好久没有给大家写实战项目分享好文了。今天突然有空给大家分享一个关于企业官网风格设计的项目。通过版式布局及相关文案,把设计的概念化解为可落地的设计策略。
01
-
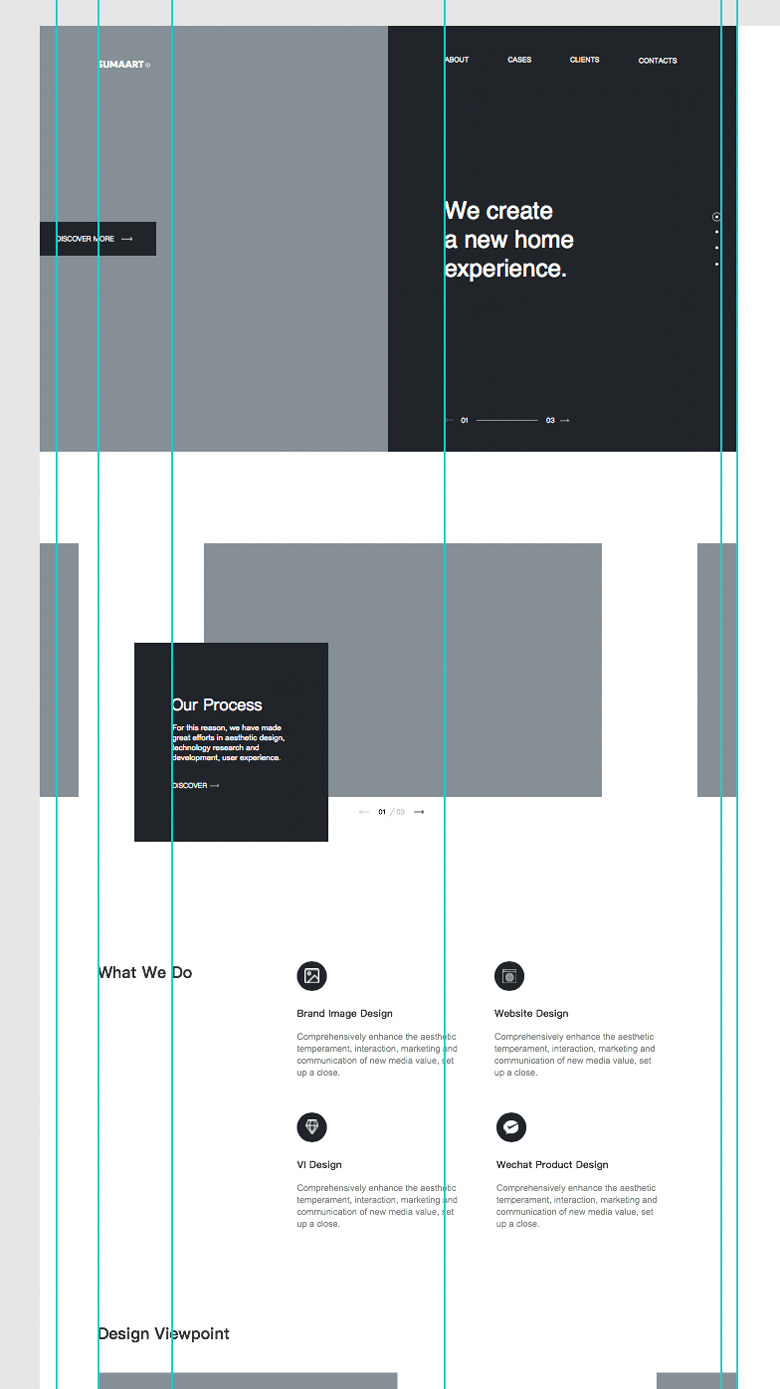
首先,我们一起来看下实战案例。
首屏采用满屏的设计理念,排除干扰元素,让用户视觉聚焦在海报区域的唯一一个主题上。

几个内容板块的策划上,也是注意到了虚实虚实结合的分布特点,让视觉从上到下浏览过程中得到适度放松,给人一种有张力的感觉。
02
-
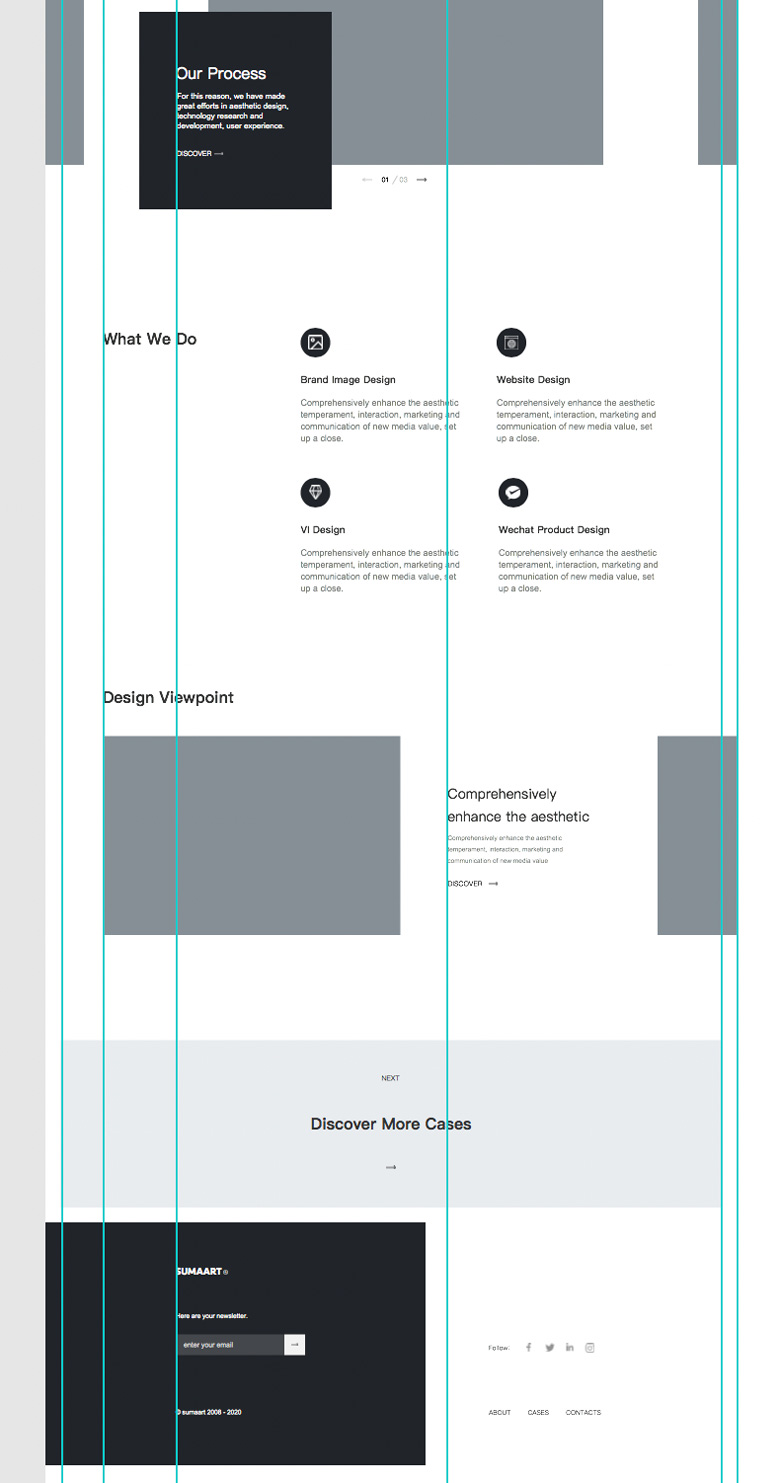
我们说过,设计感主要是通过版式中的对齐关系来产生的。
确定主要的对齐关系,以及细微的对齐关系。主要的对齐关系往往是剧中、居左或居右。居右的比较少,可以在日本的一些酷站中能看到。

除了对齐关系,就是标题,摘要,正文之间的比例关系,拉开对比的距离,设计感也能自然产生。当然,颜色的深浅也能异曲同工。比如正文大标题是深色,副标题是小号字体深色,那么摘要,描述,就可以采用浅灰色。

界面中如果应用到icon的话,也要注意icon的大小规格统一,笔触粗细统一,风格统一。

03
-
重复运用界面中,除了文案之外的组件。
比如按钮的造型,切换的样式等等。如果这些非文案的组件设计能跟品牌logo的造型产生关联,那么这个网站的品牌感会更加强烈一些。
好了,今天跟大家分享的关于企业官网版式设计的执行方法就到这里,下期再见。