富有创意的网页设计常常离不开界面版式与背景的趣味互动。当我们把网站的基本框架和内容模块敲定后,设计师接下来最需要花点心思的就是网页背景的创意设计了。今天分享9种页面背景设计技巧,让你的网站作品上一个档次。

使用几何图形元素
-

几何图形和扁平化设计有着千丝万缕的联系,借助分明的几何特征,赋予设计以现代感,结合简约的配色方案,就能够营造出对比分明的背景,作为一个颇为优秀的背景画布。几何图形营造的背景可以华丽无比,也可以通过微妙的色彩变化,创造低调但富有生命力的背景效果。
使用线性图案元素
-

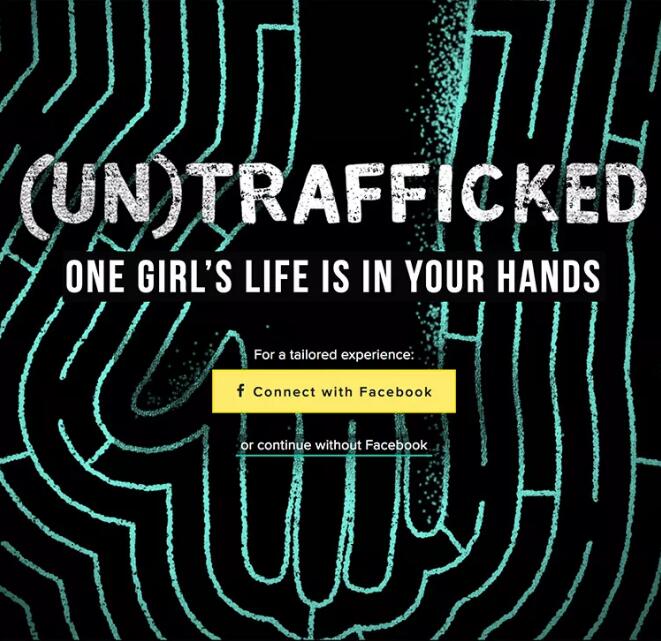
从微妙的线条到大胆粗犷的笔触,线性图案也越来越受到设计师的青睐。线性图案成为时下流行的趋势并不令人意外,它们在背景中作为装饰性元素,形式感本就极强,对于用户有着极强的视觉吸引力,通过合理的对比和引导,能够将用户的视觉导向关键的部分。
素马网页设计以线性图案元素做背景的网站实战案例
深圳环球设计大奖
Shenzhen Global Design Award (SDA)
www.s-d-a.org
使用水彩元素
-

水彩元素在背景设计中的流行才是最令人感到惊讶的,因为根据反馈,设计师对于这一元素的态度其实是两极分化的,喜欢者对其极为热衷,讨厌者则避之不及。水彩元素的好处在于,它的{敞妙变化和多样的色彩,能够赋予背景以深度,很好的平衡背景元素。甚至能够平衡背景元素。
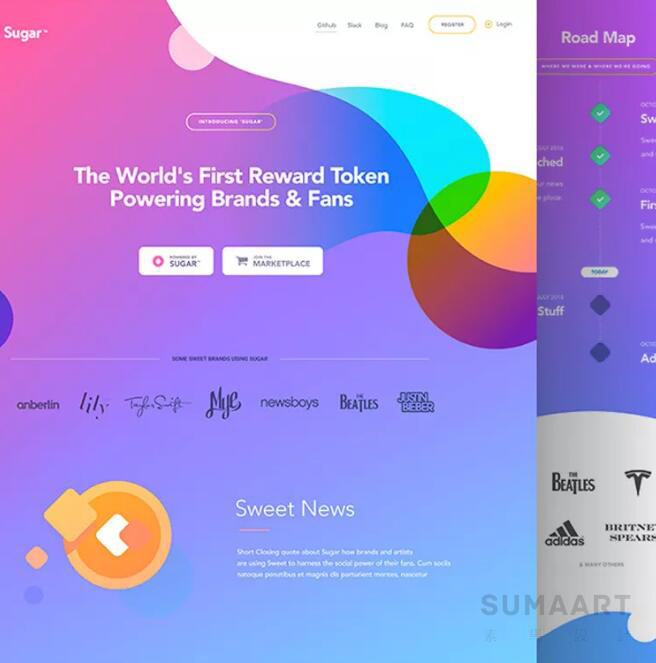
使用渐变色彩
-

渐变的设计也是如今许多设计师的心头好。在扁平化流行后才重新回归的渐变,和以往相比更加灵活多变。单独的渐变色彩可以用作背景,将渐变色覆盖在视频或者图片当中,也是常见的用法。结合一些前端工具,甚至可以使用动态的渐变背景。
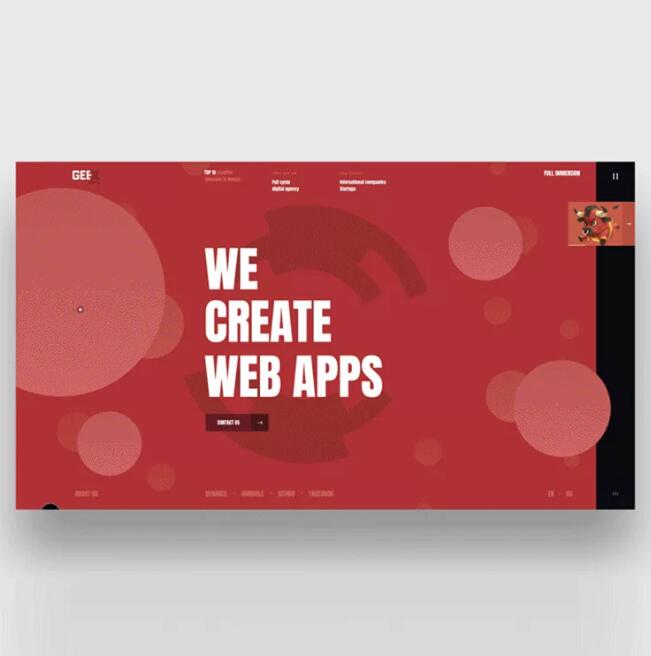
使用气泡和斑点
-

元素的背景带有气泡和斑点元素的背景,乍一看和包含几何图形的背景很相似,但是你很快会发现两者差别还挺大的。通常气泡和斑点元素的分布会更加随意,视觉上没那么均匀完美,更富有动感,更重要的是它们通常是动态的。
使用抽象图形
-

元素的背景抽象图形元素和背景的结合同样在视觉上有着突出的优势,更容易形成视觉焦点,由于许多抽象图形是借助 30 建模的方式构建出来的,渲染效果常常更加富有空间感和深度,为其他的元素提供一个可展示的、有层次的空间。
以浅色为主的背景
-

简约白色和浅灰色的背景是一直存在的、持续发展的一种设计趋势。这两种色彩本身是优秀的背景画板,非常极简,对于用户也足够清晰直观。它可以为屏幕上所有其他的元素提供足够的空间感和对比度。设计时会加入,轻微的纹理,微妙的渐变或者图案,这会让设计显得更有质感。
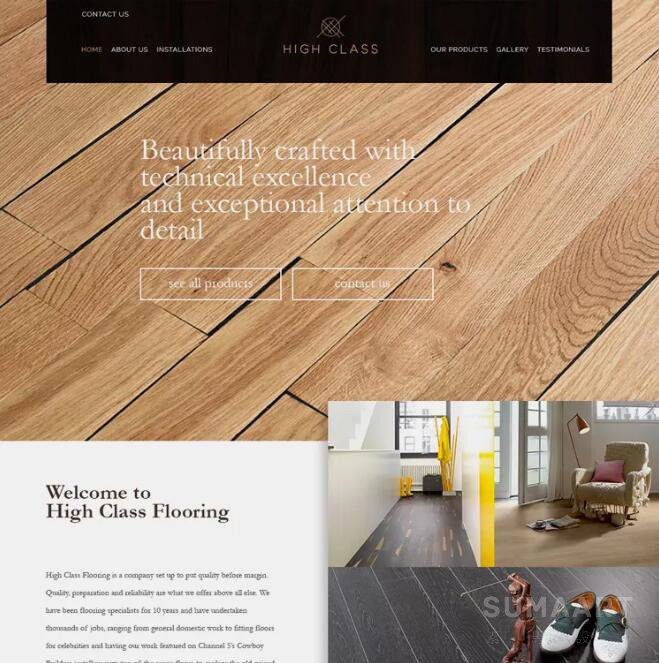
使用木纹元素的背景
-

木纹本身会创造出不平整但是足够自然、富有肌理的环境氛围,这也是为什么在展示产品和场景的时候会更加有优势。在这一点上,木纹优势很明显,也很强大,它像视觉白噪音一样,让用户在查看的时候更容易关注到它所衬托的视觉主体。
使用动态图元素的背景
-
动态图元素自身就有着视觉聚焦的作用,采用动态图作为背景元素时,特别要注意布局在其之上的核心元素要足够简约、清晰,易识别读懂。
gdc.sgda.cc