极简网页设计已经是一个老生常谈的话题,对于新人来说并不是很容易驾驭。很多设计师都能理解极简网页设计风格的“感觉”,但真的到了实操性时总是有些不够顺畅。这里分享8个极简网页设计版式的小技巧,让您轻松驾驭极简风!
明确目标再做简化
-

极简主义设计看起来很「简单」,但是想要让优先的配色和元素发挥作用,往往很难做好平衡。最好的办法是明确设计目标,视觉重点,核心主题,然后在这个目标下来简化。
强化字体排版的美学特征
-

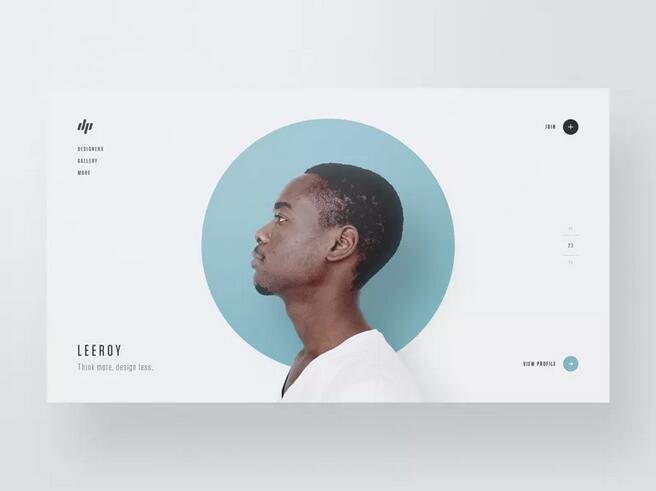
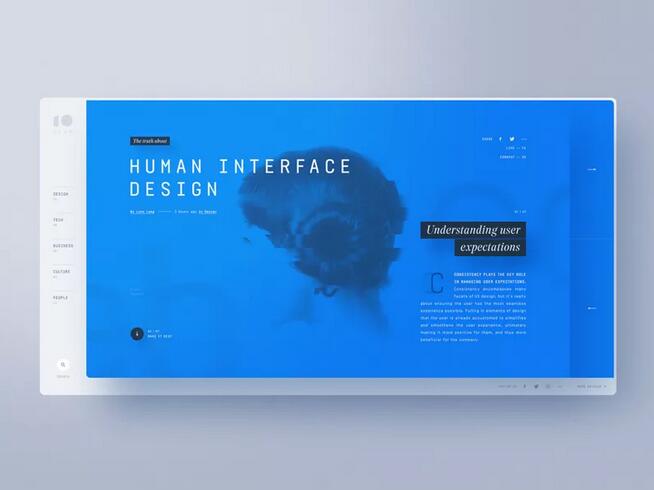
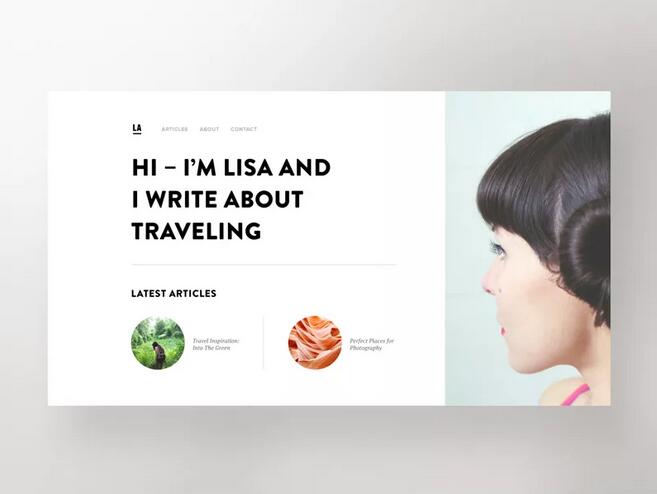
在极简的页面设计当中,字体排版的视觉特征会得到放大。好的字体和排版能够成就整个设计,如果拿捏不好也会毁掉整体。注意选取,适当加入微妙的元素或者色彩,来强调关键的内容,辅助布局。
让配色方案更有凝聚性
-

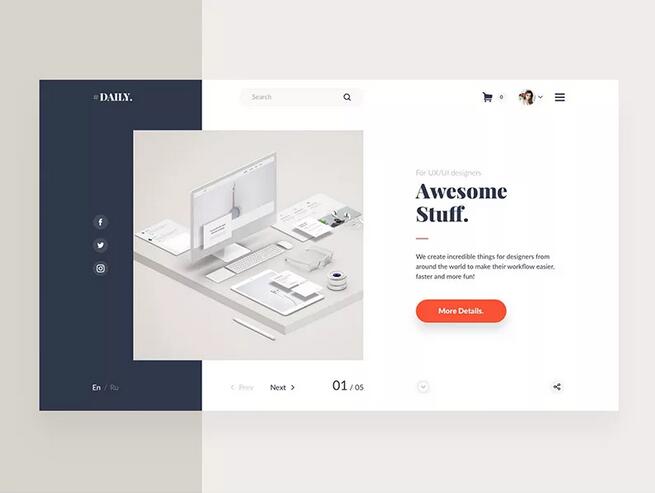
配色方案也应该尽量简约一些,尽量借助黑白色调来作为整个配色设计的基底,然后选取一种强调色来驱动整个页面的视觉,最好是饱和度和明度都较高的色彩。大面积使用可以强化氛围,浓缩到一点可以更好强调。
尽量剥离次要的功能和模块
-

在极简主义设计当中,摆脱杂乱无用或者次要的组件,的办法也很简单最重要的事情。筛选看看这个元素是否能带来更好更一致的体验,是否对核心设计目标有利,还是说装饰性超过功能性。
让留白具备功能性
-

在极简风的布局设计当中,留白的量通常会更大,相应的功能性也更强,更加显著。大面积的留白凸显核心元素,元素之间的间距和小留白,则用来描述相互之间的亲疏关系,空间关系。不盲目使用留白。
平衡元素之间的关系
-

极简注意风格的设计,页面中所有的元素之间的关系会更加清晰,疏密,轻重,协调感会显得非常明显。在确定所有元素之后,需要合理地调整元素的属性,确保整体在视觉上是平衡的,甚至具备韵律感。
更有目的性地运用图片
-

极简主义的页面当中同样可以运用图片,但是相应的,图片的目的性要更加明确,不能太过于繁杂,避免让页面变得混乱,也更容易处理。图片主题要贴合页面,具备明确的主题和方向性。
体验也要明确而简约
-

极简主义不止是视觉风格上的简约,在功能上也要尽量做到不言自明,体验上凝聚而统一。尽量不要使用复杂的逻辑,繁复的交互,过于花哨的特效。
小结
-
极简网页设计风格很容易给用户产生高逼格的设计感,无论是产品设计,还是网页设计都是如此。但话说回来,过度的追求极简了,可能是一张病态的设计,任何设计都应当更多的考虑人性化的设计,尤其是咱们的南宁网页设计,更要注重用户体验。