优秀的网站版式提高了用户的阅读积极性性,差的排版则会降低用户的阅读积极性。今天只针对排版中的重叠技巧进行分享,通过优秀作品图片欣赏来学习是个不错的方法!
颜色与图片叠加
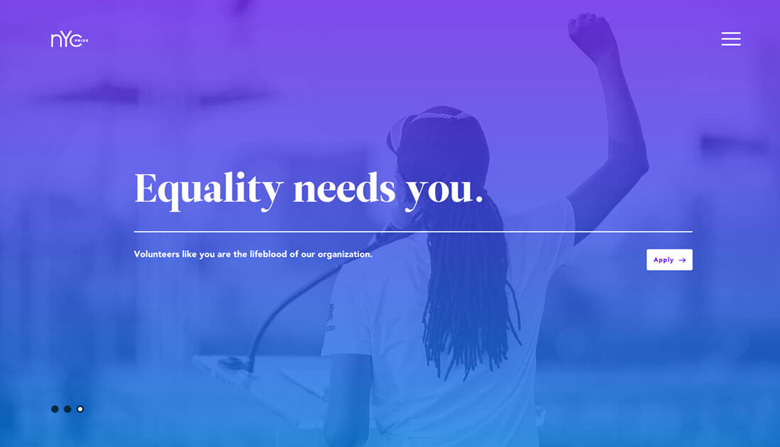
使用渐变
-

首先,渐变作为一种设计趋势,再次回归了。当你想为特定的元素叠加色彩的时候,可以尝试使用某个醒目的渐变色叠加上去。
渐变色的好处在于,你可以使用多种不同的色彩一起构成渐变(比如品牌色),也可以使用某一个色彩进行深浅、明度、饱和度上的渐变,这样的设计会显得更加集中。明亮的配色方案会更加吸引用户用户,让图片呈现出某种独特的气场。
这种设计趋势很大程度上是Spotify 起的头,他们在播放列表中使用了迷幻味十足的双色渐变效果,让唱片封面和艺术家头像变得更加富于艺术韵味。
素马实战案例金德堡Gentlebaron
搞定这样的设计非常简单:
· 选取一张照片
· 使用品牌色创建渐变色彩叠加
· 完成!
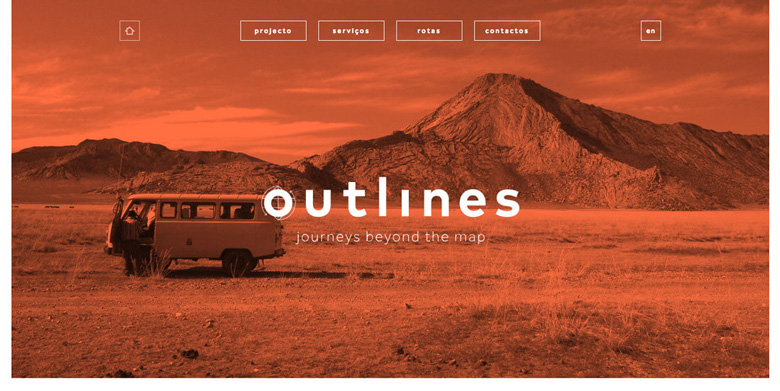
使用纯色定基调
-

纯色的叠加效果其实和渐变一样醒目,不过纯色相比于渐变所呈现的意义和氛围会更加明确。比如,在图片上叠加上棕色能够呈现出一种历史的厚重感。
如果你选择当前的流行色,功用和效果也是类似的。使用这些明亮、鲜艳的流行色的同时,结合扁平化设计或者Material Design的设计风,你的页面和UI会明显地呈现出一种现代主义和时尚的感觉。
当你在叠加纯色的时候,应当仔细考虑一下色彩的饱和度和透明度。这些因素其实都是有意义的。叠加的色彩图层拥有高饱和度和低透明度的时候,用户会更多关注色彩本身;当叠加的色彩拥有低饱和度和高透明度的时候,用户会更容易被底层的图像所吸引。
素马实战案例jiaweice
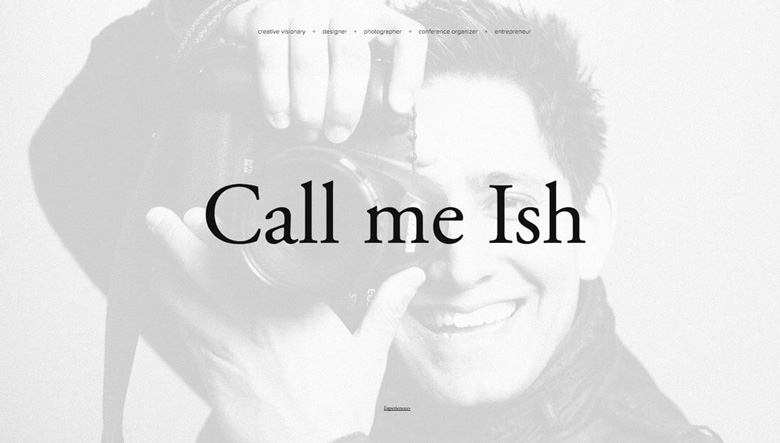
考虑明暗
-

当然,许多色彩并不全都是靠有色半透明图层叠加出来的,有时候仅仅是使用单纯的黑白灰来叠加,创造出不同的明暗效果,这样也能很好的实现一些效果。
正如你所想,当图像更加沉郁阴暗的时候,压抑沉重的氛围自然而然就出现了,而图像偏白色彩变浅的时候,往往会显得更加轻松,或者说更加飘忽。这个时候,并不需要单独叠加黑色或者白色,只需要调整图片本身的明度即可。
上面所显示的这个名为 Call me lsh 的网站中,设计师在背景上覆盖了一层半透明的白色,让用户的专注点集中到前景的文字上去,但是背景的摄影师微笑的表情依然潜移默化地影响着用户的情绪。色彩和图片的组合让访客不知不觉地同背景的摄影师产生了情绪上的互动,也许很快会打动他们雇佣这名摄影师也说不定。
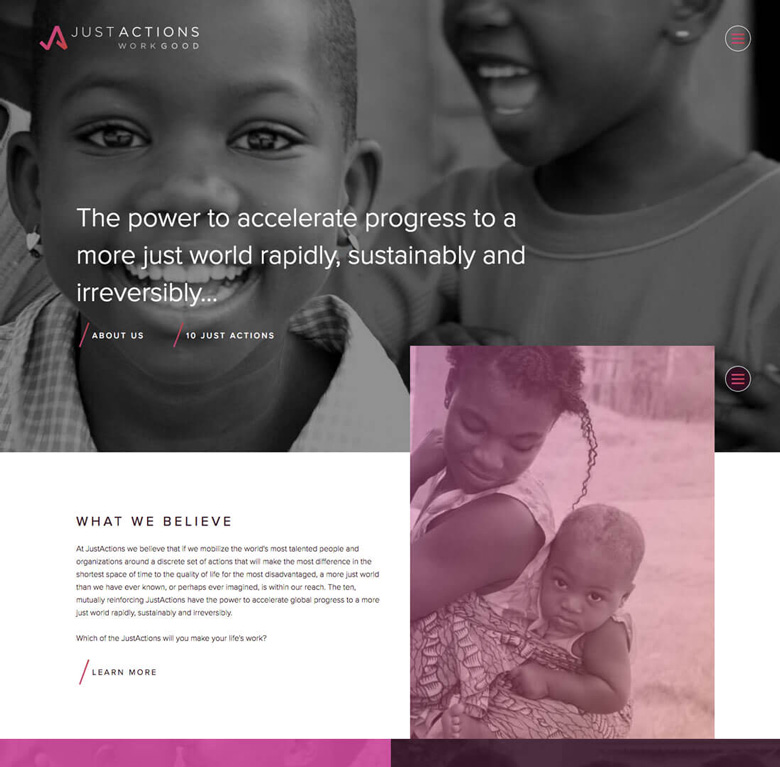
选择高对比度的图片
-


当你想要在设计项目中使用色彩叠加这种技法的时候,置于底层的图片或者视频是最重要的组成部分。一张平庸的图片不管你怎么叠加色彩都很难达到惊艳的效果,而图片本身如果有着良好的对比度,那么能够在叠加图片之后构成漂亮的明暗效果,将设计的优势最大化。
当然,如果图片的可选范围本身就不大,那么最好尝试使用PS之类的软件先提升图片的对比度,否则实际效果是不会太好的。
想要达成好效果的方法有很多,另外一种方法就更加简单粗暴了:从黑白的图片开始着手。对于初学者而言,黑白图片的对比度更容易控制。上面的Just Actions 这个网站就是采用黑白色调的突破背景,搭配彩色的半透明图层。
要么自然,要么失真
-

当你开始使用色彩叠加到图片和视频上的时候,有两种处理方法:
· 图片尽可能自然。色彩、明暗、阴影都应该处于自然的状态,叠加的色彩应当尽可能微妙,比如上面那个Abednego Coffee 网站。
· 图片完全异化。用完全出乎意料的色彩叠加在图片上,创造出独一无二的效果。本文中绝大多数的案例都是这么做的。
介于两者之间的案例很少,可以说这两者是完全对立的。这么设计的好处在于,用户会更加专注于网站内容,强化整体的设计感。
尝试部分叠加
-


前面绝大多数的案例都将半透明的色彩图层叠加到大块的图片内容上,但是这并不是唯一的选择。部分叠加同样可以带来不错的效果。
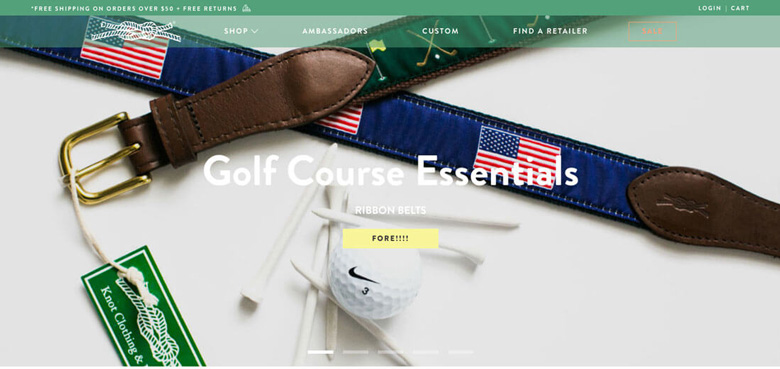
Knot Clothing 这个网页采用了绿色的导航栏,其上叠加了半透明层,看起来效果相当不错。
而Nuts and Woods 这个网站则换了一种玩法,当光标悬停在特定的内容区块上的时候,半透明层就叠加到上面,提示用户这些内容是可点击的。这个半透明的叠加层作为视觉线索而存在,提供内容浏览的路径。
不同色彩之间叠加
使用不同的色彩进行重叠搭配在视觉上往往会给用户带来不一样的视觉体验哦
强化视觉冲击力
-
利用鲜明的对比色彩进行重叠搭配,使设计更具有视觉冲击力和吸引力。下列海报设计,设计师将模特用亮紫色渐变到蓝绿色和背景进行的重叠搭配改造。极大的增强了视觉冲击力,同时在视觉上给用户带来极大的冲击感。

让画面变得更立体
-
下列创意类海报,设计师同样运用了色彩重叠的设计方式来处理,将橙色按照透明度以及饱和度不断的重叠到蓝色背景使得整个字变得更立体,画面的设计感和层次给用户带来强烈的视觉冲击力

丰富画面
-
下列海报设计,设计师用粉和蓝色进行重叠的方式设计,让整个背景告别单调,视觉感十足。

内容版块叠加
网站不同内容版块之间的重叠设计,不仅打破常规的设计,视觉上得到提升。同时也能更好的展示需求内容信息。
增强层次感
-
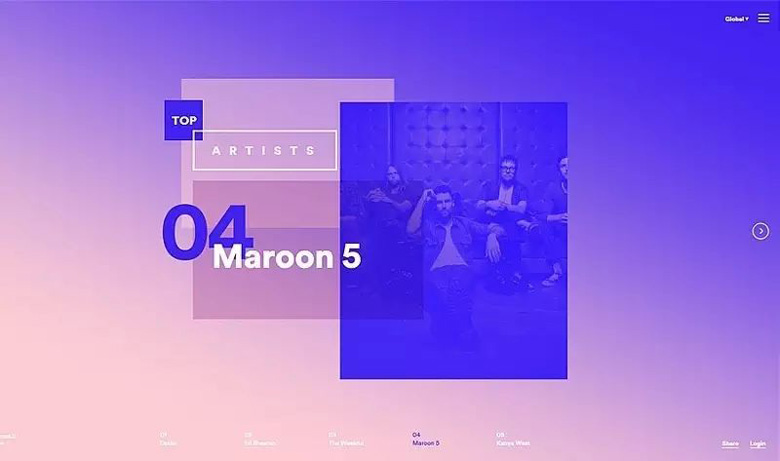
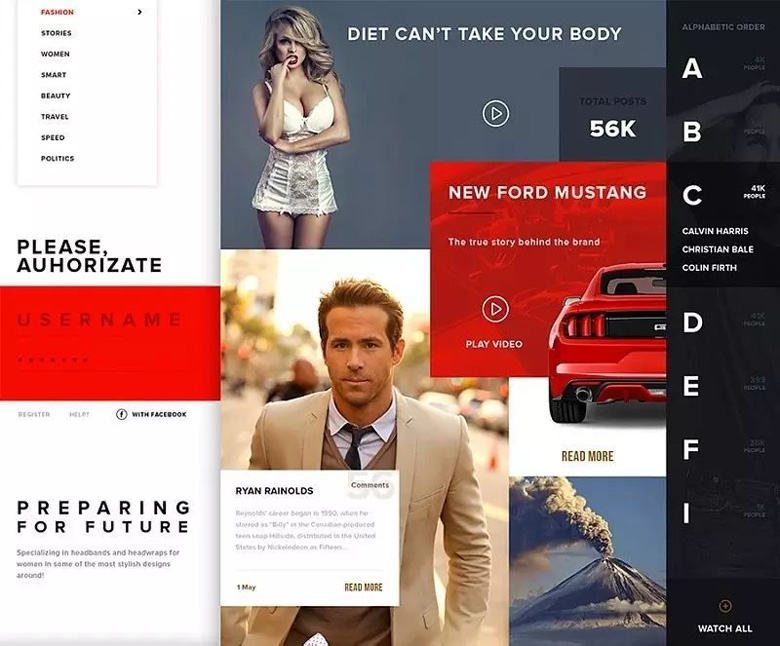
下面的网站是小李子电影宣传网站。设计师大胆的利用色块和主视觉人像进行重叠,不仅让文案信息在版面中节省了空间清晰的展示。而且还给整个网站视觉增加了层次感。真正做到了给用户有远有近的感觉。

整体感增强,不被干扰
-
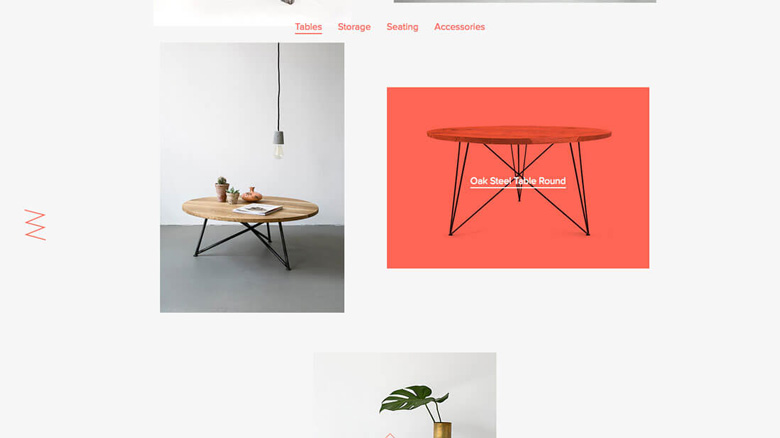
下面网站是一家食品网站,设计师打破常规的布局,利用重叠的方式,将图片文案和背景元素进行结合,让整个网页每一个版块之间既保持了一定的节奏感间隙,又避免了彼此不同的板块之间元素过多而造成的干扰。
打破常规布局
-
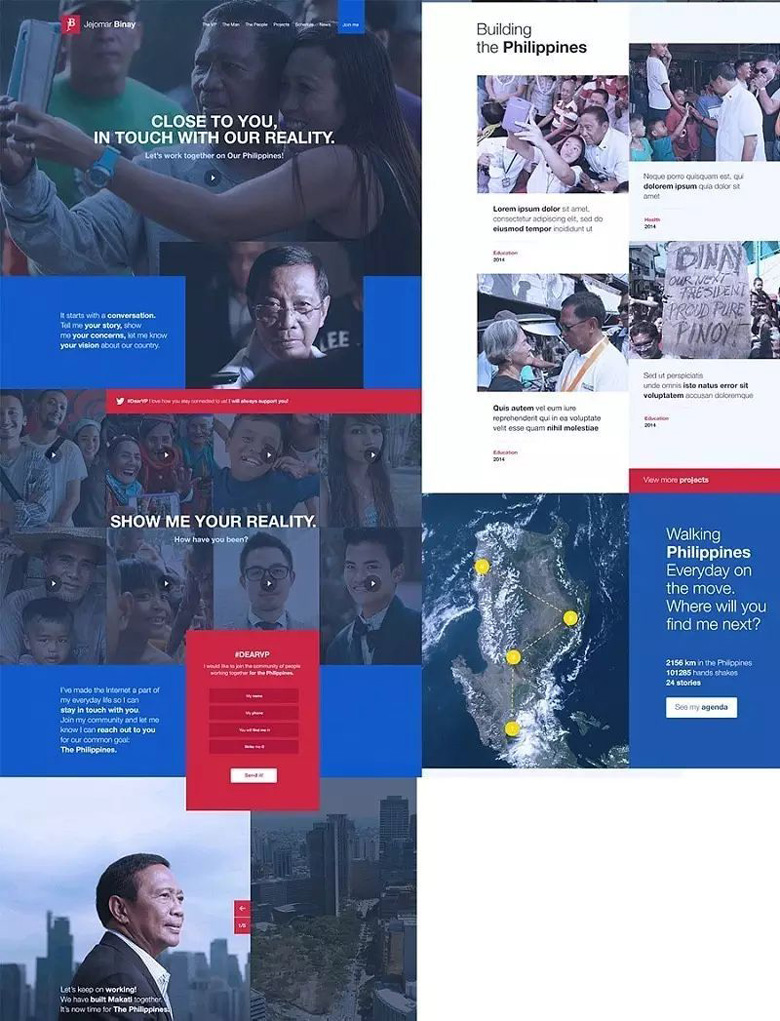
下面的网站是一家政界人士的宣传网站,设计师采用了大量不同大小的色块和背景进行重叠搭配,每个板块之间进行巧妙的衔接,使得画面整体感增强,同时更视觉上给用户带来舒适的体验。

下列设计也是采用了相同的设计方式。使得整个画面节省了空间,利用不同大小的色块,有效的缓解了画面的紧迫感,起到了过渡的作用。

强化网站的品牌宣传
-
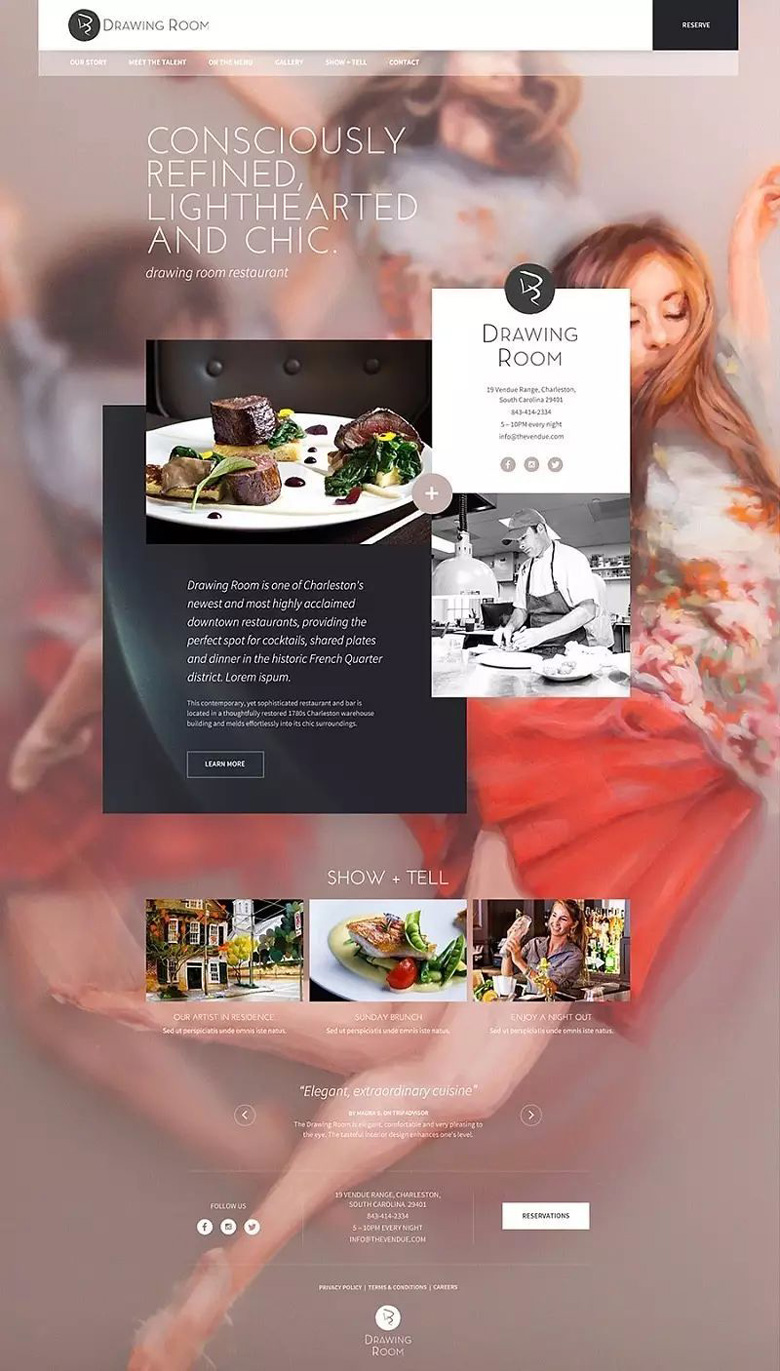
下面网站是一家牛排店的宣传网站。设计师如何让网站给用户传达出牛排优雅的感觉?
相同的方式,设计师同样选取了大的背景图,让板块和图片之间进行重叠搭配,使视觉上做到了极大的突破同时又能有效的给用户传达出画面强烈的氛围。

当然,关于网站排版设计中,叠加技巧的运用还有很多种方式,除了上面提到的颜色与图片叠加,不同色彩之间的叠加,内容版块之间的叠加外,还有不同的多个局部元素之间的叠加等,玩法很多,但本文提到的是最为常见也最为容易操作的技巧,而且效果容易出众,立竿见影。