南宁素马一直主张,高端企业建站方案最终落地可化解为版式布局加图片。那么对于初学网页设计者来说,最常见的9种网页布局类型有哪些呢,我们通过案例举例一下。
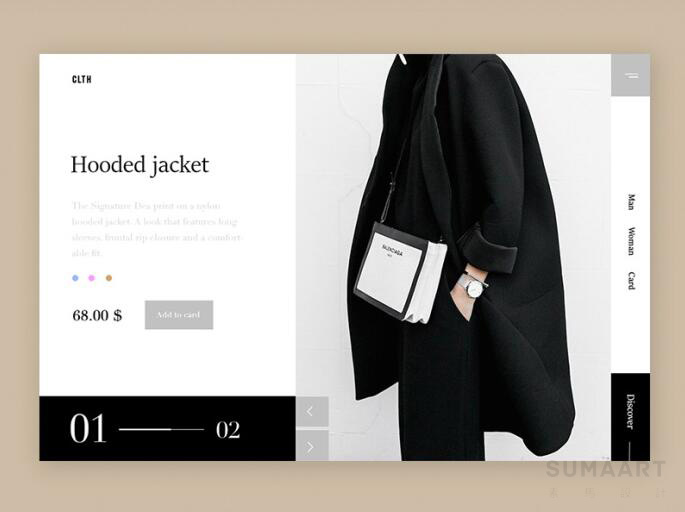
纵向居中分割
-

页面使用纵向线分割页面的时候,如果分割线居中,那么就是均等分割。当视觉重 I 已在左侧的时候,页面更加具有母性,是内向型的,如果重心在右侧,那么是父性的,或者说是外向型的。
纵向分割且左侧面积大
-

当页面被纵向分割的时候,左右排布的内容会具有一种包含时间性的隐喻。左侧面积较大的时候,更适宜表现偏过去、更加老到经典的内容,更加收敛,暗含有「过去」的属性。
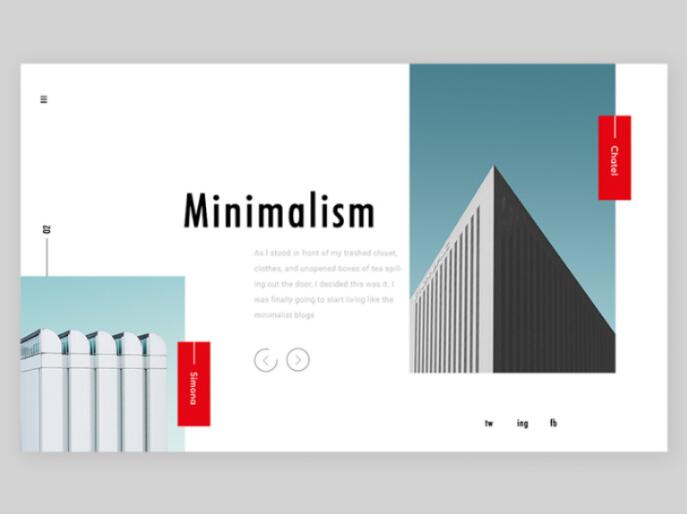
纵向分割且右侧面积大
-

右侧面积较大的时候,这种分割所带来的感受就更加外向,更加具有攻击性,更加「面向未来」,因此这种分割布局会呈现出一种更加向前的感觉。
横向居中分割页面
-

横向居中的分割线,会将页面分成上下两个均匀的部分。这种布局同样具有「时间性」,上部代表未来,下部代表过去。如果核心的信息放在上半部分,会呈现出一种明确的指引性。
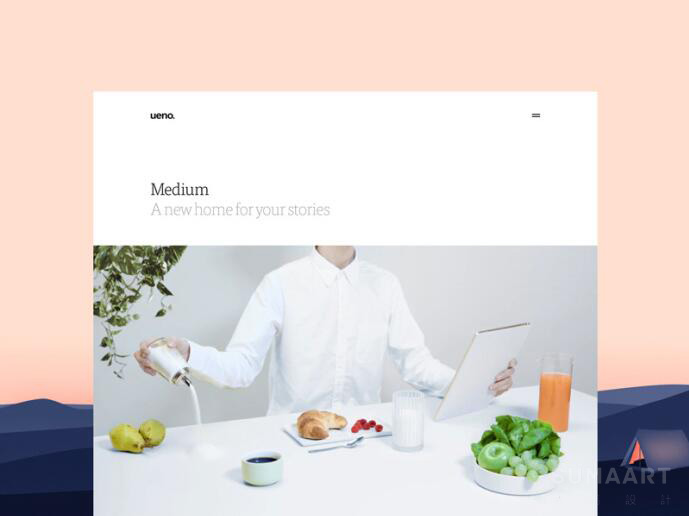
横向分割且上部面积大
-

上下式的分割会自然而然和我们对于重力的认知联系到一起。上部面积较大的时候,上部所带来的压力感会让页面显得稳定,更加平和,而印寸间性」上,则呈现出一种对未来的希望和期待感。
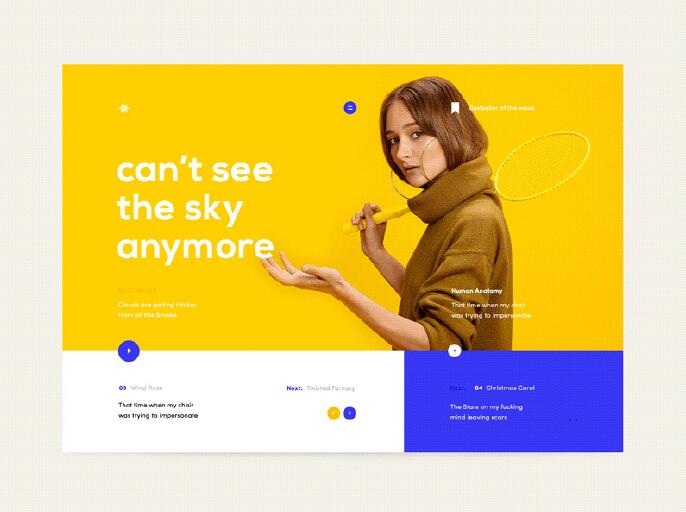
横向分割且下部面积大
-

下部面积较大的布局,靠下的部分会自然而然地成为视觉的重心,会相对于前者的设计更加压抑,会显得更重,更容易体会权威性、经典感。
不作分割的全屏式布局
-

在不作分割的全屏式的布局当中,背景图片本身的视觉效果被最大化地呈现了出来,视觉效果更加开阔,体验更加具有沉浸感,更加生动,细节更加丰富,冲击力也更加明显。
对四周进行切割的居中布局
-

将四周围均匀的切割出来之后,留白会使得居中的视觉元素更加容易引人注意,自然而然地会更加聚焦而非沉浸。当需要呈现特定内容的时候,这种分割方式会非常有用。
采用倾斜分割布局
-

倾斜式的分割布局会相对前面的布局更加新颖,时尚而错落。如果是均匀分割,也更加具有速度内容不同属性相还会让两块区域具有明显的对抗。如果两者内容互为辅助,则会具有一种独特的融入感。