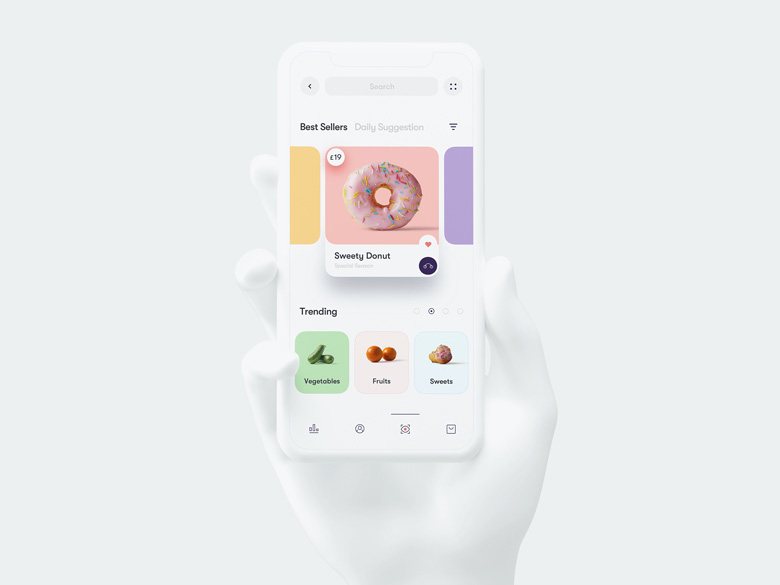
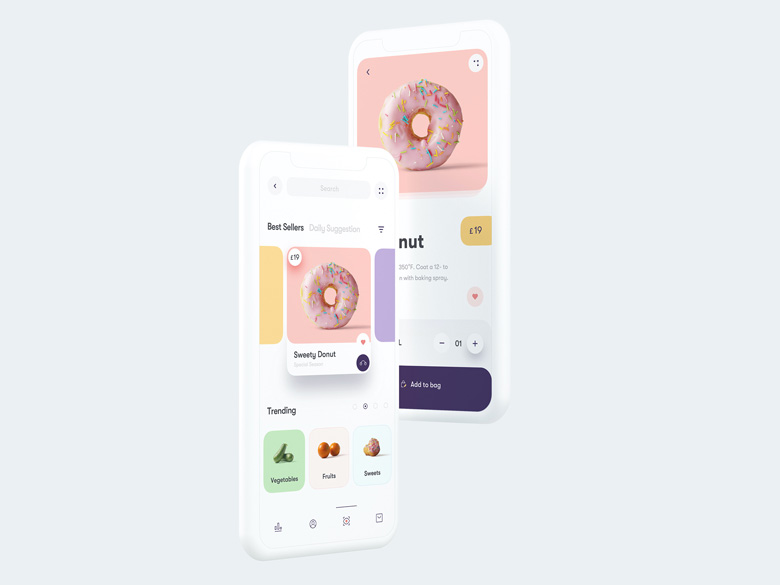
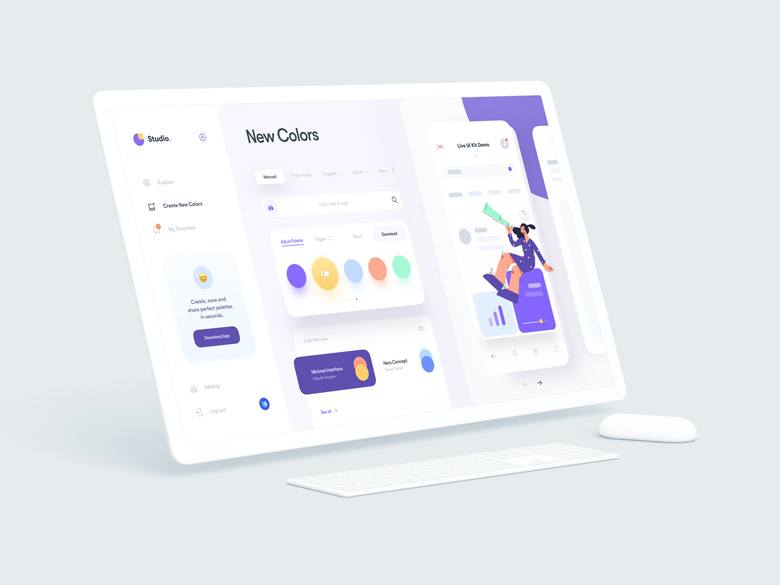
这两个手机网页设计作品版式及样式设计都很新颖,很精致。网页配色方案很不错,虽然来自behance设计官网的设计师之手,但作品风格有点像dribbble官网上的风格。多种颜色搭配,超大圆角及圆形的图案,这种版式和设计风格,跟交互设计结合起来,网页作品一定很出色。
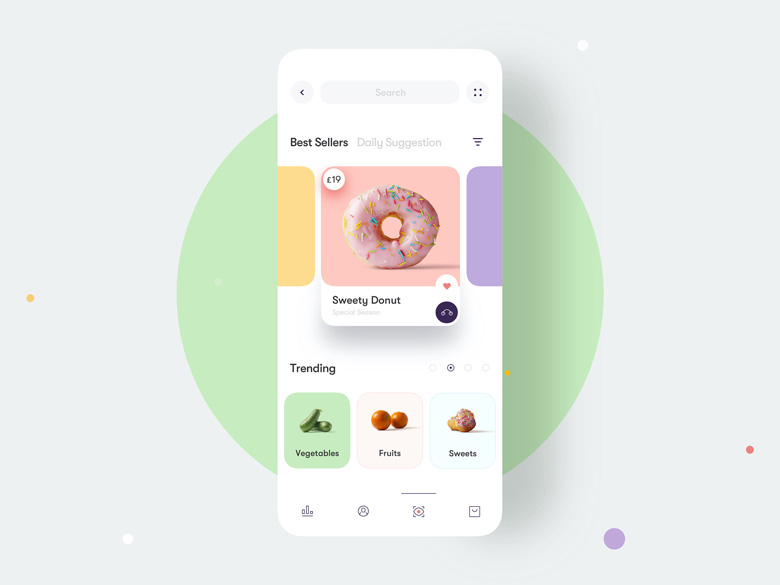
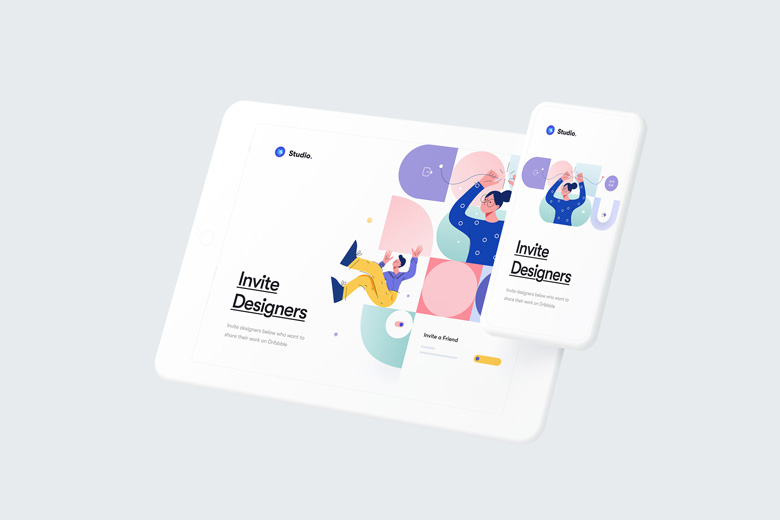
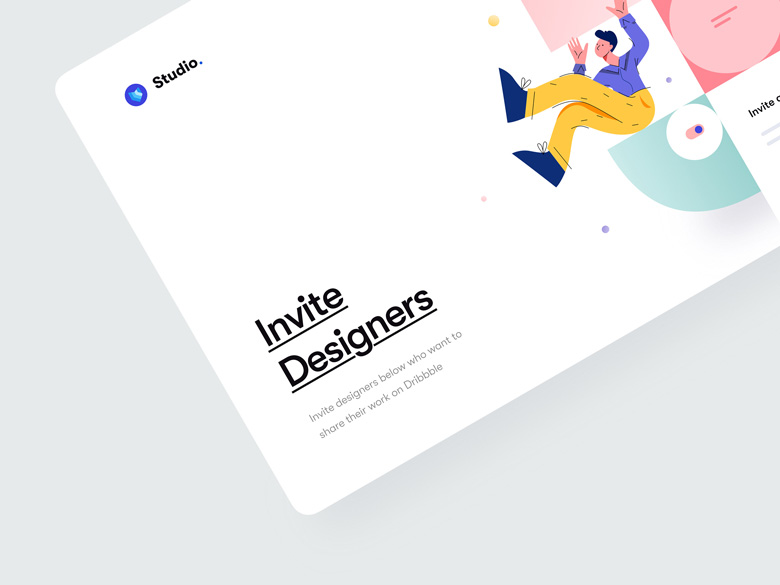
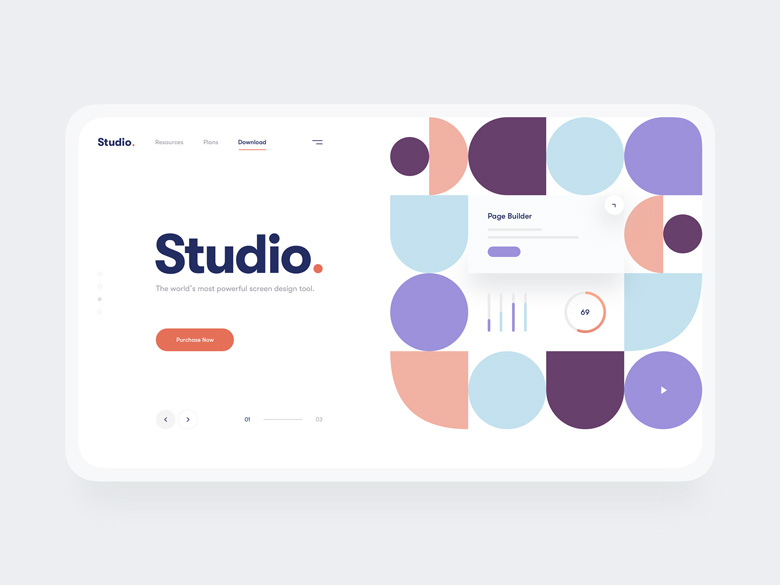
01. 粉色系列的色彩搭配,在很多网页设计中都能看到。这个作品来自behance设计官网,但仅从网页设计风格来看,更像是dribbble的网页作品精选风格。

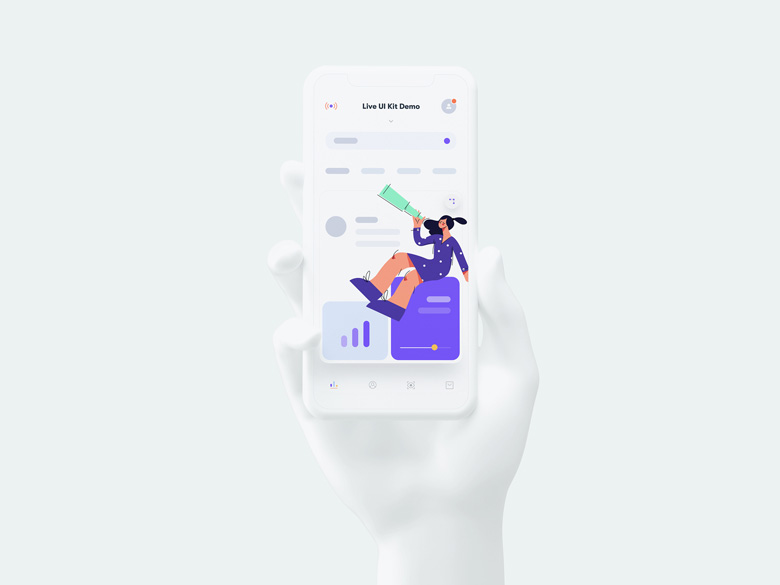
手机网页的版式,跟电脑端的有一些差异。例如,超过一行三列的布局,在手机端是不可能出现一行四列、五列这种产品列表布局的,超过的通常就采用手机端的特性——左右滑动或轮播的形式展示了。






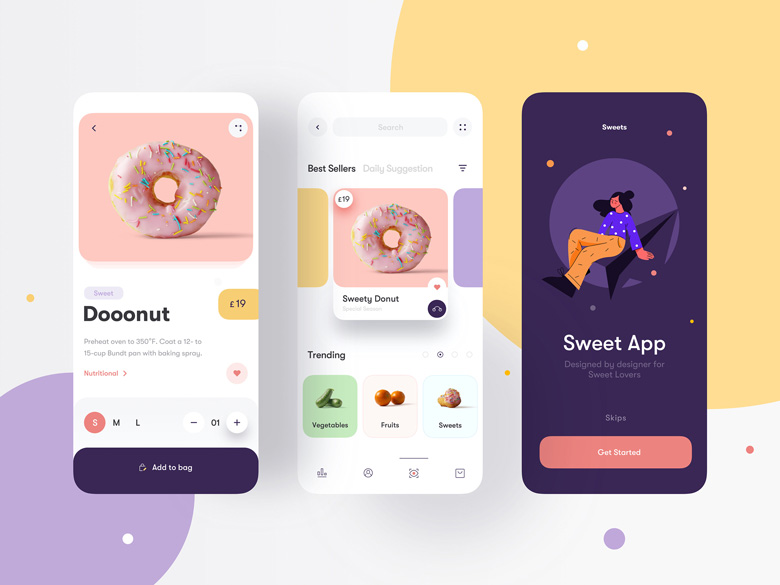
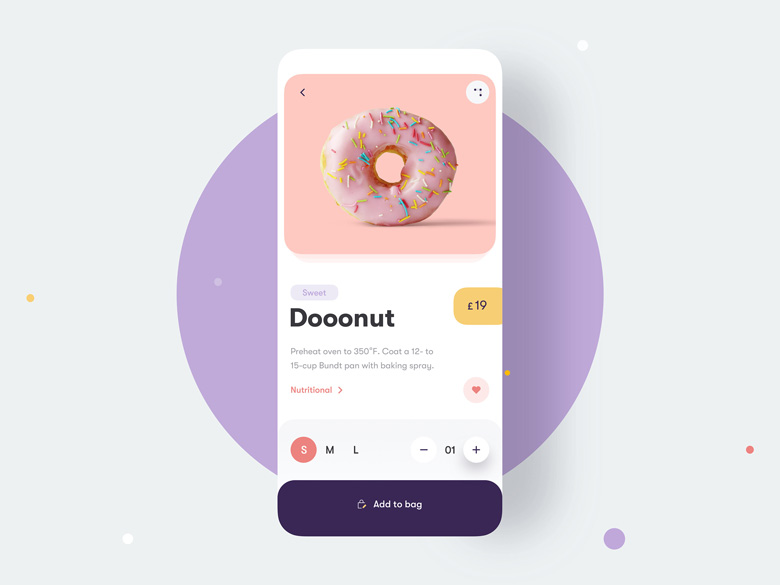
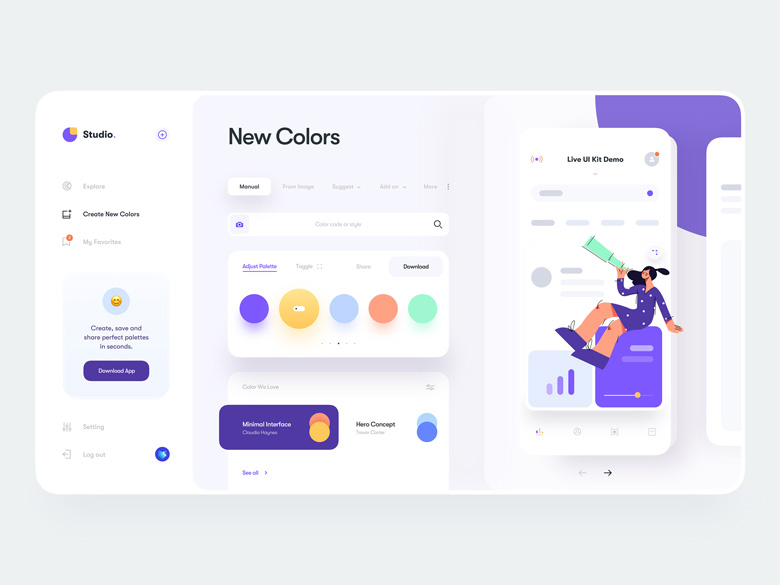
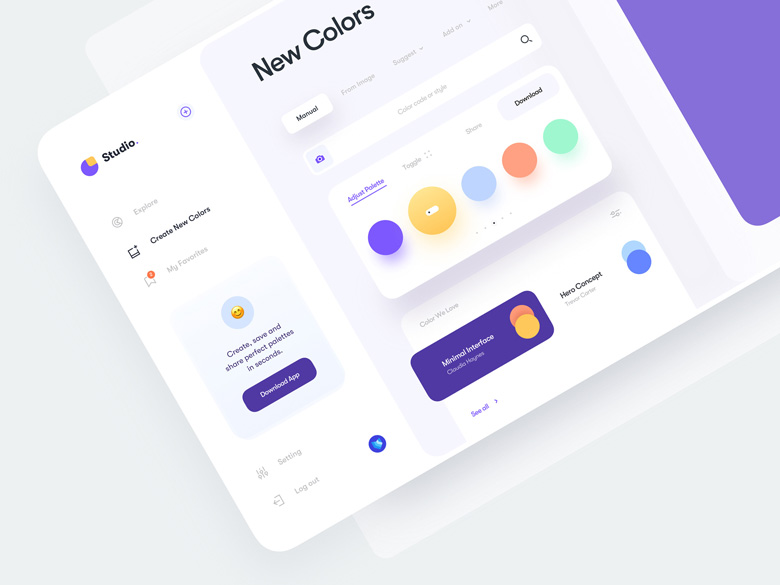
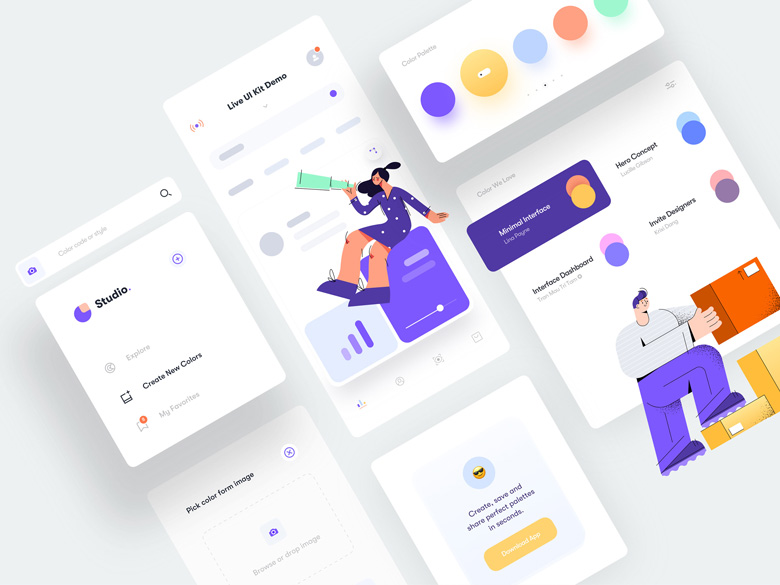
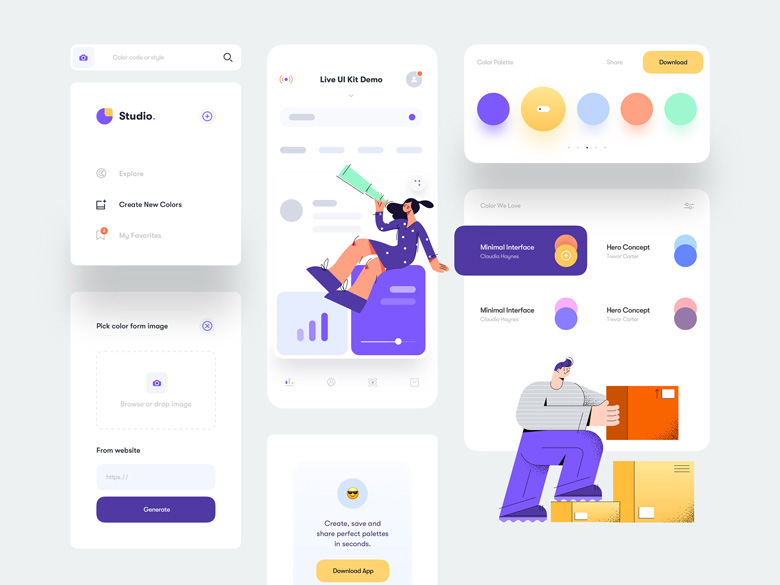
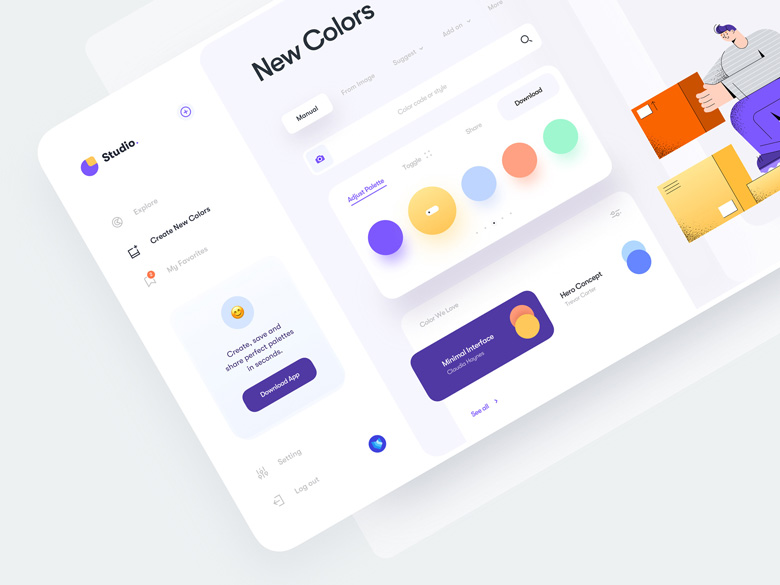
02. 这个第二个网页设计作品,首先给人印象深刻的是界面中出现多种彩色颜色。但其饱和度一致,看起来也不眼花。

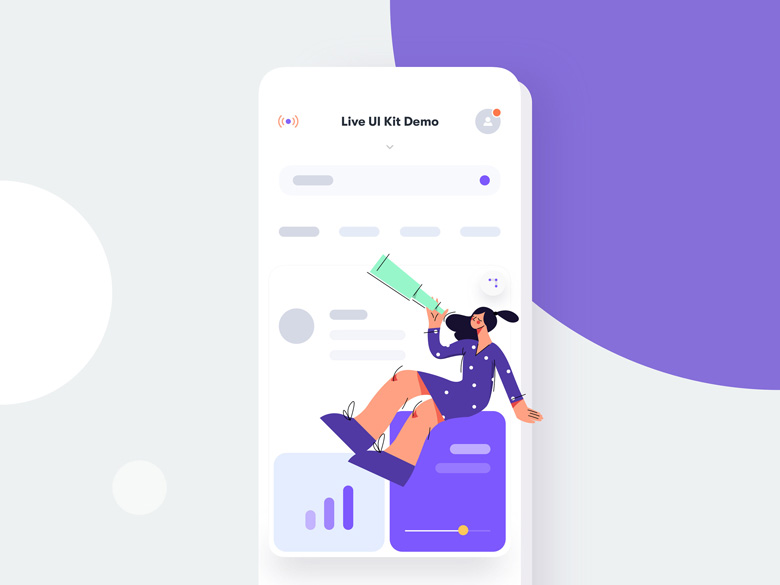
利用轻拟物化风格设计的首发,让界面的操作元素更加立体,更容易辨别。

界面中,采用大量的插图插画设计技巧,是dribbble官网作品精选的特征。但这个作品却是来自behance官网的设计师。





界面中,采用大圆角的图形元素,看起来很柔和,很亲民。



从界面上的功能板块来看,只有logo, slogan, images, menu. 四个组件元素。因为logo, slogan发挥的余地不大,那么menu就和banner的地方就可以有大量发挥创意的余地。



在很多企业网站设计当中,只有少数设计类公司会采用这样的版式和内容设计手法。


整个作品,这些色彩的搭配给人感觉很舒服。

小结
-
多看优秀的网页设计作品,读懂其设计原理和技巧,在工作项目中借鉴,实战,逐步提高设计执行能力。