大多数设计师在网站项目创作之外都没有灵感素材的深度累积经验,而最常做的一个动作仅仅是看到好的网站或作品就收藏。这对于自己的提升和项目实战能力的提升帮助不大,不建议看到好的作品只是收藏,应当吃透它们,把技巧汲取并运用到实战项目当中,让你在网站建设公司混得如鱼得水。推荐6个优秀的网站设计作品!
何为深度累计设计灵感?
即在点击收藏之后,对喜爱或感到震撼的设计作品的版式、字体、配色、制图、文案等多方面进行研究甚至重构,理解原创作品作者的设计意图和技巧,汲取设计技巧并运用到自己的项目当中,多尝试、变通,最终形成自己的设计方法。
NO.1 优秀网站设计案例一
Become 网站Logo 的用色,跟网站配图的用色呼应,一致,且他页面的用色、插图用色严格控制,让网站统治色得到专注。其次,大标题,小正文字体,以及对正文进行一行2列的布局,都是营造设计感的关键做法。

NO.2 优秀网站设计案例二
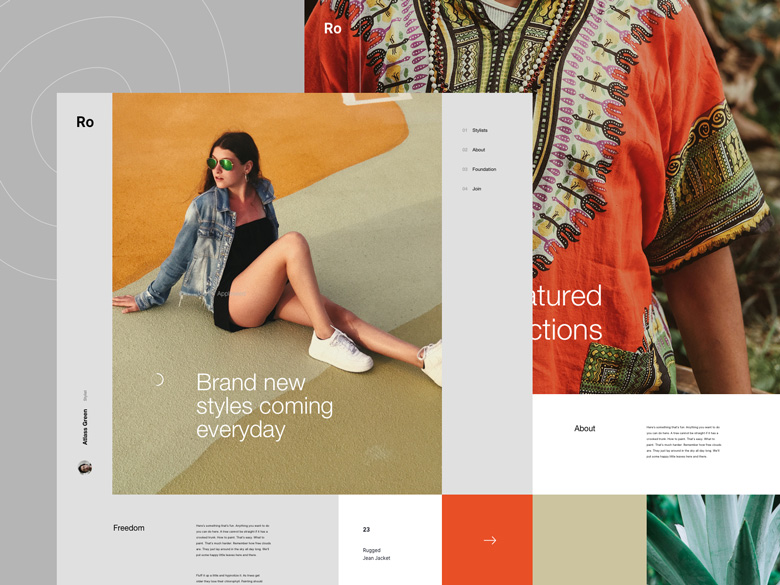
网站版式布局采用左中右结构,当画面中出现竖着条状的板块时,很容易形成艺术感,这跟我们常见的奢侈品、时尚杂志有定的关系,因为跟艺术挂钩的行业通常都有这种版式。其次还要看清楚,因为Logo只有Ro, 造型简单才合适。格子色块的安排也很独特。竖着的文字、头像的装饰,让设计感倍增。

NO.3 优秀网站设计案例三
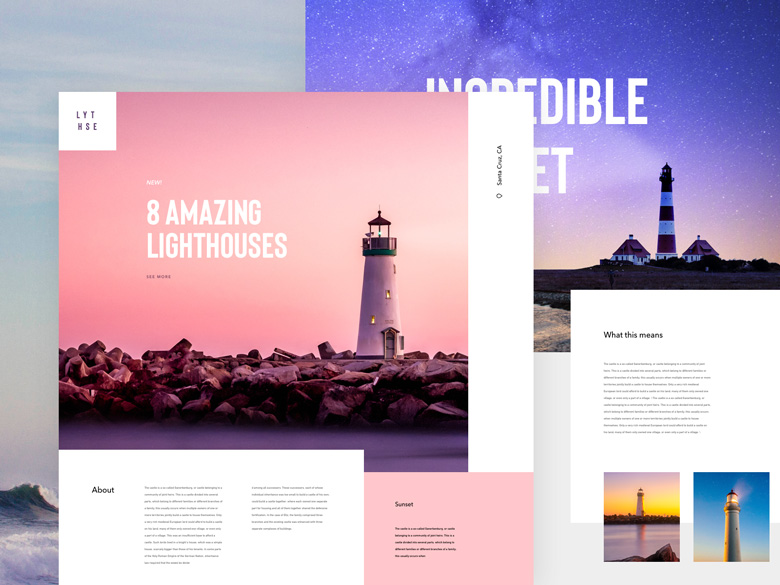
方形标志的项目,可以尝试类似这种风格设计。让简洁的标志位于页面左上角。右侧的辅助菜单宽度同标志占比。同时插图中的主色跟页面中的某一个焦点色块颜色呼应,形成设计意图,色块的呼应和统一,品牌色得到适当展现。

NO.4 优秀网站设计案例四
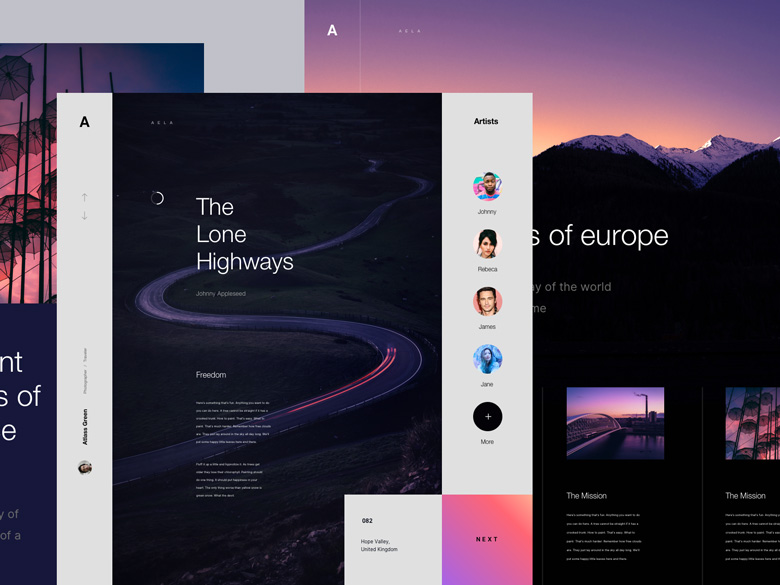
深邃的背景中,富有艺术感的道路,汽车灯光划过的轨迹跟色块的颜色呼应。两色块的巧妙布局,主体内容区域的文字字体设计,都是最为常见但又是很多设计师不太注意的一些有用的版式和样式。除了版式、配色之外,每个信息块的占比、大小和排列形式,都是设计师经过细细推敲的,视觉大小平衡、非常舒服。

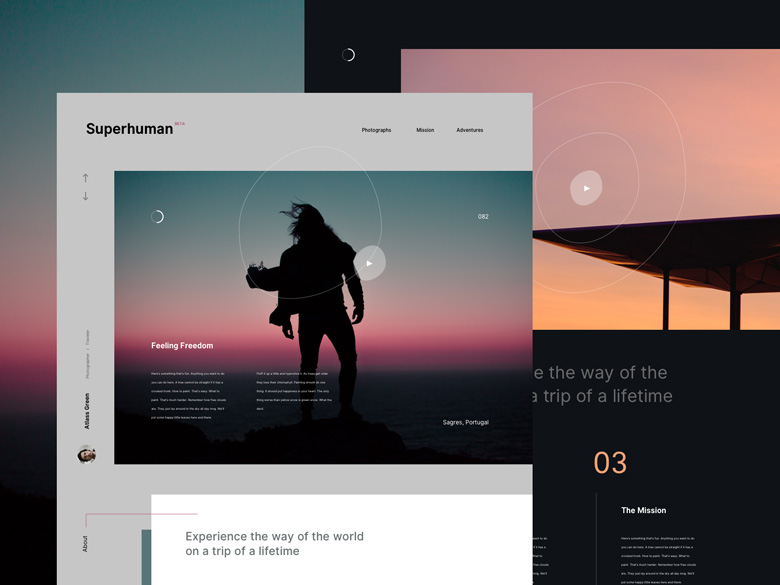
NO.5 优秀网站设计案例五
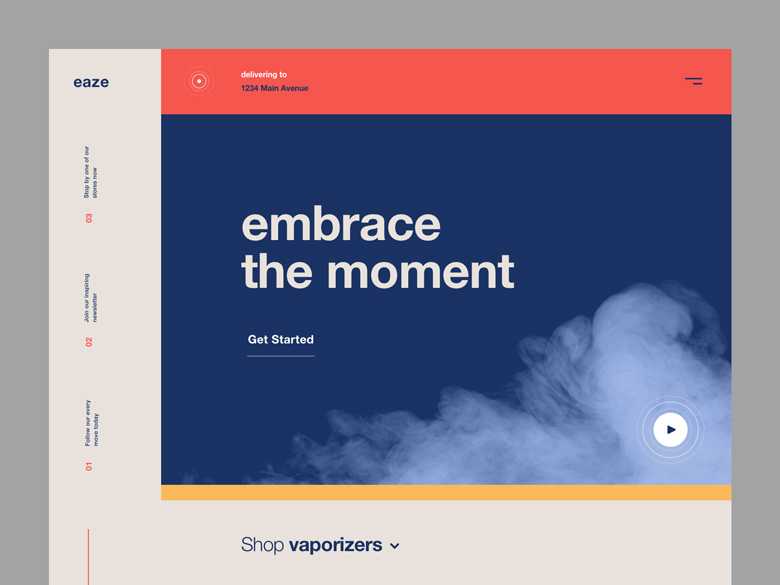
这个作品看似简单,实则蕴含着设计师很多精湛的处理能力。比如界面中出现的几个Icon图标,简洁、精致——汉堡式菜单按钮、闪烁发光放大的按钮、表示01,02,03序号的数字、视频播放的按钮、海报区域get started的下划线、头部横向的橙色色条、左侧用于布局的L造型的底色块、海报Banner区域底部的黄色粗线条的搭配,这些都是细节的设计和处理,让画面感简约而不简单,富有层级感。

NO.6 优秀网站设计案例六
配色、图像的制图能力是这个作品的最大特点之一。视频播放按钮的造型、年轮的纹理都是OK的。

总结
如果你还在企业建站公司从事网站定制设计工作,请一定要给自己做一下深度累计素材的工作。灵感并不是到了设计项目时通过开一个头脑风暴就能拍出来的,是平时的日积月累,是除了看到好作品之后,除了点击收藏,还要进一步研究设计得的好的地方是哪里,哪些地方可以汲取出来作为下一个项目尝试运用的地方。以上推荐的6个来自国际优秀网站设计师的网页设计作品灵感案例,也做了简单的介绍,希望大家能从中学到有用的设计技巧。