为表达全国各族人民对抗击新冠肺炎疫情斗争牺牲烈士和逝世同胞的深切哀悼,国务院决定2020年4月4日举行全国性哀悼活动。在此期间,全国和驻外使领馆下半旗志哀,全国停止公共娱乐活动。4月4日10时起,全国人民默哀3分钟,汽车、火车、舰船鸣笛,防空警报鸣响。1个半小时前我是清楚的听到了。作为电商巨头阿里巴巴旗下品牌淘宝、天猫以及京东、小米商城、拼多多、苏宁易购也通过官方网站网页界面设计为黑白色纷纷响应(附带网页一键设置整站界面为黑白灰色的设计技巧)。
这是小米公司官方网站界面呈现黑白灰色。

小米官网地址:www.mi.com
这是淘宝官方网站首页界面呈现黑白灰色的截图。平时火热的海报广告区域,也相应的增加了哀悼活动的海报设计。

淘宝官方网站网址:www.taobao.com
这是阿里巴巴集团旗下品牌天猫商城官方网站首页的截图。同样,网站界面呈现了黑白灰色。

天猫商城的官方网站地址:www.tmall.com
这是物流相当给力的京东商城官方网站首页界面截图。

京东官方网站网址:www.jd.com
以品牌品质切入电商行业的唯品会,官方网站首页界面也呈现了黑白灰色风格。

唯品会官方网站网址:www.vip.com
最后介绍一个电商平台界面呈现黑白灰色的是苏宁易购。

苏宁易购官方网站网址:www.suning.com
搜索引擎行业,百度为目前国内网民用于搜索资讯最多的搜索平台。内容区域呈现了黑白灰,但背景图及一些小高亮的字体颜色,还是保留原有色彩。并非整站一片黑白灰。

百度官网网址地址:www.baidu.com
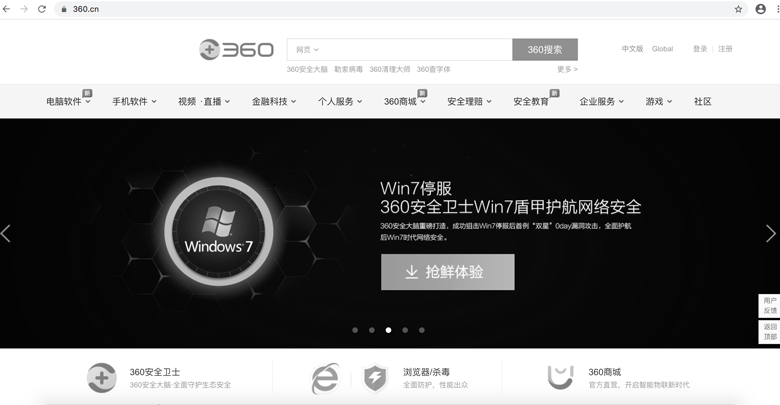
360浏览器是很多人都喜欢用的一个工具。360公司官网网站界面同样显示为黑白灰色风格。

360公司官网网站地址: www.360.cn
对于网页整站界面风格一键实现黑白灰色风格,这个现象其实我们国内互联网早已进行过。例如汶川大地震、马航失联时的哀悼活动,就进行过网站响应。具体是通过什么代码技巧实现的呢?我们一起来看看。
让整个网站变成灰色的做法有三种
推荐方法之一:
在网页代码区域,单独定义页面样式如下:
html {-webkit-filter: grayscale(100%);filter:progid:DXImageTransform.Microsoft.BasicImage(graysale=1);}
也可以通过调用的css中加入这段样式的定义,都是可以的。如果是样式调用,则所有页面都变成黑白灰。如果只是当前页页头通过style来定义,则只是当前页起作用。
推荐方法之二:
html { filter:progidXImageTransform.Microsoft.BasicImage(grayscale=1); }
如果网站没有使用CSS,可以在网页/模板的HTML代码<head>和</head> 之间插入:
<style>
html{filter:progidXImageTransform.Microsoft.BasicImage(grayscale=1);}
</style>
特殊情况:
1. 有一些站长的网站可能使用这个css 不能生效,是因为网站没有使用最新的网页标准协议
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
请将网页最头部的<html>替换为以上代码。
2. 有一些网站FLASH动画的颜色不能被CSS滤镜控制,可以在FLASH代码的<object …>和</object>之间插入:
<param value="false" name="menu"/>
<param value="opaque" name="wmode"/>
3. 最简单的把页面变成灰色的代码是在head 之间加
<style type="text/css">
html {FILTER: gray}
</style>
推荐方法之三:
html{ filter: grayscale(100%); -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: url("data:image/svg+xml;utf8,#grayscale"); filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(1);}
以上实现整站网页风格从五彩缤纷瞬间转化为黑白灰风格的技巧,大致可以归纳为2个思路。如果是只定义当前页,则直接在网页页头代码区域增加style,然后定义html为灰色样式即可。如果是整站多个页面,则直接在总样式表里加上html的灰色样式定义即可。对于特殊情况的,要特殊处理。
黑白灰色系风格,在一些国外网站中很常见,看起来也是非常高大上。但对于举国上下用于哀悼亲人家人或友人离世的这种沉痛的事情,希望少一点出现,希望我们的各大电商平台、搜索引擎平台,少一点出现黑白灰色风格。