对于北上广众多资深互联网行业的设计师来说,Dribbble.com 一直是一个探索和发现新的设计潮流的好地方。能拿到 Dribbble 的邀请码,对于一个设计师来说也是一种荣耀。今天分享dribbble设计网站上最新的人气超高的5个大牛作品。
前言
-
Dribbble是一个面向创作家、艺术工作者、设计师等创意类作品的人群,提供作品在线服务,供网友在线查看已经完成的作品或者正在创作的作品的交流网站。Dribbble.com还针对手机推出了相应的软件,可以通过苹果应用商店下载使用 Dribbble移动应用。可以这样说,dribbble.com, pinterest.com,及 behance.net这三个为当今人气最为旺盛的设计灵感素材平台。
Dribbble展示的作品大多数都是跟ui相关的,还有的有动效设计方面的特效,需要手机拍码观看更为震撼!下面作品下的二维码,扫码后可看到动效!
01
-
Animated story icon
designed by Markus Magnusson

Icon设计
具有故事性的动态图标。
Tips
整个动画都很简洁、流畅,动画之间的衔接特别流畅。值得学习的作品。
风格特点
办公,线条,可爱,流畅
02
-
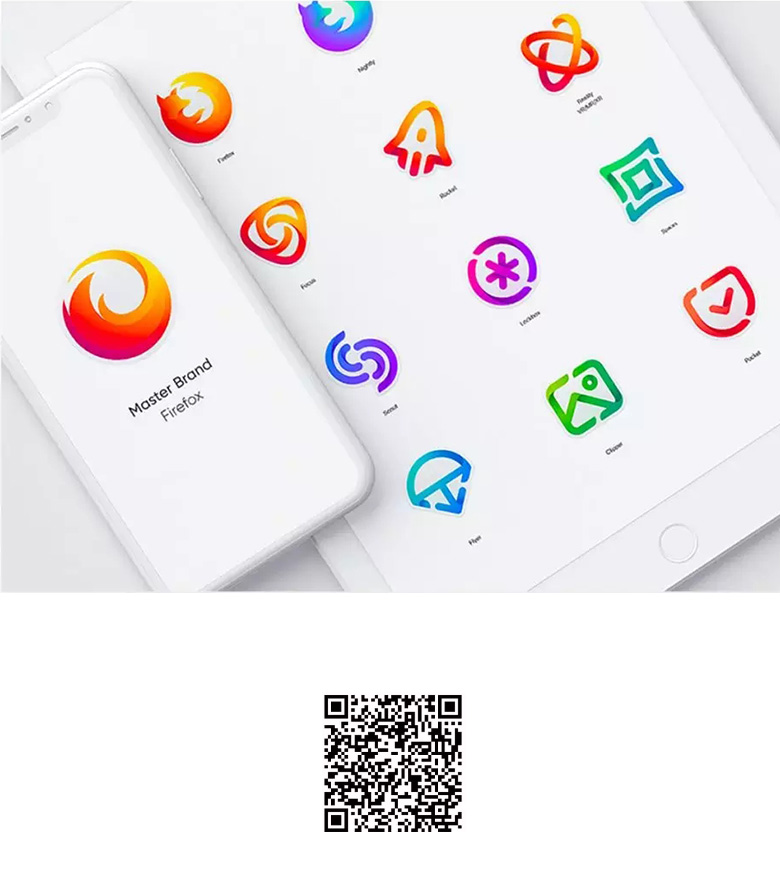
Firefox rebrand
designed by Ramotion

品牌设计
设计团队为Firefox浏览器重塑品牌,设计出一系列的新logo.
Tips
设计团队手机公众对设计的反馈,并将反馈运用到设计里。这组作品运用渐变色,色彩亮丽。
风格特点
浏览器,渐变,简约,干净
03
-
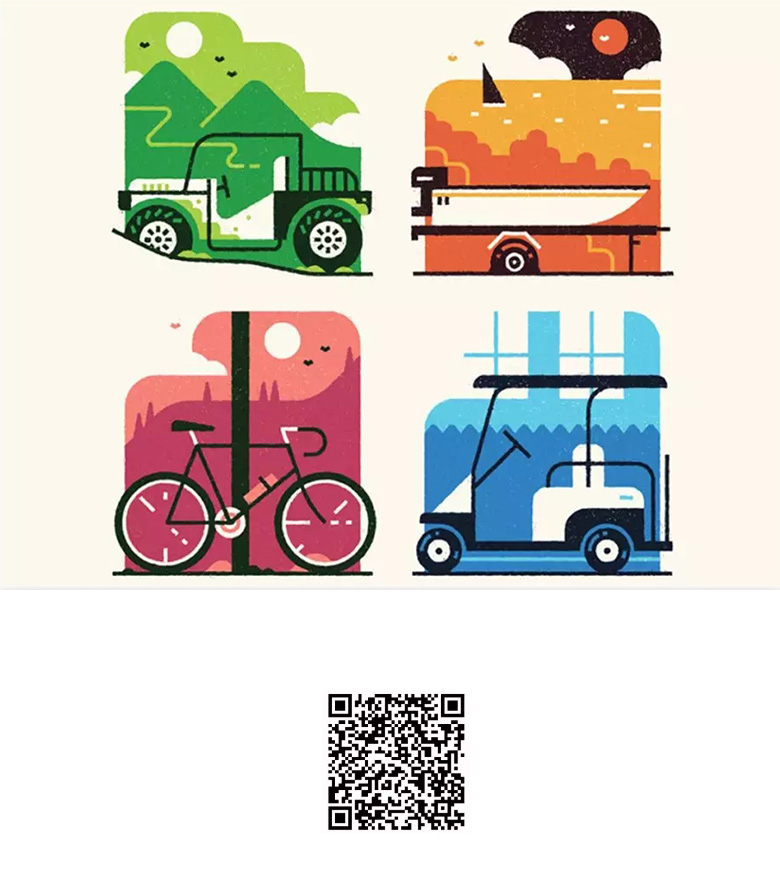
Breakdowns
designed by Muti

插画设计
AAA生活杂志的现场插画,很简约可爱。
Tips
每副插画都以一种颜色为主,再辅以较浅的主色,最后用白、黑为点缀,平衡视觉感受。
风格特点
生活场景,邻近色,活力
04
-
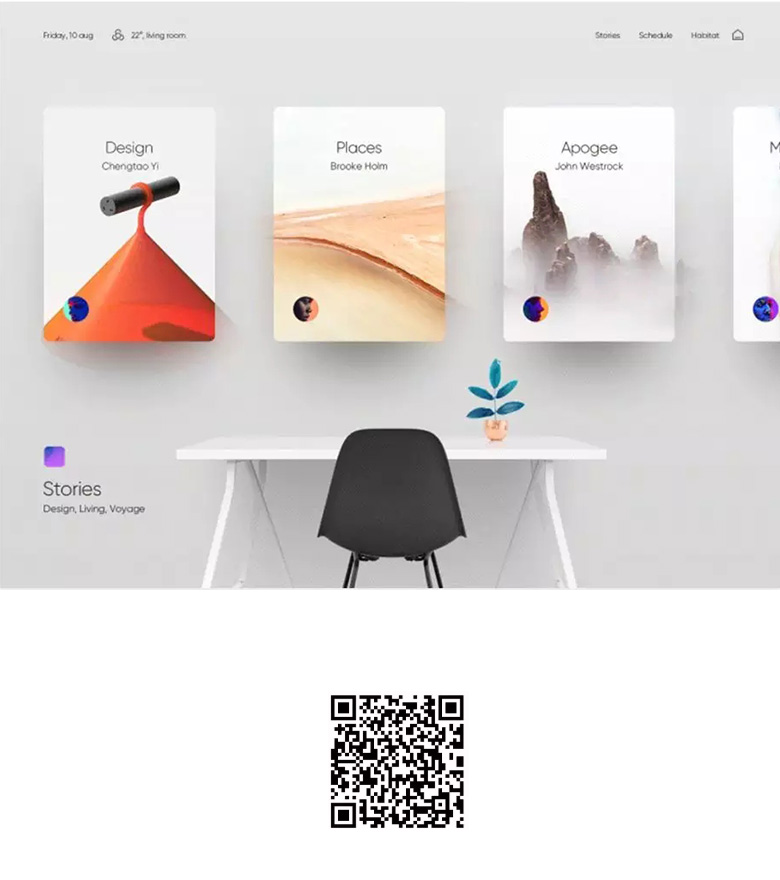
Habitat
designed by Cosmin Capitanu

动效设计
卡片式滑动非常流畅
Tips
该作品具备好的动效设计标准,即快速流畅,能提升操作感受和良好的视觉效果等特性。
风格特点
办公,快速,节奏感
05
-
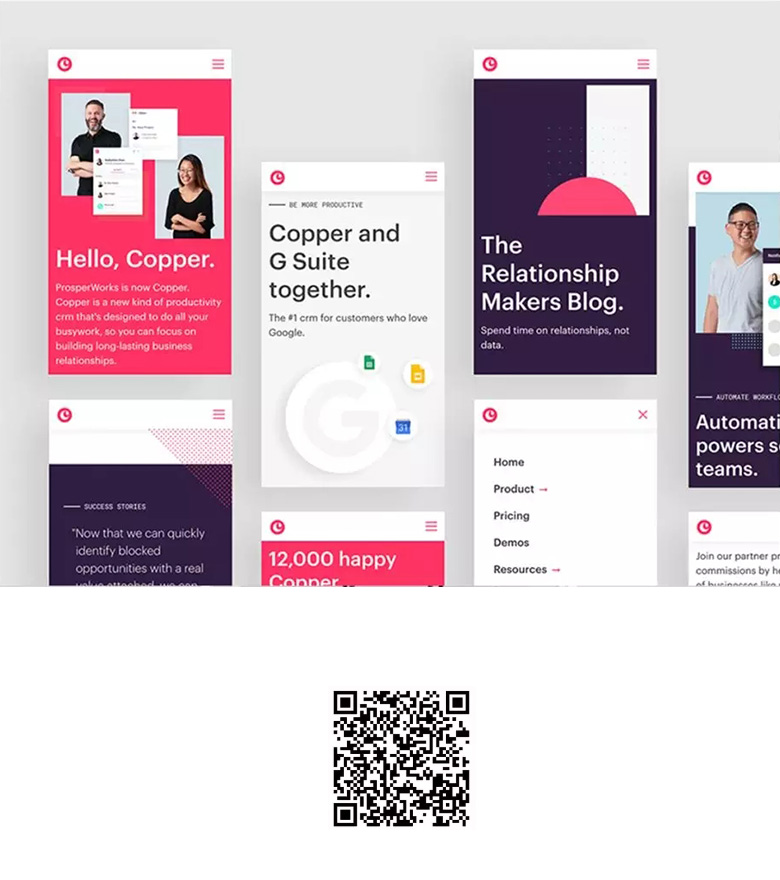
Copper Mobile Web
designed by Aaron Poe

界面设计
商业软件Copper的网页界面设计和手机界面设计作品。
Tips
该设计重新帮助Copperde建立新的视觉形象。色彩搭配和版式局部上看上去都很不错。
风格特点
界面,张力,丰富,统一
小结
-
Pinterest.com在中国关闭之后,behance就成了更多设计师每天必逛的设计超市之一。drbbble.com的运营模式让不少新手设计师望而却步,注册比较有门槛。而dribbble.com给人更多的印象是ui方面的作品更为出众,而behance则更多的是平面和界面设计更出彩。