当一个版式风格折腾多时仍没有办法出效果时,我们通常会尝试往里面加特效、加素材,结果越排版越乱。无论是平面设计还是网站设计领域,优秀的视觉设计师一般是怎么进行排版设计的呢?
每一份作品在设计的过程中都会被分为两部分,一部分是理性操作的范围,一部分是感性操作的范围。
所谓的理性操作范围即画面中最基础的规范,设计师应该化为本能进行整理调整。了解清楚文案后应第一时间做好理性的部分可以大幅度节约时间,并且避免后期发现有基础问题存在。
理性操作的范围包括,文案梳理.对齐模式.文案基础层次调整以及核心营销点的提取。这里面有很多的基础规范,例如在各种用途中的上最小字号,对齐模式选用主流的左对齐、右对齐、居中对齐、顶对齐等这些不需要多说相信大家都懂.其实对于大部分信息来说一开始做好的部分可能一直到最后都在沿用变的只不过是设计中”里”的部分。
文案基础层次调整一是为了区分出信息的重要性,二是为了符合客户需要的传达顺序.可以通过大小、明度、粗细权重等来进行有效的区分。核心营销点这部分建议多和客户进行沟通.我见过很多朋友私下里跟我聊的时候都会说到这部分的问题.一旦我们的理解与客户的想法产生偏差就会大幅度的浪费我们的时间。
构图,现在商业设计中常见的构图有上下分割构图,左右分割构图,中心构图,对角构图,满版构图等等。构图的形式还有很多,今天给大家简述几种常用的。
上下分割构图
-
最常见的构图形式,使用得当可以解决80%的实用型设计

上下分割构图有几点需要特别注意一下,通常为大的空间承载视觉点,小的空间承载信息.那么分割的比例就是根据信息的体量决定的,体量越大次空间的高度就越高。值得一提的小技巧是可以让主空间的主视觉破空间到下面的次空间内,这样可以串联两个空间。
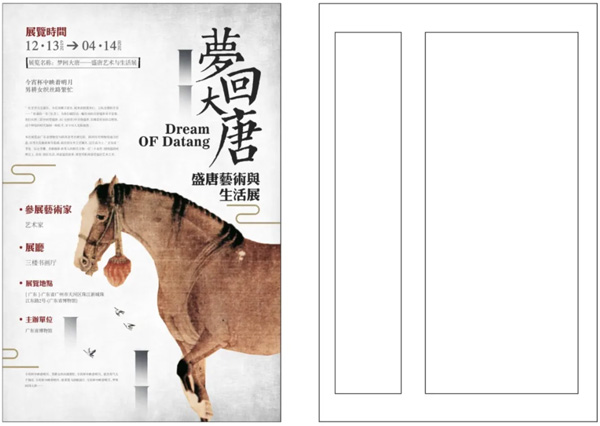
左右分割构图
-
最常见的构图形式,用于主体属于纵向倾向较大的设计

左右分割构图和上下分割非常相似,变得只是空间形态,非常适合一些需要纵向编排的项目,也适用于主体偏细长的。与上下分割一样左右分割也可以利用主体去打破两个空间的范围,但是一定是分割在前打破在后,否则一些设计经验不是很丰富的设计师容易造成分割失调等问题。
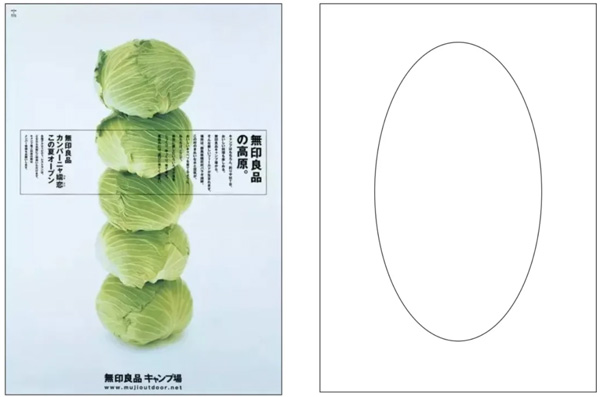
中心构图
-
适用于需要聚焦性比较强的项目

中心构图的优点是照比其他构图整体的聚焦性会很强,同时这种构图有两种用法,一种是让周围尽可能的干净,以退为进只让主体丰富,另一种是让主体的附近尽可能的丰富整体呈现出一种向心式或者离心式的发射状可以做到在本就足够聚焦的中心构图上继续强化他的优点。
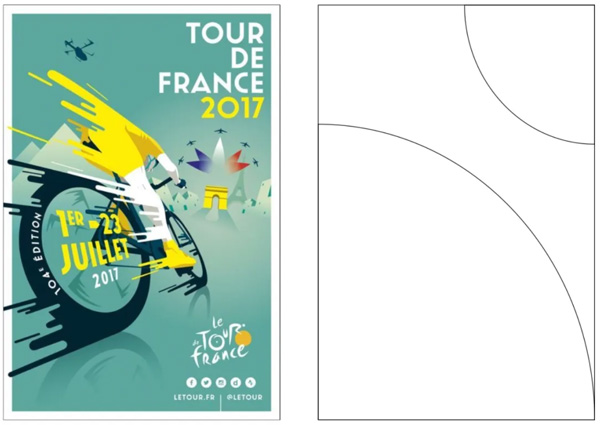
对角构图
-
适用于需要制造不稳定感、速度感、动感等这类情感的项目

对角构图的特点是整体元素分布会比较灵活,从构图情感的角度来说,这种构图更加适合具有动感的项目,但其他的项目在使用的时候能够利用好对角构图隐藏的“视线”同样也可以做出很多出彩的设计。
满版构图
-
整体的视觉性会比较强,画面元素撑满整个画面,给人的视觉以膨胀的感觉。

满版构图的使用方法有两种,一种是通过元素的堆积从而给画面制造膨胀的感觉,通常来说满版构图可以是任何一种构图转化,任何一种构图元素聚集达到一定程度都可以被称为满版构图,同时这种构图在使用的时候可以利用场景合成等效果来达到一个满版的效果,场景形的优点是融入感比较好,画面整体非常协调,缺点就是不易上手。
情感与元素
情感与元素形态需要放在一起讲,因为情感是项目调性的延伸,元素形态是情感的延伸。元素形态即为元素的外在表现形式,下面我会通过几个例子为大家简单介绍。
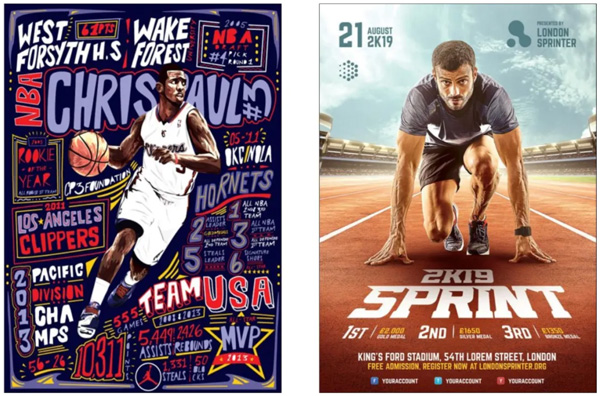
例如运动类的项目更多的选用具有动感的元素形态,具象可以表现为倾斜的线面,或者具有动势分布的点,可以看到这个设计中非常多的使用了倾斜的面来承载画面的主体,主标题为了匹配整体趋势也做了同样的倾斜。值得注意的是画面中的倾斜元素尽量的倾斜

儿童类的海报则相对就要柔和很多了,整体元素都以一种圆润的形式呈现同时元素的分布也不会过于激烈不会让视觉特别跳。例如这里的内空间、标签就是一个圆形,给人以保护、安全的视觉感受。

像这种房地产项目整体设计感是比较强的,元素上的选用也不会太花哨以体现质感为主,元素形态以垂直线为主。因为这种项目往往是需要给人以信任品质稳定的感觉,房地产属于高消费产品需要给人信任感,显然垂直线就具有这样的情感。
