在网页版面或平面设计当中,我们最为常见的是居中对齐。除此之外,平铺、出血、跨页、横纵向等方式你尝试过了吗?
01
-
居中排版
将内容中的图片、文字信息集中在画面的中间位置,且让周边留白保持一致。居中是最常见且给人最稳定的一种排版方式。
02
-
平铺排版
将图片铺满整个画面,充当版面设计中的背景元素,通常在书的封面设计当中。采用具有吸引力的图片是关键。
03
-
出血排版
指的是将图片从版心中伸出摆放的方法。出血排版可以增强版面的视觉冲击和动感。
04
-
跨页排版
指的是图片占据快过两个页面的版面。跨页排版可以增加版面的吸引力。

05
-
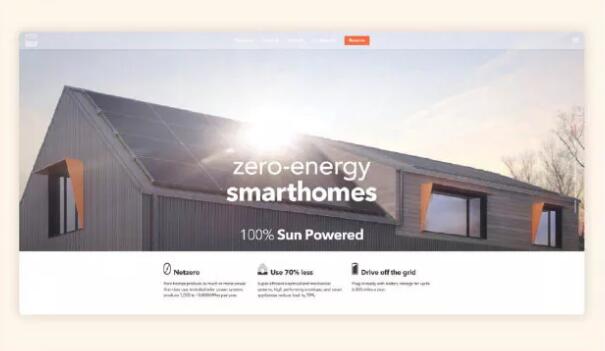
横向分割
上下式的分割会让人的视觉自然而然的与重力产生联系。上下分割的比例不同,会带来不同的感受。

06
-
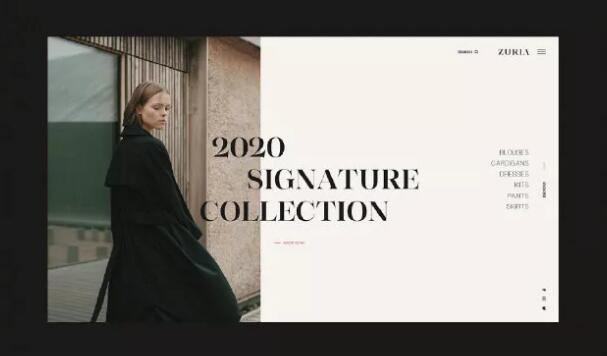
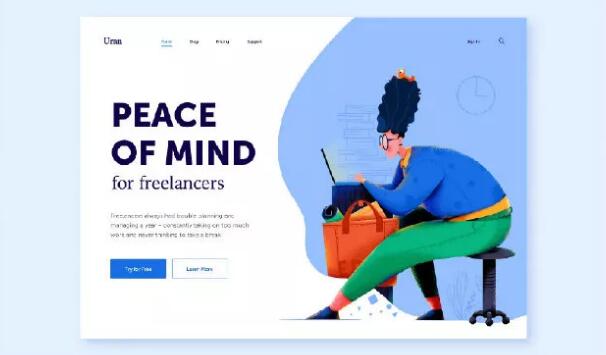
纵向分割
左右式的分割在网站设计中最为常见。纵向分割的视觉中心在左侧时,页面具有内向性;视觉中心在右侧时,页面具有外向性。

07
-
倾斜分割
倾斜式的分割与上下或左右式的分割,更新颖,更前卫,更具趣味和速度感。当然对前端制作的工艺的兼容性要求也更高。

08
-
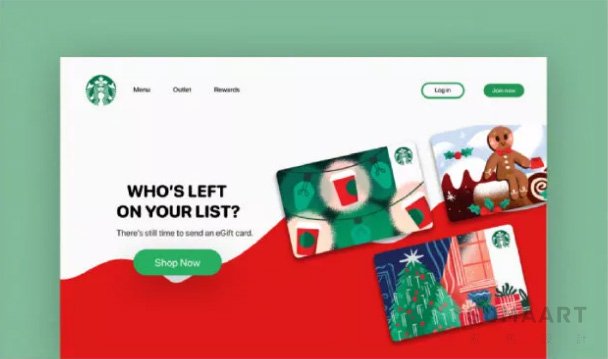
不规则切割
不规则切割的方式显得更自由,更灵活。更多的用于插画式的网站设计当中。

09
-
自由排版
又叫无规则排版。将图片放在版面中的任意位置,图片占据版面的体积大小自由随意,不受拘束。这种方法更好的展示版面的设计感和亲和力。