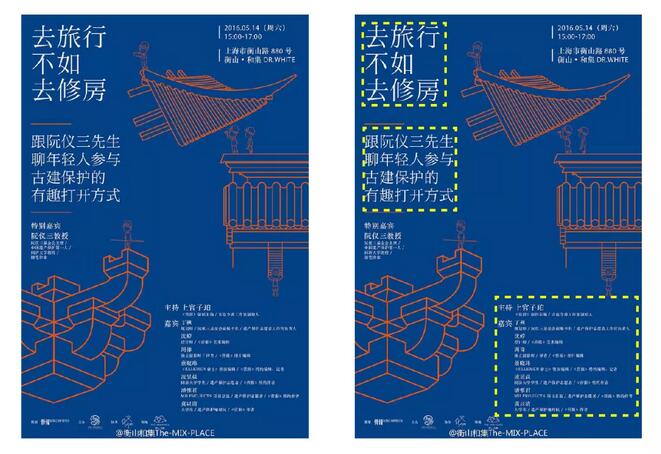
衡山和集×阮仪三 讲座
留白:适当的留白能让页面透气,有呼吸,给人舒适感,有想象的空间,在内容比较多的情况下,可以尽量减少视觉分组;

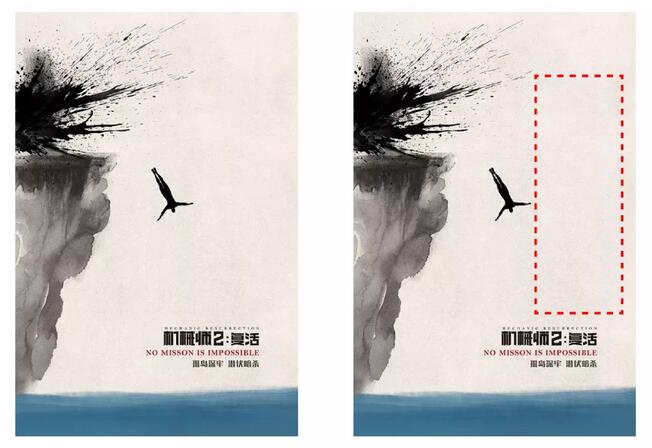
电影《机械师2:复活》海报
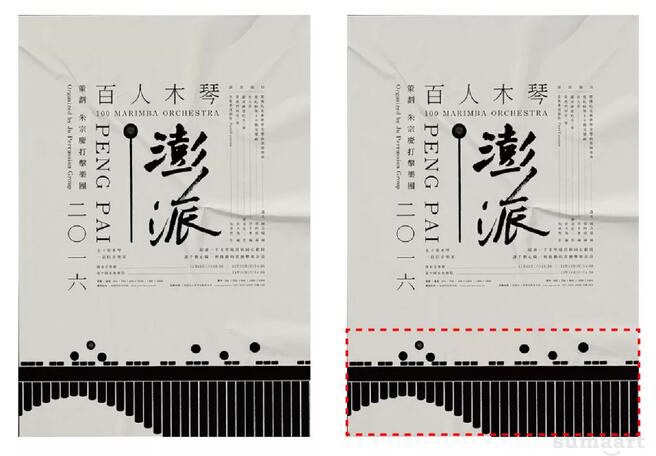
变化:打破版面呆板、平淡的格局,使得画面有层次感,将元素发生位置、大小或颜色变化,让画面更加灵活;

朱宗庆打击乐团—澎湃·百人木琴
构图技巧
-
版式构图一定要使整体画面是平衡的,平衡是实现统一的重要途径。设计统一就会给人一个整体印象。版式平衡总共有3种分类,分别是:对称平衡,非对称平衡和整体平衡。
一、对称平衡
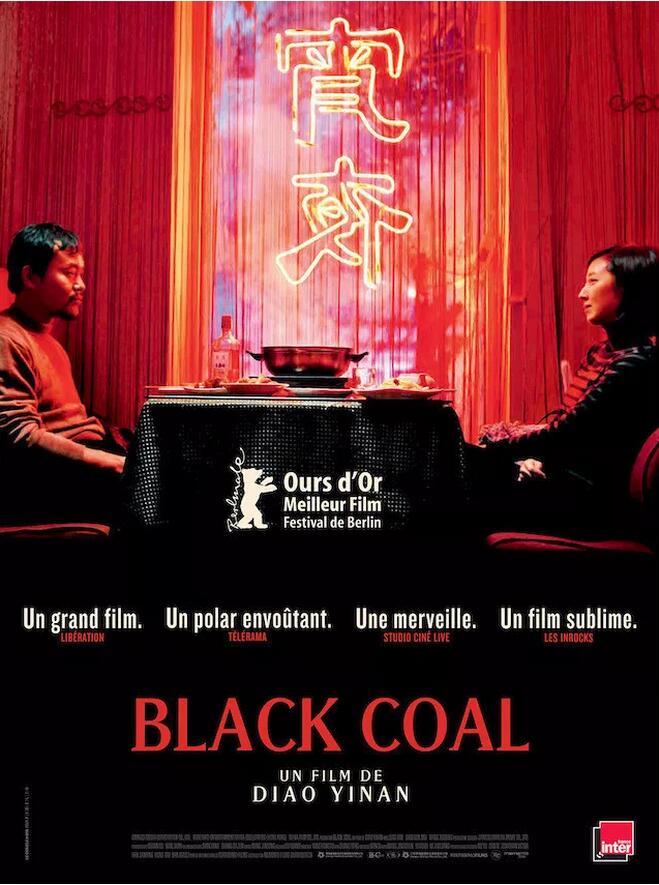
对称也就是等比,画面体现出静态、有条理和平衡,给人稳定,整齐,安静和古典的感觉;

电影《白日焰火》海报
二、非对称平衡
是设计元素上的不对等,整体还是要有秩序和统一,画面是动态的、有灵活型和活力,非对称构图常见的有以下5种形式;
对角线构图:内容整体形成对角线方向,避免了司空见惯的居中版面,另外中心的图形也可以是对角线的设计,让整个构图看起来比较平衡,图片对内容也有一定指向性;

香奈儿香水广告—By:Vladimir Kudinov
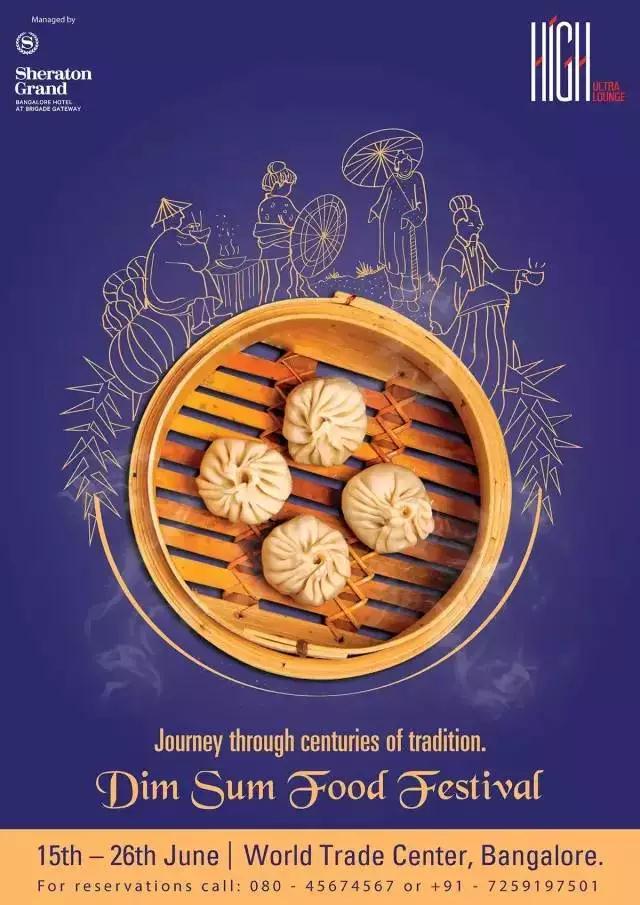
中心构图:最常见的构图之一,文案和主体全部居中页面,使画面平稳,主体位于版心,色彩或其他方面要出彩,才能吸引读者的眼光;

喜来登酒店广告
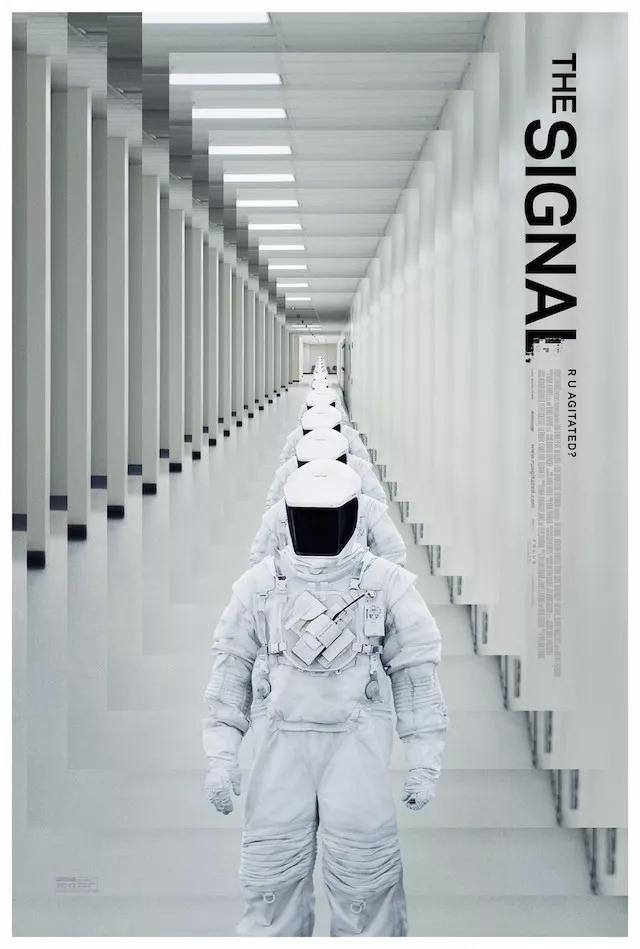
发射状构图:以主要内容或文案为中心,元素围绕着中心发射,让视觉容易聚焦,冲击感会更强烈;像电商促销、宣传活动等,会经常使用发射性构图来营造活动的热闹程度;

电影《THE SIGNAL》(信号) 海报
流线形构图:文案或者图形根据画面线条转折,整体呈流畅的线条形,这样的构图比较灵活,可以引导用户的阅读轨迹,有引导性;

平面设计—By:台北设计师Yun-Fang Ho
二分构图:文案和主体呈左右或者上下的构图,文案最好采用对齐原则,显得画面整齐统一,不会过于凌乱而扰乱视线。

温故·非遗展海报设计
三、整体平衡
图片充满整个版面,文案分布在上下,左右,中部的位置,主要以图像为主,视觉强烈直观,整体有舒展的感觉,但是文字内容处理不好很容易显得「乱」,所以为了避免空间紧凑凌乱,应该适当删减文字,注意文字排版;
