您是否对设计项目感到厌烦?感觉你一直在重复设计相同的东西?
这一系列趋势——从有趣的角度到你不会期望它们冷却3D概念的插图——肯定会帮助你更多地思考开箱即用。这可能是治愈一些设计无聊的正确灵感。
这是本月设计的趋势。
01
-
注意力的角度
使用角度是一种有趣的技术,因为您基本上可以将网站访问者指向您希望他们在屏幕上看到的内容。
角度可以是激进的,并且具有明显的视觉目标。没有那么多直接的意图,他们也可以有一种更轻松的感觉。这种趋势看起来有很多不同的方式,使其成为设计师的多功能选择。
这里的三个示例中的每一个都采用不同的角度方法。
Bake Inc.使用图像和空白的各种角度将视线从视觉元素吸引到屏幕底部的品牌名称。如果您点击进入该设计,您会看到不仅仅是一个角度图像设计,而是一组不断变化的图像和角度,它们可以完美地协同工作。

Instabase使用一组动画几何形状作为屏幕上的主要视觉元素。请注意形状组左下角的三角形的方向拉力。它有助于引导用户到屏幕另一侧的“请求演示”号召性用语。

Readymag 的自定义光标是这些激进的角度之一。巨大的光标是设计的内容,但由于对象的大小和形状,用户也会被引导到“光标”这个词。这增加了对设计内容的额外强调。通过组合和超大元素和巨大的角度,你会忍不住快速了解设计的内容。
02
-
意想不到的插图
这可能是我们在一段时间内看到的最有趣的网站设计趋势——项目和公司正在一些最意想不到的地方使用插图。
当您不期望的行业使用这种类型的图像时,就会出现设计惊喜。一个简单的插图将设计提升到另一个层次,或者插图与其他元素混合以描绘异想天开的整体场景。这些是您可以通过这三个示例中的每一个找到的内容。
Krivitzky是一家商业律师事务所的网站。这根本不是您期望插图(包括龙)的网站类型。虽然设计互动起来很有趣,但很难说它是否有效。如果您需要代表,这会吸引您吗?就合法网站而言,这是一个彻底的破坏者,并迫使您注意。那可能是件好事。

Studio Mesmer是那些几乎完美的简单低调的设计之一。鲜明的黑色背景使简单的插图更加引人注目。眼睛还有一个不错的悬停动画效果,可以增加惊喜。

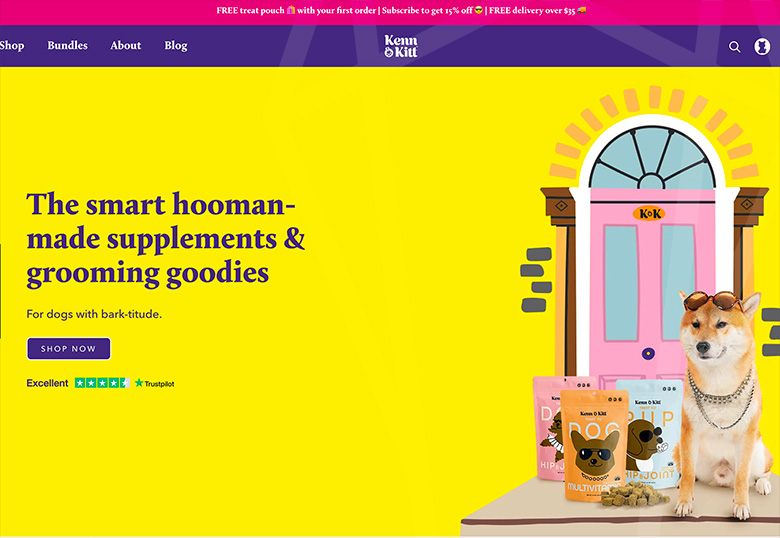
Kenn & Kitt将插图与真实图像混合在一起,描绘出更加异想天开的场景。网站设计的插图元素的好处在于,它有助于将网站与产品包装联系起来,产品包装使用插图,同时用狗的照片感觉“真实”。这是照片和插图的明亮和阳光组合,感觉异想天开,但具有适合产品类别的氛围。
03
-
3D 深度
三维网站设计趋势不断潮起潮落。现在,它与全屏 3D 元素一起流动以达到最大深度,让您感觉几乎可以潜入屏幕。
虽然这些设计中的大多数使用插图和动画来创建 3D 场景,但您不必遵守此示例。目标是创造一些看起来和感觉身临其境的东西,以便用户想要参与体验。
媒人有一种 80 年代的游戏玩家氛围,您可以在屏幕上感觉到自己正在走下隧道。额外的悬停动画会移动屏幕,更能帮助您进入游戏。

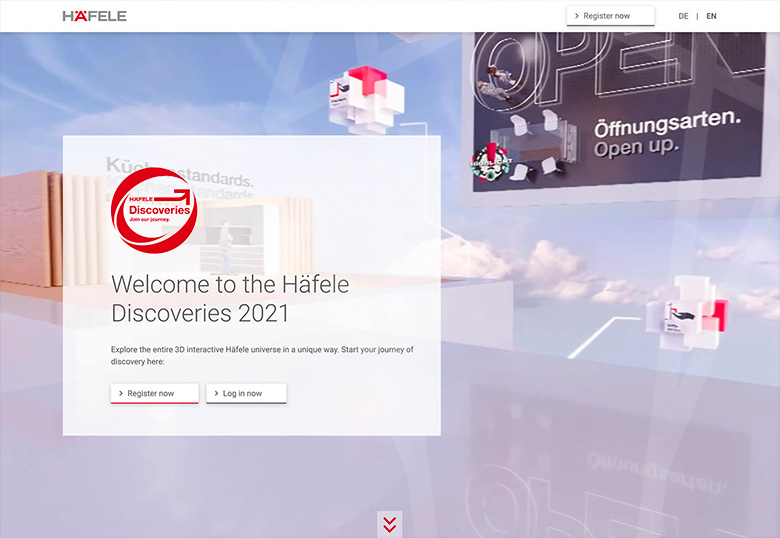
Hafele Discoveries使用具有前后运动的广角风格动画。设计的鱼眼风格增加了深度元素,前景框进一步放大了文本和号召性用语元素。设计理念引人注目,但如果在屏幕上放置时间过长,动作可能会有点令人眼花缭乱。

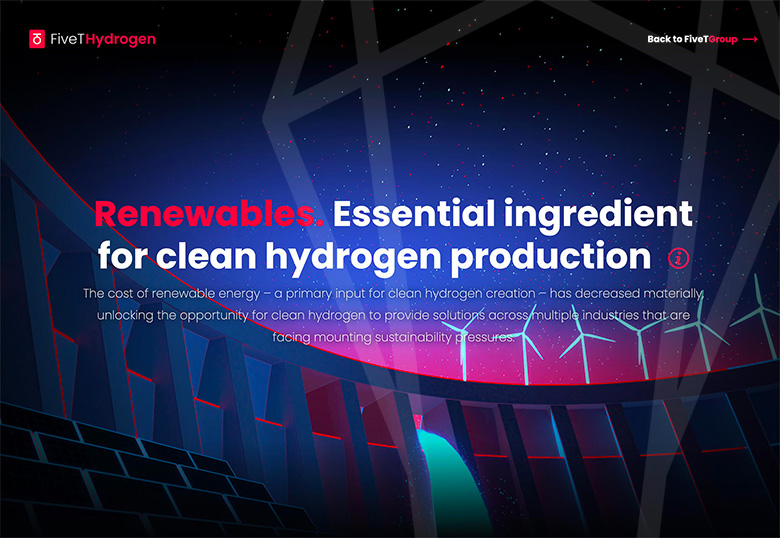
FiveT Hydrogen采用更“传统”的方法进行三维网站设计,其中包含包含深度元素的插图/动画。这在带有阴影和图层以及各种元素(真实和插图)的设计的滚动动作中被放大,让您感觉自己是屏幕上正在发生的事情的一部分。这是一种关于清洁氢的沉浸式学习体验,几乎迫使用户不断滚动。3D 效果将其提升到另一个层次。

小结
-
并非每个设计趋势都适合每个项目。仔细看看您要完成的工作,并将其与设计概念相匹配。
如果您想尝试这些趋势中的一个,但它们有点太过分了,请先尝试设计的一小部分区域或登录页面。这是测试想法和转化率以查看设计技术是否适合您的受众的好地方。