一个能称之为行业经典的网站,往往能在视觉版式或交互设计方面做出创新和突破。今天有幸邀请到素马前端大神宝湘为大家分享一个关于作品画册的交互动效设计方案。
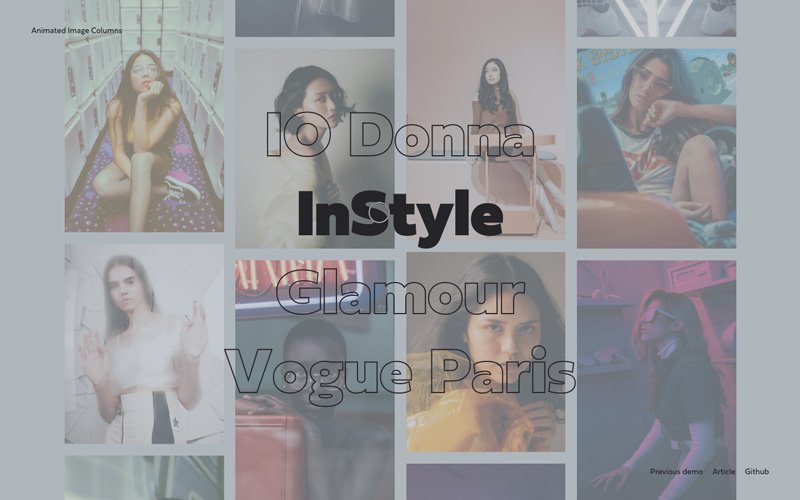
一种实验性的Web布局,单击菜单项后,几个图像列会变得生动起来。

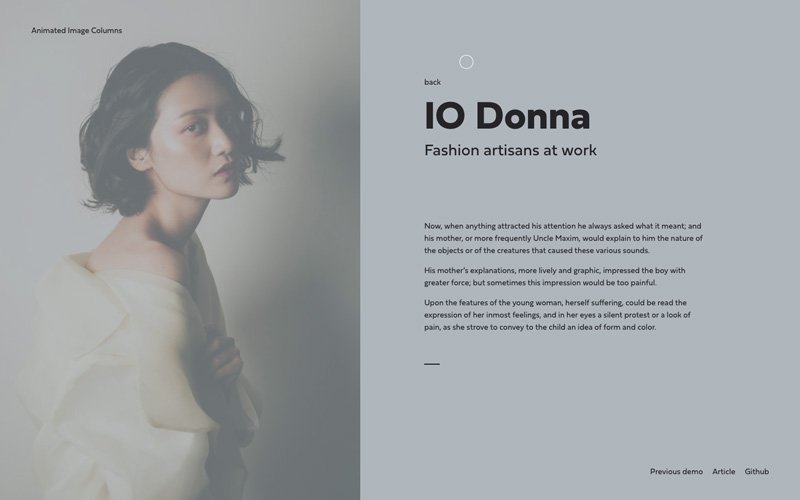
当网格移开时,下面的内容区域显示出来:


查看演示链接地址:http://abel.aisuy.com/components/AnimatedImageColumns/

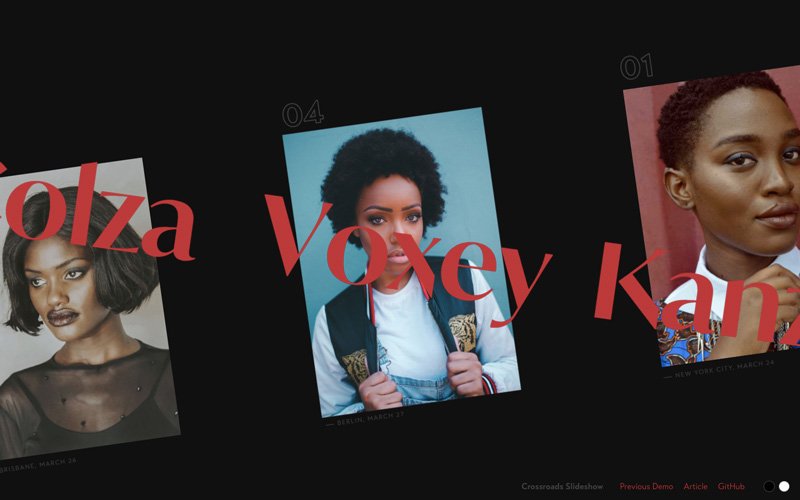
查看演示链接地址: http://abel.aisuy.com/components/CrossroadsSlideshow/
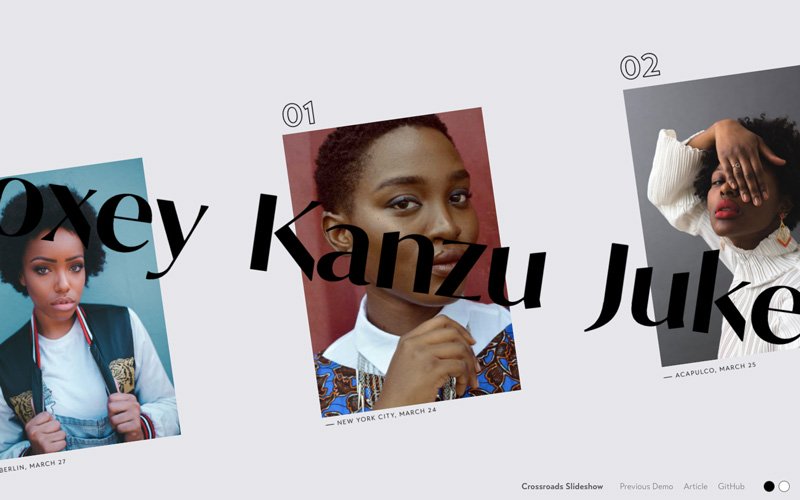
幻灯片的初始视图如下所示:

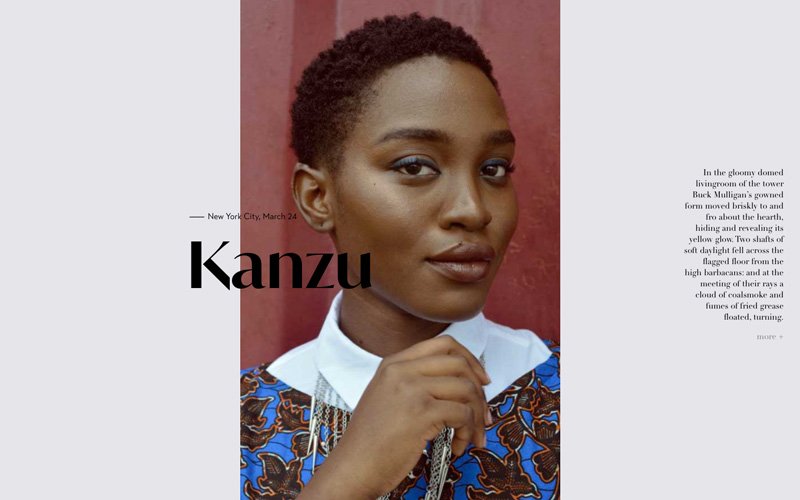
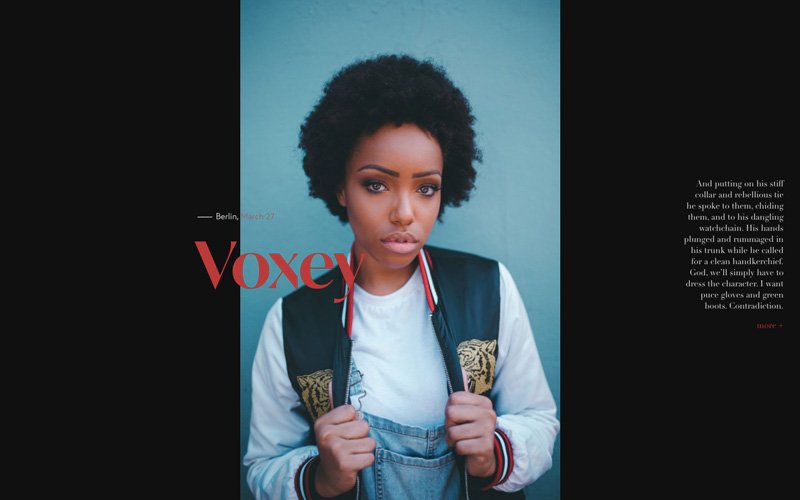
当我们点击侧滑时,我们可以导航。单击中间的那个时,我们打开该项目的相应内容视图:

我们还有一个暗模式选项:



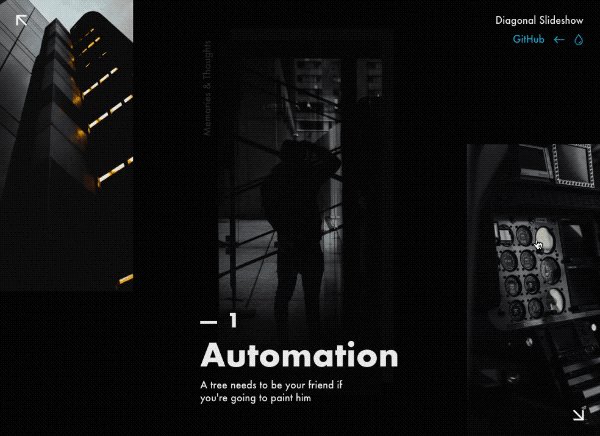
查看演示链接地址: http://abel.aisuy.com/components/DiagonalSlideshow/
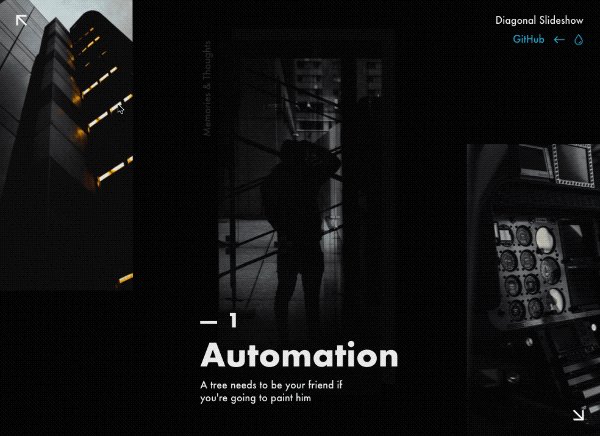
带有“对角线”外观和三个可见幻灯片的幻灯片放映。打开内容预览时,装饰性背景元素会扩展到全屏。

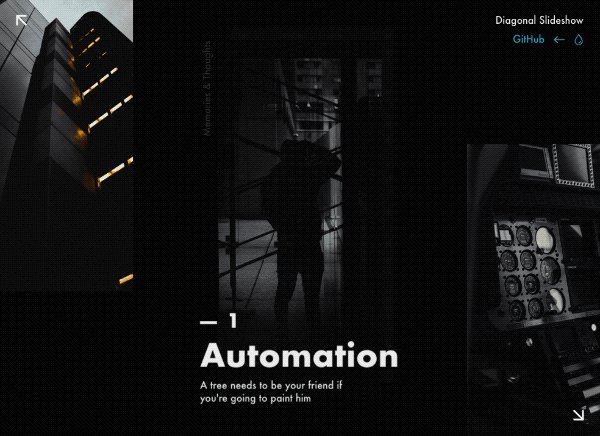
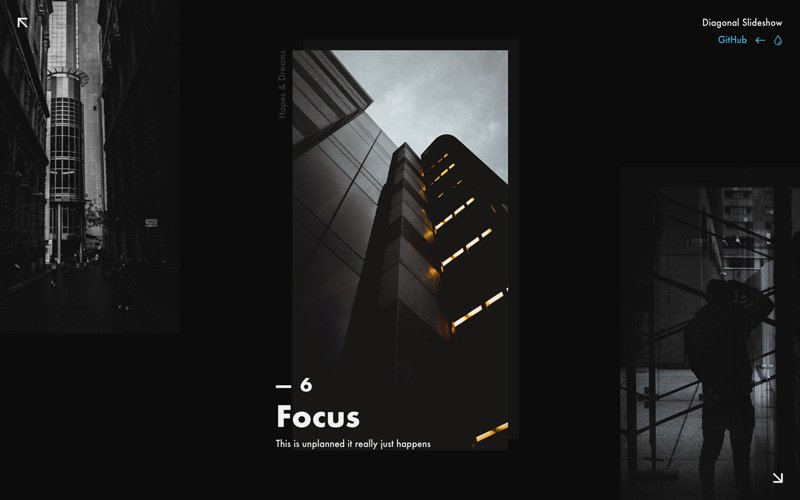
包含三个可见幻灯片的幻灯片显示如下:

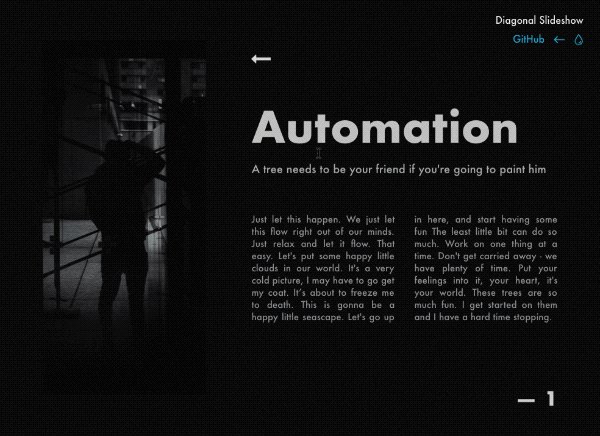
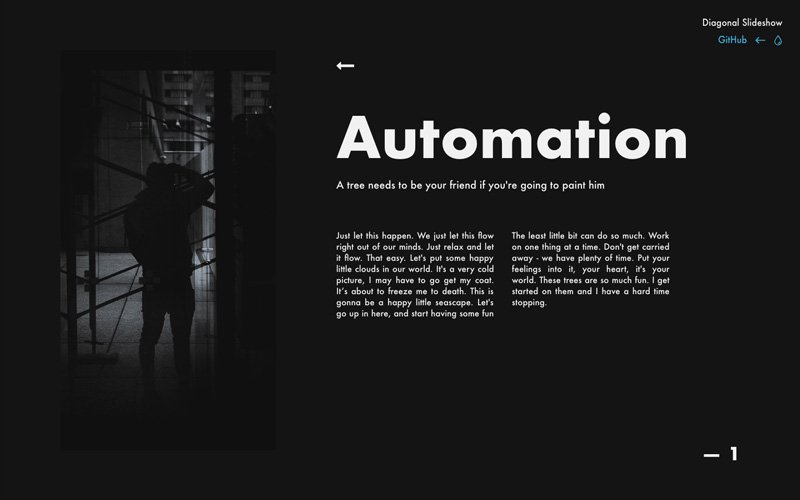
打开后,内容预览如下所示:


查看演示链接地址: http://abel.aisuy.com/components/DraggableImageStrip/
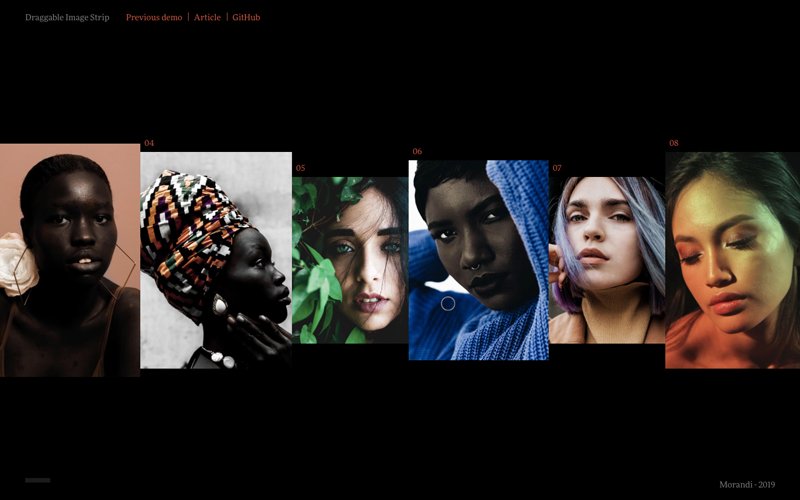
初始视图如下所示:

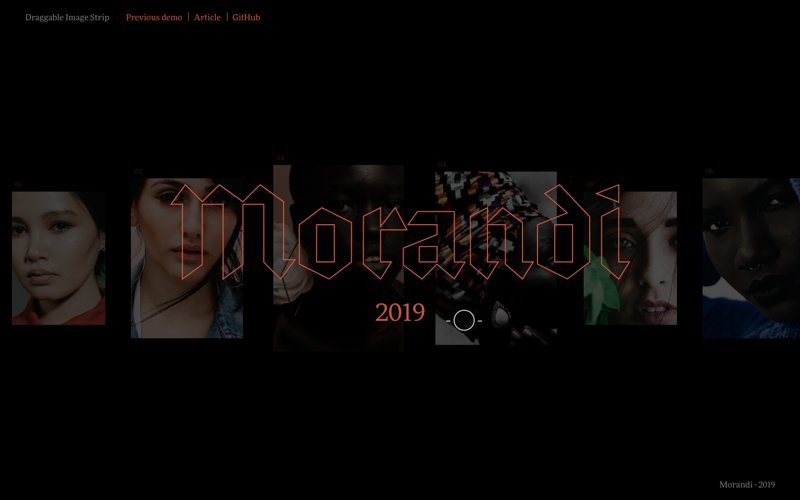
单击以拖动图像条时,将显示标题:

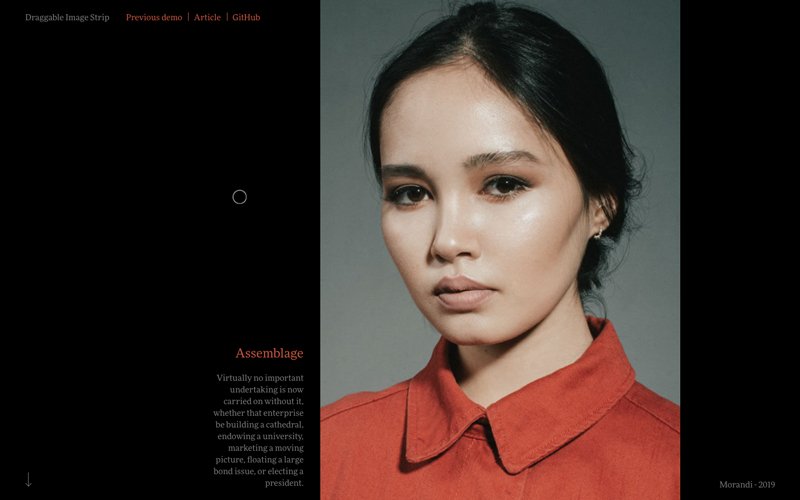
单击数字时,我们将图像向上滑动并显示具有某些内容的更大视图:

以上关于作品画册的原创文章转自https://www.216c.com/tutorial/386.html