数据可视化很快成为了在网络上传播信息的标准。从商业智能到新闻业,它广泛用于帮助我们理解和交流数据内的见解。网页大数据可视化俨然已成为用户体验设计最重要的刚需之一。本文分享10个网页数据可视化最佳实践应用案例。
我们的大脑已经准备好处理视觉呈现的信息,这使得我们更容易理解图表和图表中显示的数据,而不是表格和电子表格中列出的数据。一个伟大的数据可视化应该利用人类视觉系统的这些优势来显示数据,以便能够容易地吸收和理解数据。它应该考虑到我们对视觉处理的了解,以增强和减轻观众对数据的体验。
本文为素马设计品牌自媒体Chris Song编辑创作,如镜像复制或转载务必标明版权出处及添加链接地址。
现在有很多工具和框架可用于构建这些图形,现在是回到基础的时候了。什么使数据可视化有效?在设计数据时,我们应该遵循什么样的指导原则?
以下最佳实践将帮助您设计丰富、有见地的数据体验。
01
-
针对特定观众的设计
可视化是用来揭示模式,提供上下文,并描述数据内的关系。虽然设计者对给定数据集中的模式和关系没有影响,但是她可以根据受众的需要选择显示多少数据,以及提供什么上下文。毕竟,就像任何其他产品一样,如果观众无法使用它,可视化是没有意义的。
新手的可视化应该是结构化的、明确的、引人入胜的。他们应该直接用语言来说明观众应该从数据中获取什么。

另一方面,面向专家受众的可视化可以显示数据的更细粒度视图,从而允许读者驱动的探索和发现。细节和数据密度应该胜过简单明了。
02
-
使用(但不依赖)交互性促进探索
这里有一个令人清醒的数字:只有10-15%的纽约时报网站互动可视化的访问者真正点击按钮。纽约时报的图形团队生产一些最好的工作在商业上,几乎没有人与他们互动!
这对交互式可视化设计提出了什么,我们不能依靠交互来建立理解。关键数据不应该隐藏在交互元素后面,而应该是没有交互的可用。
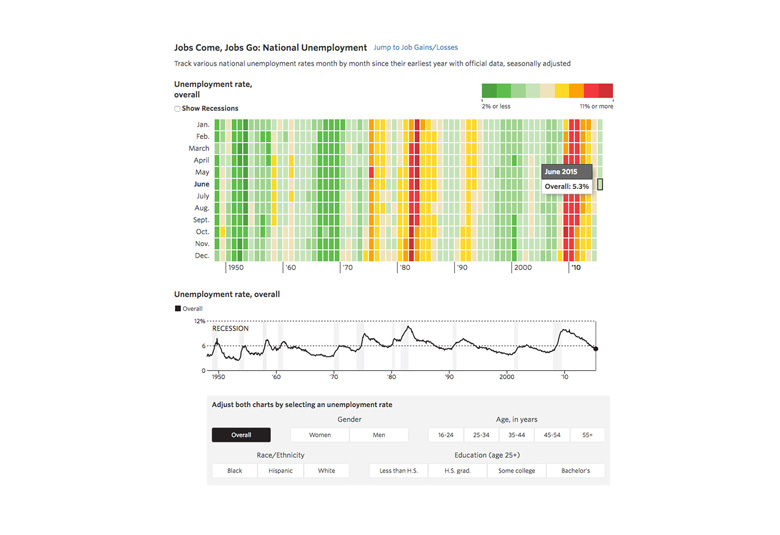
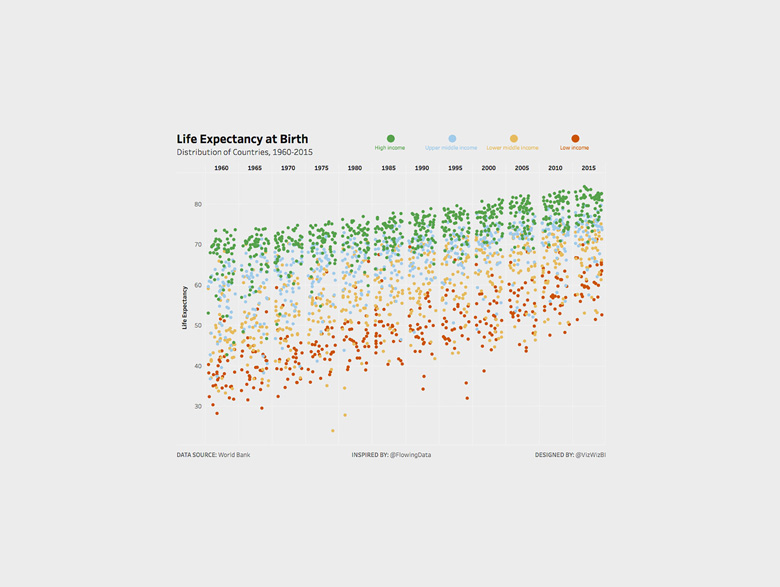
然而,交互的好处是允许集成额外的数据(否则可能被排除在外),以允许感兴趣的查看者更深入地探索数据集。流动数据的内森·姚(Nathan Yau)在这类交互式可视化风格上垄断了市场,从他关于死亡原因和预期寿命的图形中可以看出。
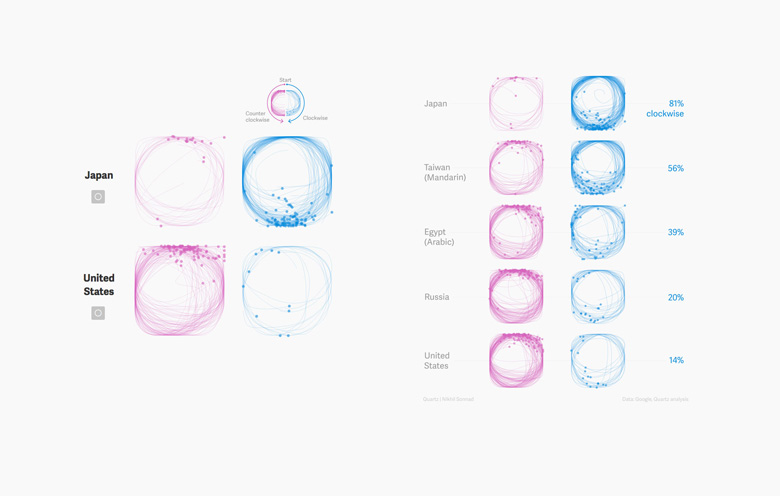
或者,交互可以用作一个钩子;一个吸引注意力的抓取器,在您的受众能够导航到很远、很远之前,让他们亲自对项目进行投资。看看这个来自石英的书法和文化的好玩的一块。这幅画的开头是让读者简单地画一个圆圈,然后再开始分析文化造型,它具有一些简单而有效的形象特征。

类似的,布丁最近发布了一个交互式可视化来教读者关于生日悖论。而大多数非统计学家可能发现生日悖论,概率论中的一个标准问题,很干,不直观,这使得它看起来非常有趣的可视化。创建者结合了最近用户的交互方式,使整个体验非常令人愉快。
两者互动的例子工作因为他们让观众参与的数据,而不需要相互理解。
03
-
用视觉突显关注注意力引导体验
视觉显著性的特性,使视觉元素站出来反对它的周围,是数据可视化的有力工具。它可以用来引导用户的注意力在一个可视化的重要信息,以防止信息过载。利用视觉显著性突出一些细节和压制别人,我们可以让我们的设计更清晰,更容易理解。
一些视觉变量颜色和大小,主要是我们创建和控制视觉显著性的关键。
色彩方案是大数据可视化的关键,因为我们都知道,色彩在打破伪装方面特别好。我们可以用温暖、高饱和色彩来突出关键数据点,并适用于冷,饱和的颜色把不重要的信息为背景。

尺寸也很自我解释。大元素比小元素需要更多的关注,因此放大您希望查看者首先阅读的元素,并缩小文本和不太相关的元素。
04
-
使用位置和长度对定量信息进行编码,并使用颜色对分类信息进行编码。
克利夫兰和麦吉尔在信息可视化方面的著名工作研究了视觉编码的有效性(即数据维度到视觉属性的映射)。在他们的发现中,他们根据我们对视觉编码的准确度来对不同类型的视觉编码进行排序,给我们这个(简化的)列表:
-沿共同尺度的位置
-长度
-角度
-地区
-颜色
这对于数据可视化设计意味着,我们显示定量信息的首选应该是按位置对数据进行编码(如经典散点图和条形图所示)。与基于角度的编码(如饼图)或基于区域的编码(如气泡图)不同,基于位置的编码帮助观看者在更短的时间内进行更准确的比较。
然而,这并不是说所有的可视化都必须是条形图或散点图。这只是一个好主意,当探索新的和令人兴奋的可视化数据的方法时,要记住这些基本原理。
我真正想强调的是,颜色不应该用来编码定量信息,而是可以用来编码分类信息。也就是说,我们可以使用颜色来显示不同的数据位属于不同的类别。

05
-
使结构要素如蜱痕和斧头清晰而不明显
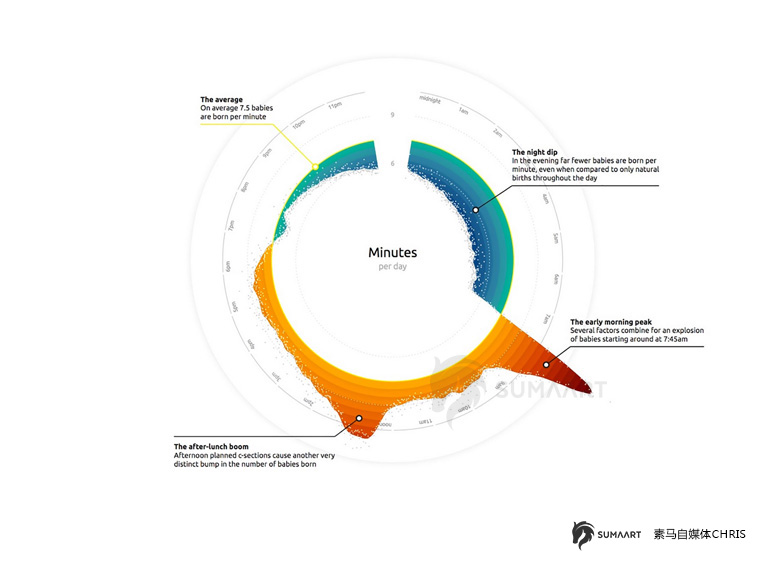
不管你是否支持爱德华·塔夫特在设计上极简主义的极端方法,帮自己一个忙,从图表中去除视觉上的杂乱。让你的数据按照创建数据元素和非数据元素之间的视觉对比,就像Nadieh Bremer在她获得可视化的出生时间在美国获奖了。

删除任何结构元素(如背景、线条和边框),这些数据不能用来解释数据。减弱必要的结构元素(如轴、网格和勾号),否则这些元素将与您的数据争夺注意力。风格格栅在浅灰色中最大重量为0.5 Pt,风格轴为黑色或灰色,最大重量为1 Pt。
06
-
直接标注数据点
编码某些数据的每个视觉元素都需要被标记,以便观众了解它所代表的内容。简单,对吧?
错了。太多的设计师依靠传说告诉读者哪些符号或颜色代表他们的图表中的哪一个数据序列。传奇,虽然对设计者很容易,但对读者来说很难。它们迫使读者在故事和数据之间来回扫描,给读者的工作记忆带来不必要的压力。
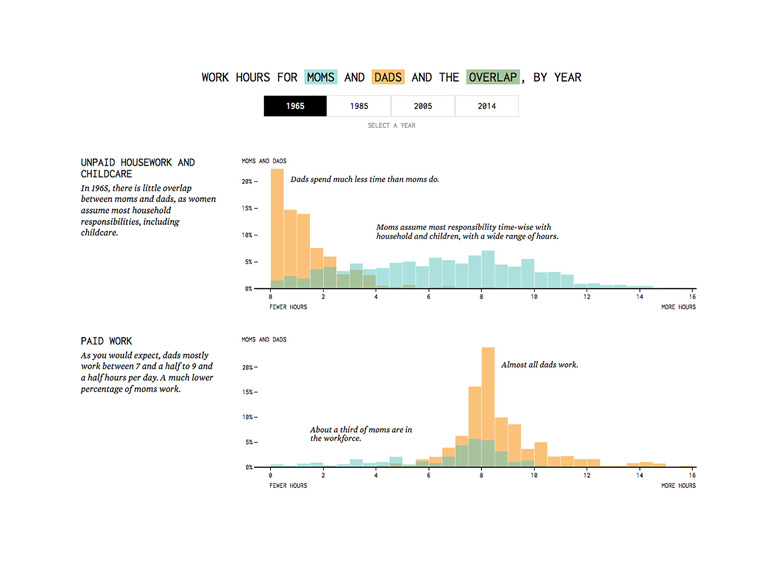
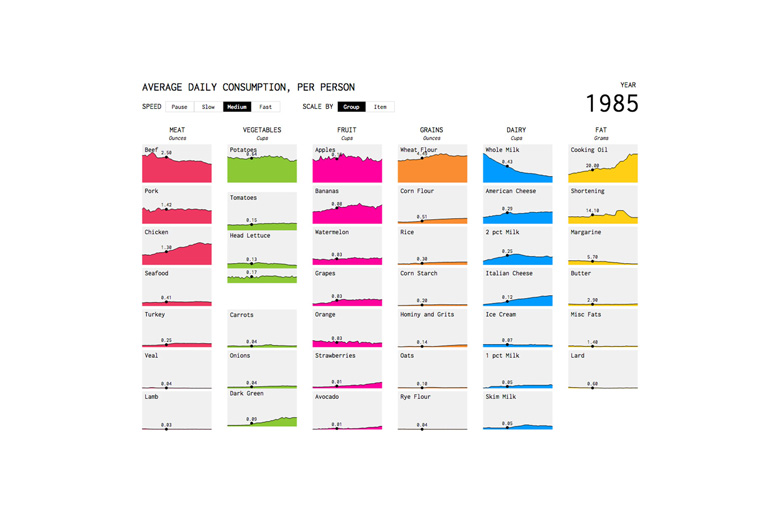
一个更好的选择是直接在图表上标注数据序列。这通常是一个挑战,但是,嘿,你是设计师。你的工作是做这项工作,读者不必这样做。在下面的例子中,姚内森已经完成了避免使用传说的工作,创建了带有大量直接标记的交互式小倍数显示。

07
-
使用消息传递和视觉层次结构创建叙事流程
最好的视觉效果告诉令人信服的故事。这些故事来自数据中的趋势、相关性或离群值,并且由围绕数据的元素来加强。这些故事将原始数据转化为有用的信息。
从表面上看,数据可视化似乎只与数字有关,但是一个伟大的数据故事离不开文字。消息传递,具有清晰的视觉层次,可以用来引导读者一步一步地通过数据。
例如,可视化的标题应该通过显式地陈述读者应该从可视化中得到的单个关键洞察力来开始叙述。分散在数据中的微小注释可以通过关注离群点或趋势来提供对该叙述的支持。

我在这里要说的是:给观众一个手,告诉他们到底要在数据中寻找什么!
08
-
将上下文信息直接覆盖在图表上
正如我刚才提到的,我们可以在可视化中使用注释来帮助创建一个叙事流程。有时我们可以添加图形元素以使这些注释更有意义地将这些信息更直接地连接到我们的数据。
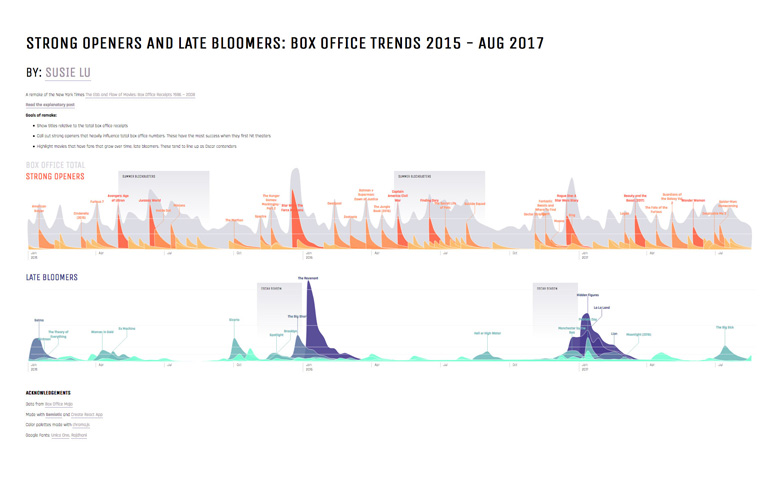
以苏思锷璐的图形为例。“夏威夷大片”和“奥斯卡季节”的叠加给峰和谷带来了意义,否则它们可能是随机的。它们帮助观众理解数据的意义,其方式比字幕或注释更直接。

09
-
移动体验设计
静态可视化,通常在位图图像格式,如JPG和PNG公布,对移动观众提出了一个明显的挑战。许多数据可视化的优点在于其视觉细节——微小的数据点和微妙的编码——并且这些细节中的许多在静态格式的小屏幕上丢失。
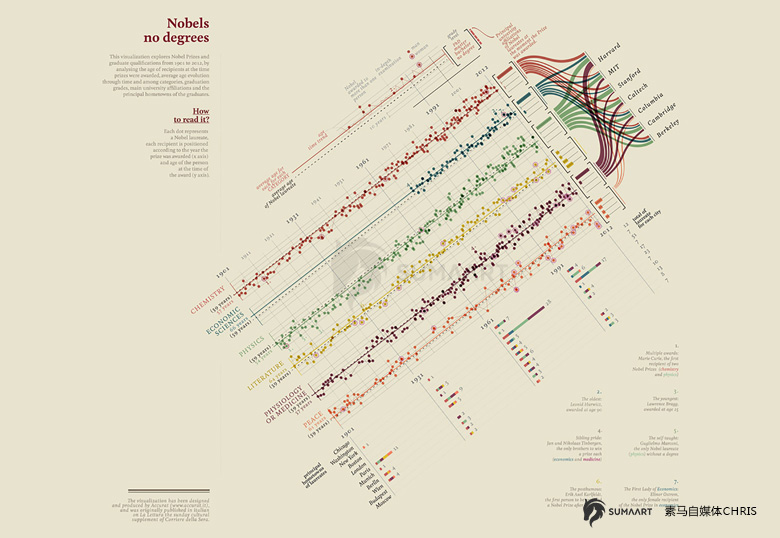
举个例子:Accurat工作室在诺贝尔奖上的精美复杂的工作,在印刷品和高分辨率视网膜显示器上看起来非常完整,在移动设备上几乎看不清楚。

为了设计移动体验,可以使用像D3.js或Highcharts这样的JavaScript可视化库构建响应性可视化,或者为打印、桌面和移动创建相同静态可视化的多个变体。
本文为素马设计品牌自媒体Chris Song编辑创作,如镜像复制或转载务必标明版权出处及添加链接地址。
10
-
平衡复杂与明晰以增进理解
我今天所谈到的所有最佳实践都归结为一件事:在复杂性和清晰性之间找到适当的平衡,以符合观众的需要。

总是很诱人地制作一个精美的细节、微妙的、探索性的可视化,但这很少是最合适的方法。在设计图形时要考虑周到——允许观众的知识和目标来规定应该包括哪些数据以及应该包括多少数据,并精选数据以讲述您想要讲述的故事。
本文为素马设计品牌自媒体Chris Song编辑创作,如镜像复制或转载务必标明版权出处及添加链接地址。