层次感即图案浮雕刻技术,不仅要求有立体感,还要表现出图案的主次,远近、大小、前后等透视关系。层次感还在摄影、素描、手绘、平面网页设计等艺术品中呈现。今天分享9个高级设计技巧,可以让你的画面层次感增强!
01
-
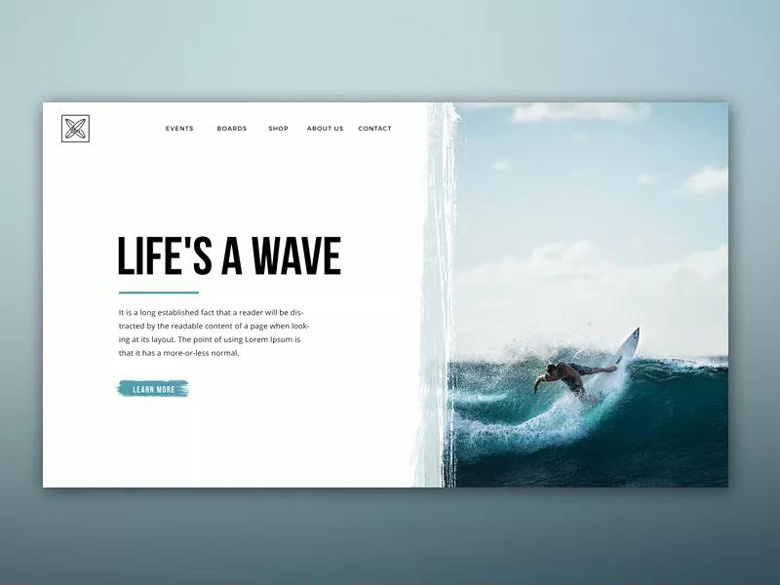
用不规则边缘营造质感
常见的左右布局,虽然布局简单,元素不多,但采用参齐不规则边缘来打破整齐的边缘,可去死板,还自然,提升质感。
看实战案例

02
-
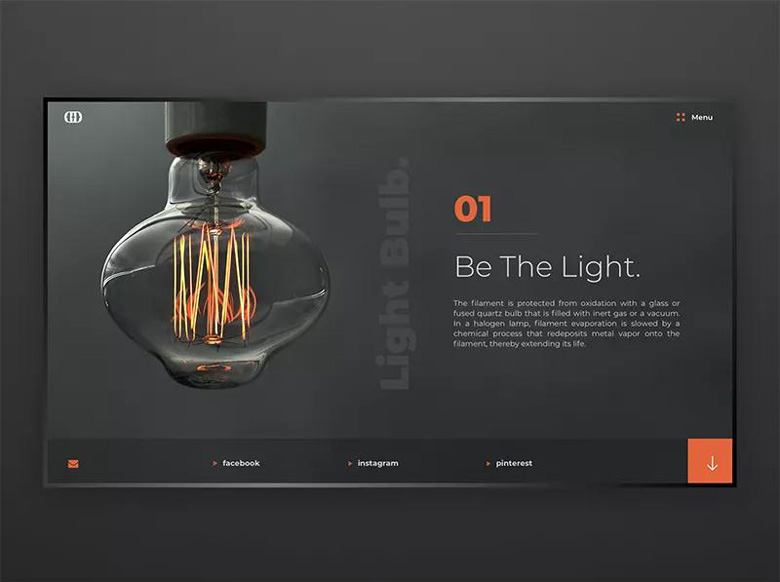
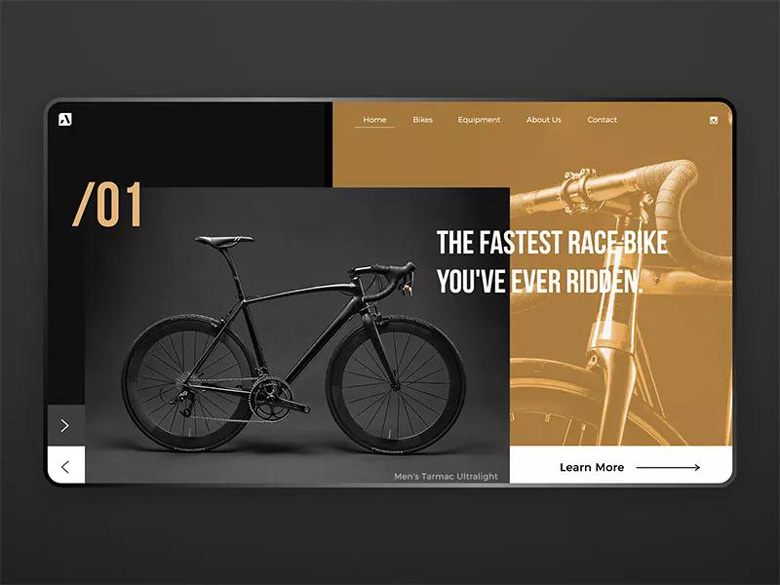
恰到好处的运用对比式配色
橙色与黑色、黄黑搭配,都是经典色彩搭配组合。视觉对比强烈,有冲击感,力度够。两种对比色加上中性的白色,让整个画面的配色拥有层次感。图片元素沿用了相同的配色,而页面正中间的文本采用了半透明的白色,让页面层次感更加自然丰富。
看实战案例

03
-
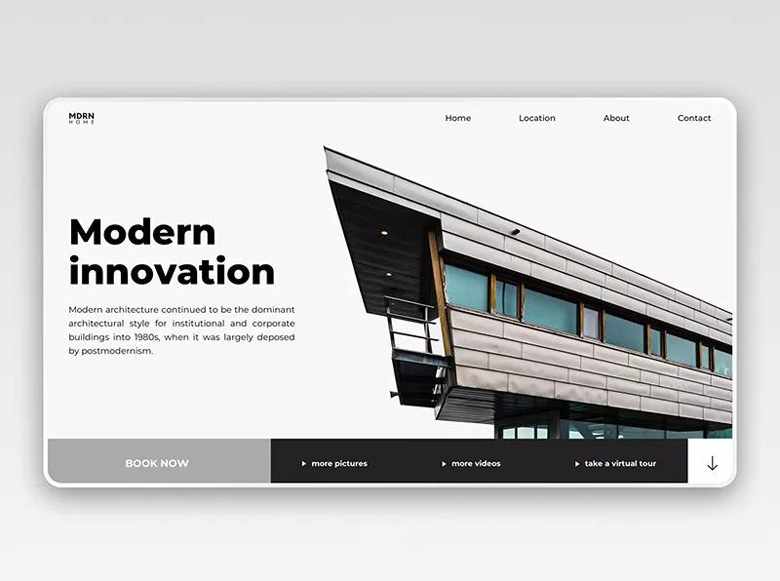
打破边界的视觉元素
同样是经典而简约的布局,左边文本右边图片,设计师只是简单的把图形元素从图片中提取出来,就打破了常见图片素材的边界感。底部的深色导航不仅具备功能性,而且让整个网页布局看起来丰富而又不让人觉得复杂。
看实战案例

04
-
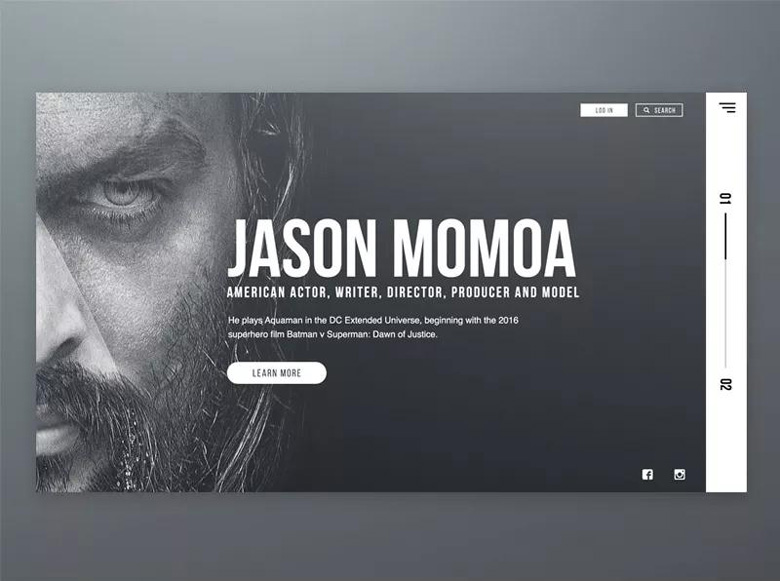
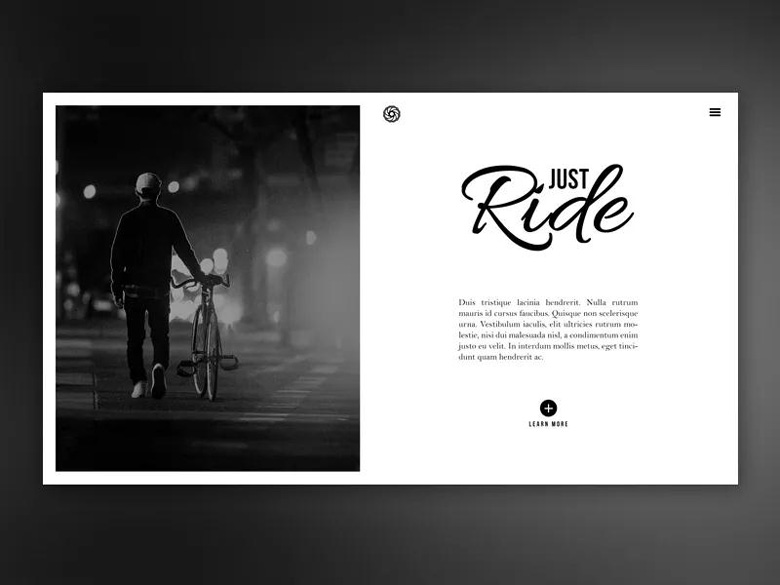
使用强调细节的视觉元素
文本简单的居中排布,标题和正文大小对比明显,足够简单了。而真正让网页显得不那么单调靠的是左侧细节丰富的半边人脸。人脸本身会更容易引起用户的注意力,加上面部毛发和皮肤的质感,赋予页面以信息量,又没有让布局复杂化。
看实战案例

05
-
巧妙使用字体组合
依然是简单的左右式的布局,左侧图片并未贴边使用,边缘留白让图片和背景之间增加了层次。右侧文本标题,并未使用一字体,而是采用了风格不同的两种字体进行搭配,风格不同,排不上却互相补充,错落而协调,让页面一下子活了起来。
看实战案例

06
-
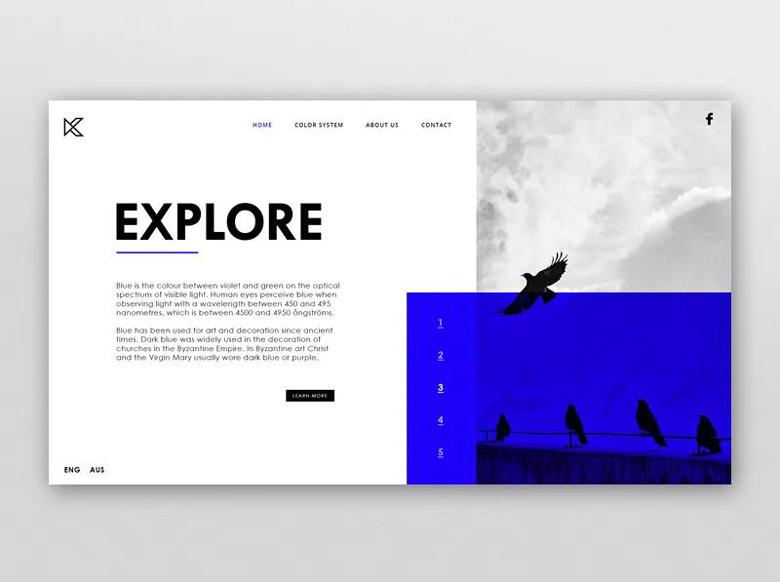
灵活使用重叠的色块元素
色彩叠加是最近几年非常流线的设计技法。色块并不是一定要覆盖整个页面,及时只是覆盖部分的图片元素也可以达到增加层次的作用。和图片部分重叠的蓝色还打破了边界,视觉上从简单走向残次不平衡,从而让布局打破了呆板的感觉。
看实战案例

07
-
尝试错落重叠的图片
野蛮奶奶配色不用复杂,和他的许多其他的页面一样,使用对比色+中性色的搭配,黄黑亮色+白色。两张带有色彩叠加的图片错开排布,很简单就让页面有了活跃的氛围,前后对比也清晰直观。错开的位置露出功能性的按钮和链接,非常巧妙。
看实战案例

08
-
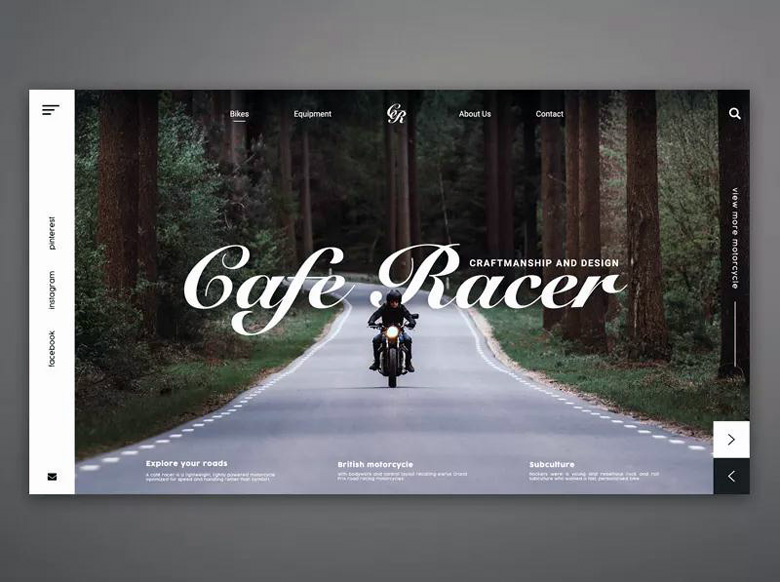
让图片发声,围绕图片设计
高清大图作为视觉主体,但是只有它是否有点单调呢?标题文本可以结合图片内元素的前后景关系,插入进去,辅助性的链接可以放在图片的边角(注意对比度),功能性的链接则可以用顶部导航和侧边栏来承载,布局简单但内容丰富。
看实战案例

09
-
图片和图形元素的结合
粉色和白色额的搭配几乎是整个网页中唯一的色彩,而从图片中提取的图片置于页面中间似乎又太单调了。在背景加入圆形的背景衬托,不仅让座位视觉焦点的图片素材被图形约束起来,显得整齐而且起到增加层次的作用。
看实战案例

小结
-
设计增加画面层次感的技巧因人而异,但道理都是大同小异。除了本文提到的9种高级增加设计画面层次感的技巧外,还应该多考虑互联网特性及技术,与动效设计技术结合设计,或许在网页设计作品方面的表现更为特出。