在很多经典的网页设计色彩搭配方案和技巧当中,越来越多的人用高级来形容优秀的色彩搭配。高级的色彩搭配加上优秀的版式设计,迎合富有创意的网站主题,这个网页作品很容易定义为高端网站。在资源共享活跃的今天,我们很容易找到比较好看的配色方案,其中,黑白灰色系的搭配方案,易出效果难挑剔。我们用2个网页作品案例来做解析。
在展开我们的网页设计作品案例解析之前,我们先看2张图。
这张图,我们很容易能感受到色彩设计感很强烈,一种莫名其妙的高级感就来了。

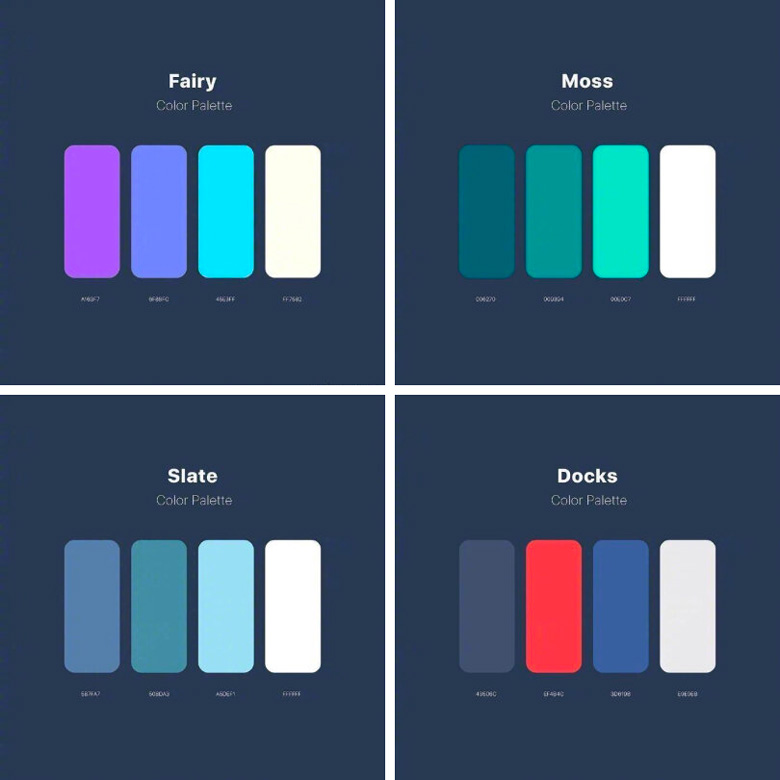
图二,是很多网页设计高手根据网站建设项目总结出来的色彩搭配方案,如果你的品牌网站的vi主色符合这一个方案,完全可以借鉴这个配色方案。相类似的网页设计色彩搭配方案,还会各种新奇的方式可以借鉴、例如一些软件自动生成的色彩方案。
但这两张图提到的色彩搭配技巧,需要日积月累,大量的网站建设项目实战总结才能学到一些皮毛。更为简单一点的,我们可以看看下面2个案例。
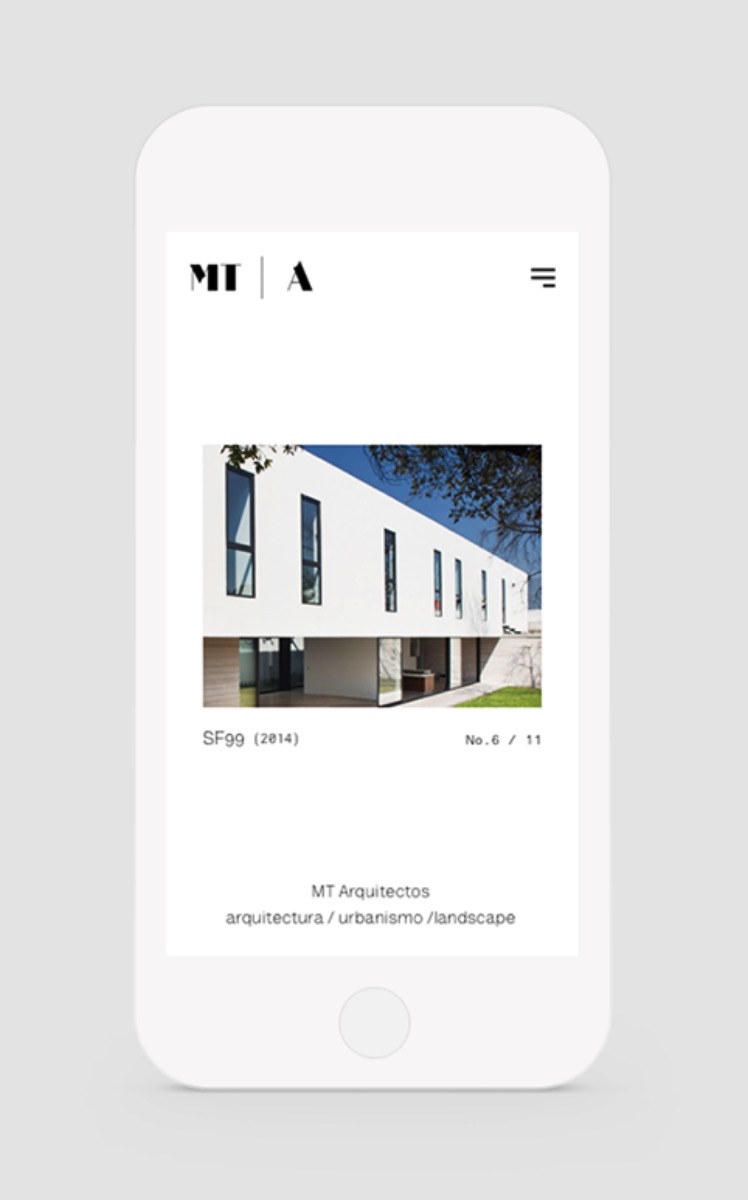
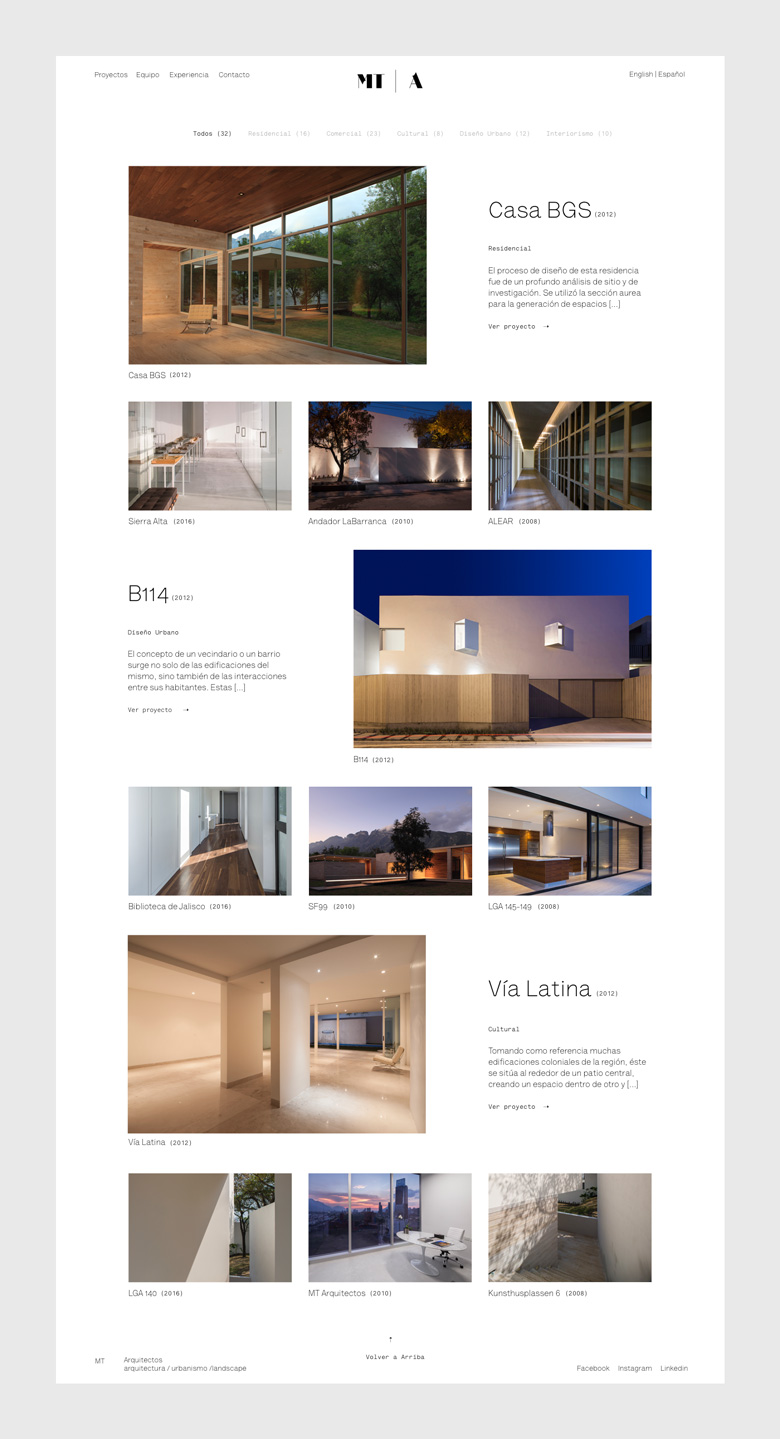
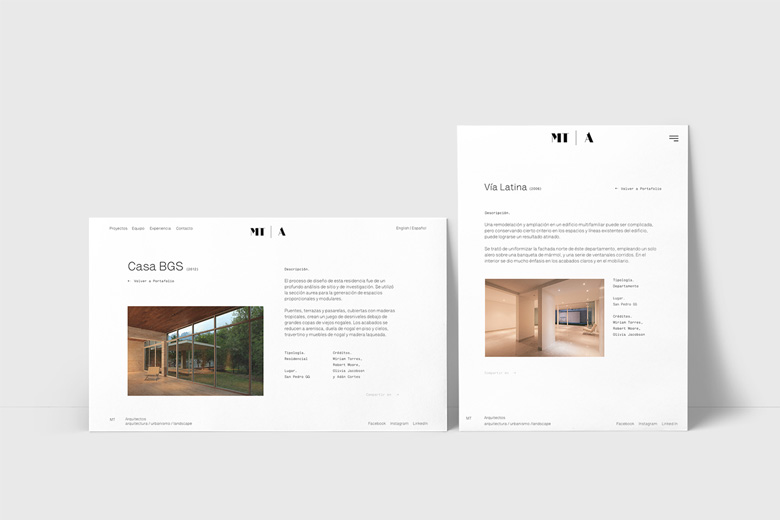
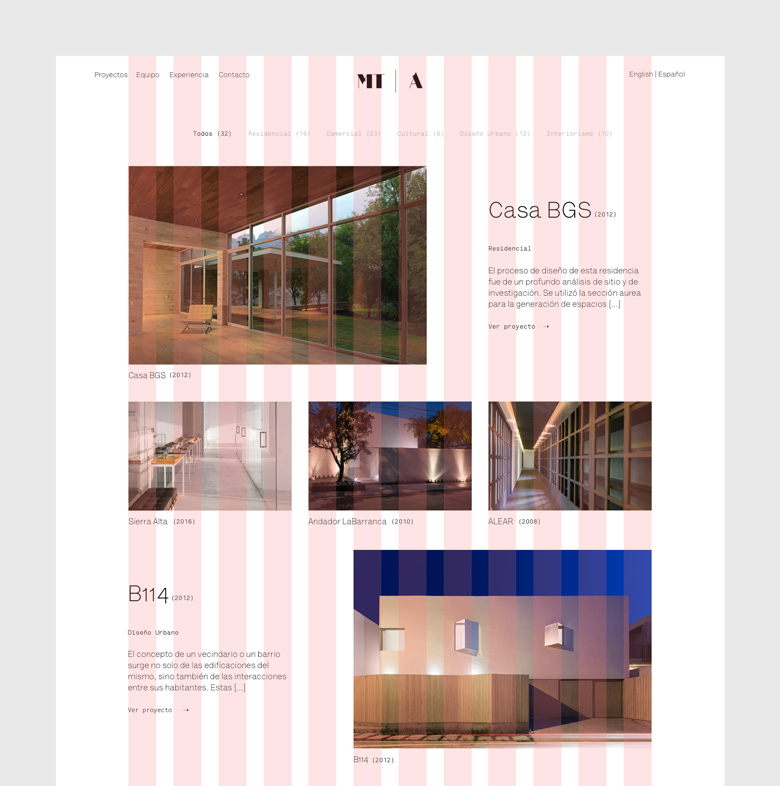
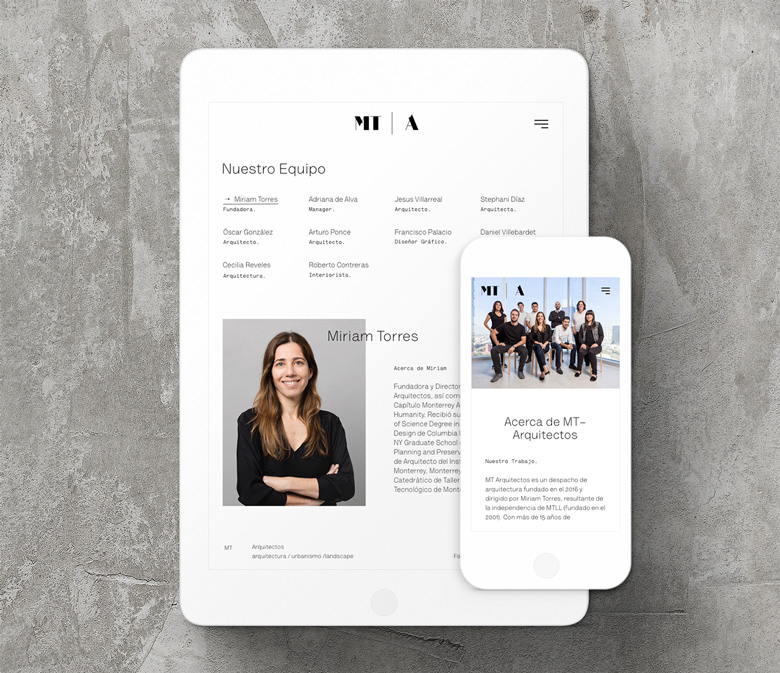
以白色为主的网页设计色彩配色方案-案例解析一
-
电脑端、移动pad、手机端响应式、简约国际化、建筑设计行业







在建筑设计行业中,建筑设计事务所及设计公司,大多数都喜欢用大面积的留白,主要内容区域字体采用黑色或深灰,辅助字体使用中灰或浅灰,形成更有层次感的版块和视觉区域。
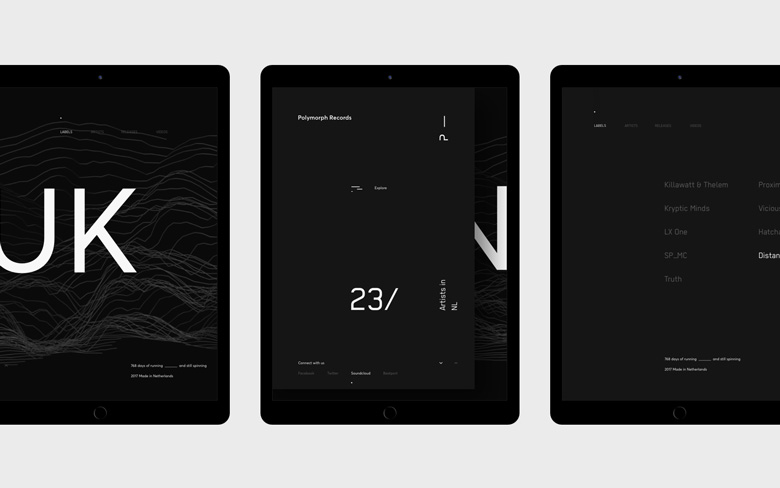
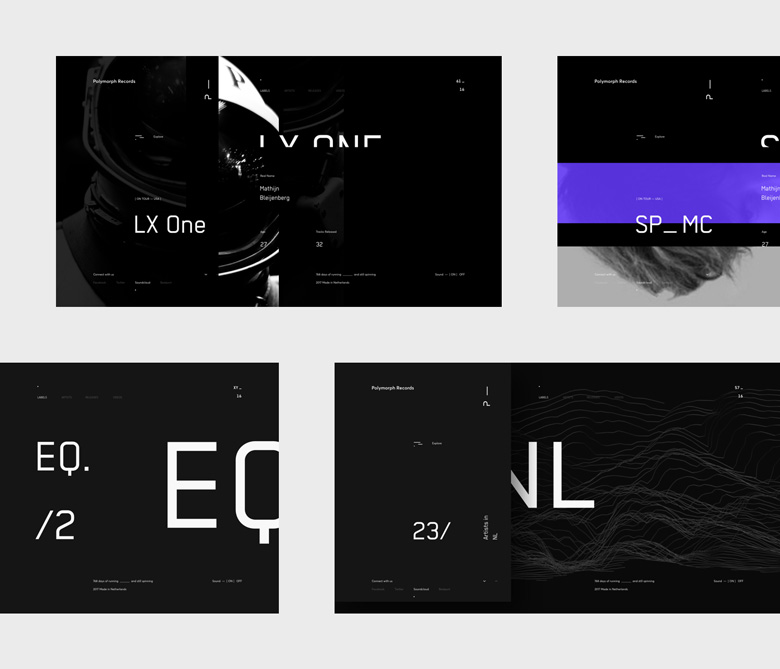
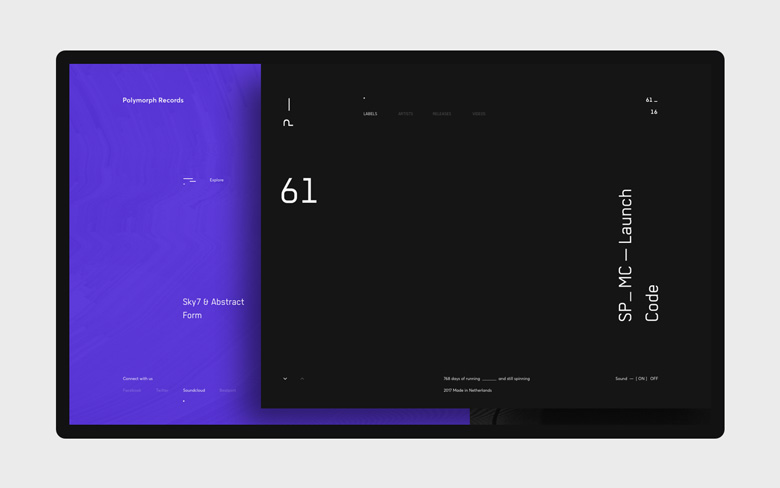
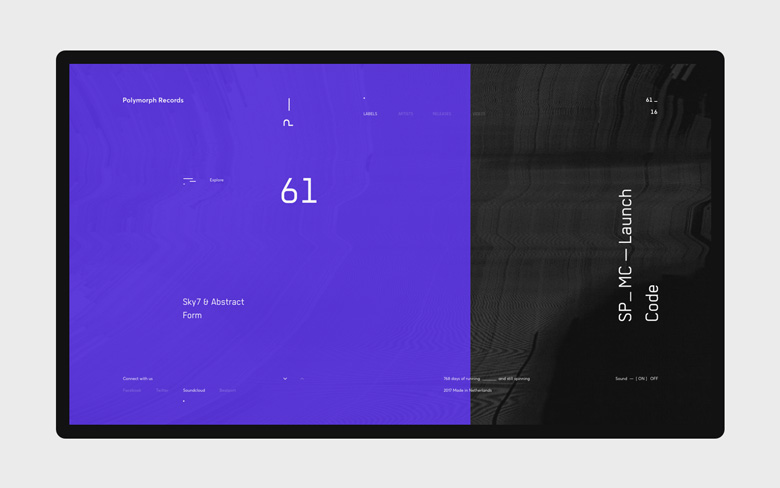
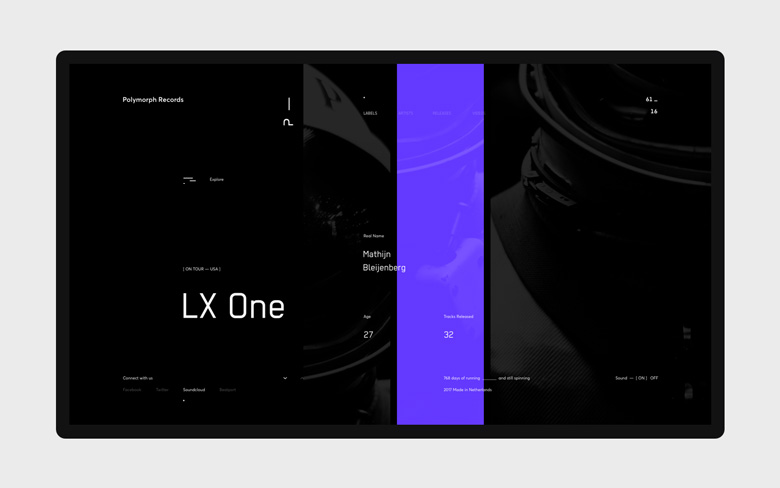
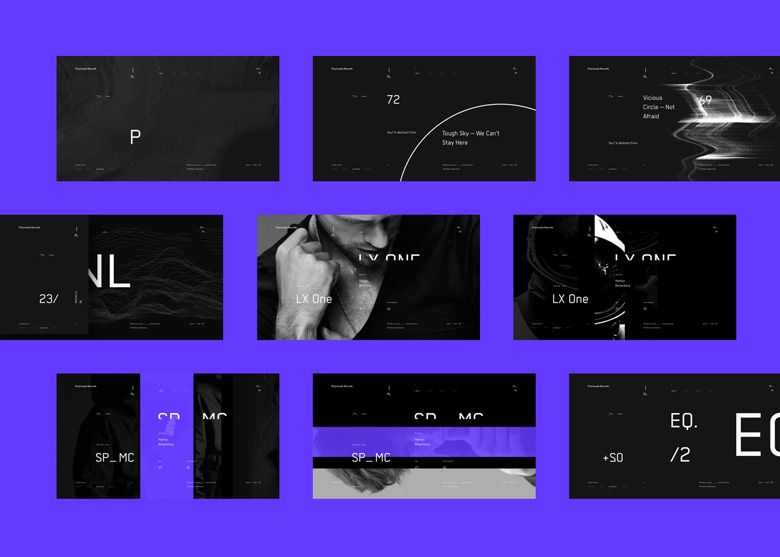
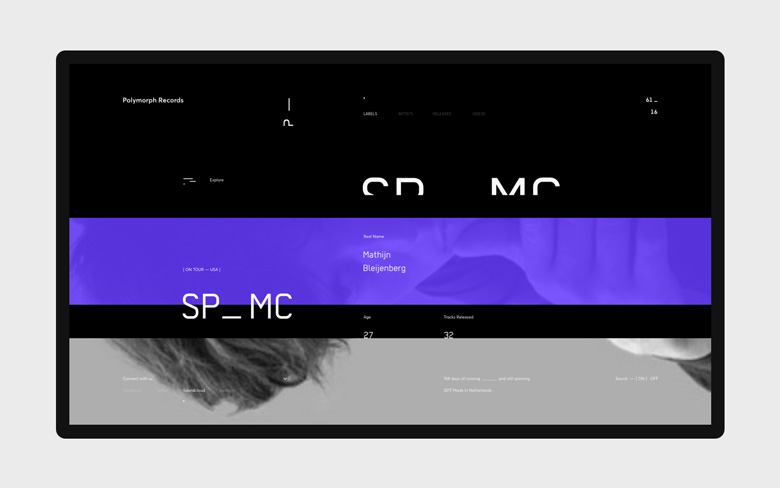
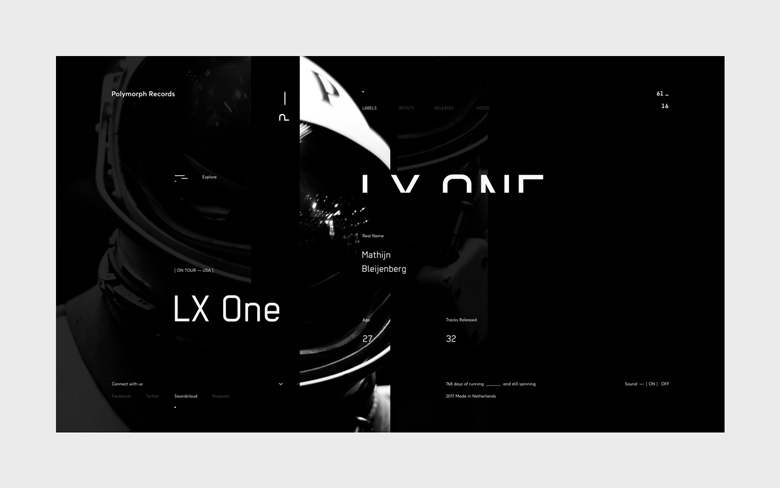
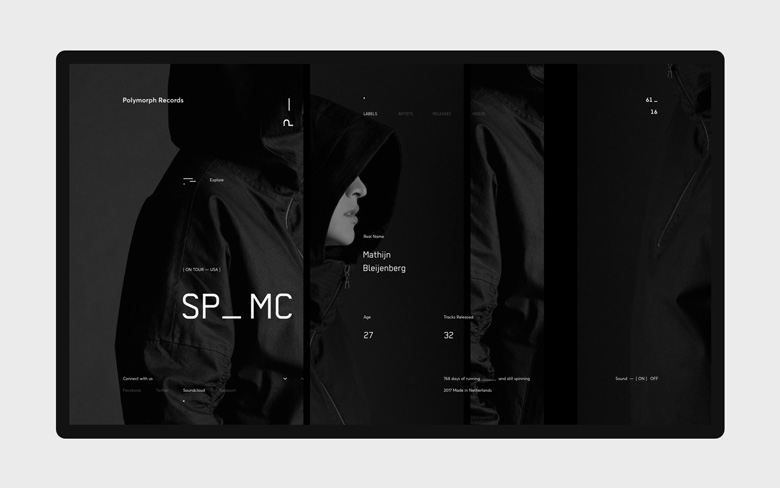
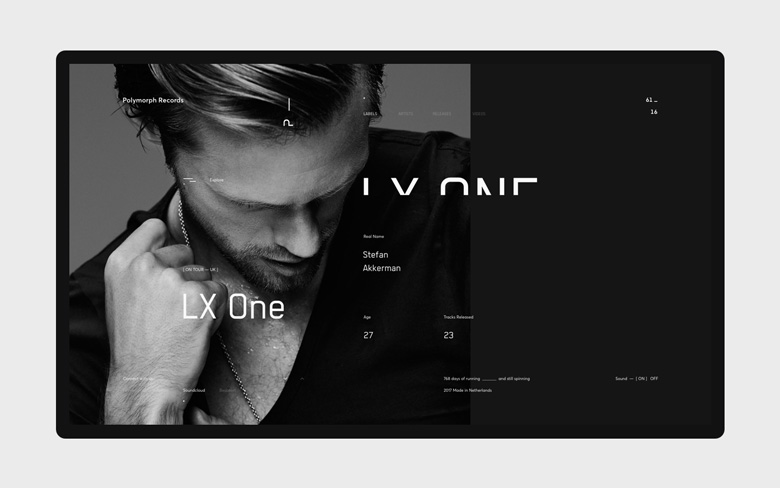
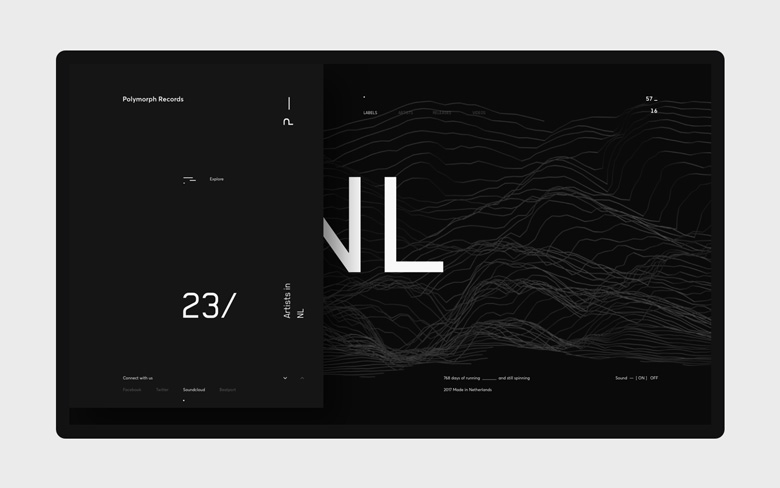
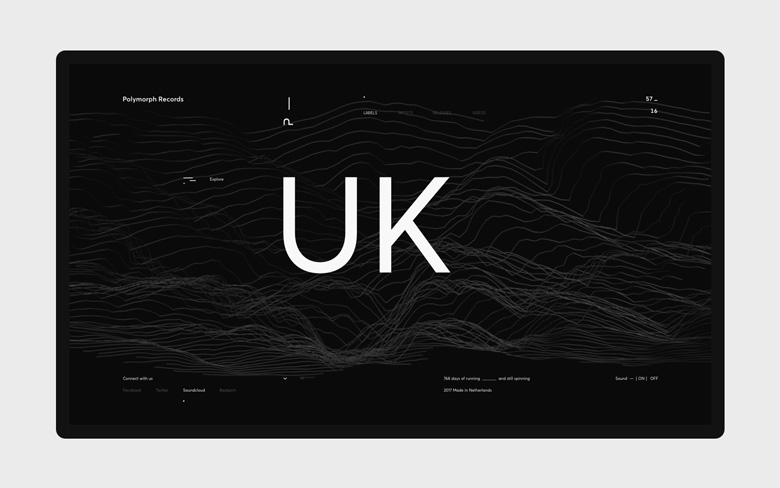
以黑色为主的网页设计色彩配色方案-案例解析二
-
黑色风格、大面积留白、电脑端、移动设备响应式














这是一种轻酷炫的网页作品。看不到酷炫的科技感,但却能折射出逼格的时尚感。字体、纹理、文字版式布局,形成一种新锐的风格。
当我们用纯白色或纯黑色来形容一个网站风格时,其实是指这个色彩搭配方案当中,以白色或黑色为主,保持适度的留白,借助一些辅助色来形成对比,突出主色主题。我想,今天分享的这个两个白色、黑色主打的网页设计作品,大家应该更能理解网页配色中的高级感了。